使用css来定位页面内层的位置,一直是比较难以掌握的事情,很多时候,往往被绝对定位的元素,总是以浏览器的左上角为坐标原点,此时,如果浏览器的大小改变,被定义的层就会偏离设计想要的位置,让人很挠头。
其实,要想控制好层的绝对定位,只要理解css中关于定位(position)的定义,一切就会变得轻松简单。
css中关于定位(position)是这样定义的:
定位(position)允许用户精确定义元素框出现的相对位置,可以相对于它通常出现的位置,相对于其上级元素,相对于另一个元素,或者相对于浏览器视窗本身。每个显示元素都可以用定位的方法来描述,而其位置由此元素的包含块来决定的。
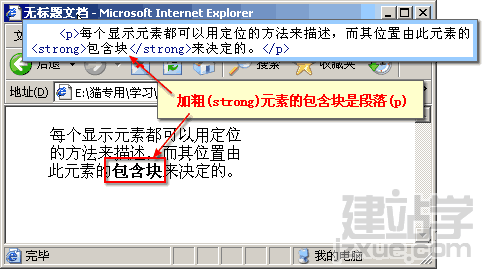
包含块(containing block)是格式编排发生的关联场景,例如,一个加粗的元素的包含块可以是该元素所出现的段落,如图1所示。

在理解定位之前,首先,要先理解html文件的结构,例如有一个html文件内容如下:
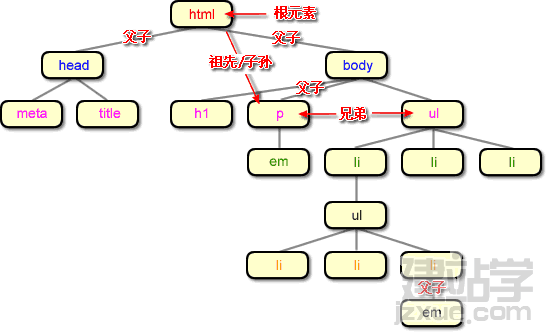
此文档对应的树型结构,如图2所示。

css大部分能力是基于元素的“父子”关系,在图2的家族树中,每个元素都是另一个元素的“父”或者“子”或者2者都是。例如:body既是html的子元素,又是h1的父元素,而html就是h1的祖先,h1则是html的子孙。
body是所有浏览器能显示的元素的祖先,而html是所有元素的祖先,也称为“根元素”。
那为什么定位了的元素还总是以浏览器窗口的左上角为坐标呢?因为并不是每个元素都能为其后辈元素生成一个包含块。
建立包含块的规则如下:
在css中可是使用position属性来在不同的定位类型中选择。
语法:
position : static | absolute | fixed | relative | inherit
其各参数含义是:
static : 静态(默认),无特殊定位。
relative : 相对,对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
absolute : 绝对,将对象从文档流中拖出,通过width、height、left,right,top,bottom等属性与margin、padding、border进行绝对定位,绝对定位的元素可以有边界,但这些边界不压缩。而其层叠通过z-index属性定义。
fixed : 悬浮,使元素固定在屏幕的某个位置,其包含块是可视区域本身,因此它不随滚动条的滚动而滚动。(ie5.5+不支持此属性。)
inherit : 这个值从其上级元素继承得到。
示例:
既然了解了包含块的概念,那么对于相对定位和绝对定位的关系,就很好掌握了。
例如,现在需要把页面内容整体居中,然后再将其中某些层绝对定位的话,那就要把最外面的层设置定位属性。
此时,如果你要对nav绝对定位,则需设置css:
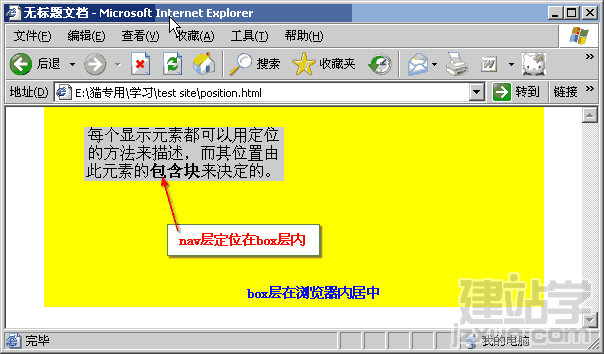
其显示效果如图3所示。

因此,掌握了包含块的概念,定位就变得不那么困难了。
新闻热点
疑难解答