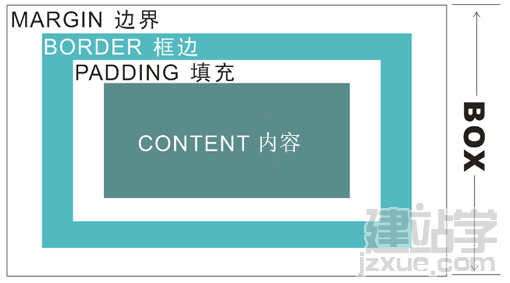
首先简单讲一下盒模式,所谓盒模式,是css看待元素的方式,css将每个单一的元素都看作一个盒子,如下图所示:

之所以叫它盒模式,是因为它跟我们日常生活中的盒子非常相似,这里不多说了。css中大部分的属性都是用来控制content的,比如width、height、color等;padding、border、margin都是可选的,其中,padding、margin表示的是一片空白区域,只能控制其大小,border是一个可见的边框,可以控制其边框样式、粗细、颜色等。
下面主要讲一下排版。
在正常情况下,浏览器从html文件的开头开始,从头到尾依次呈现各个元素,块元素从上到下依次排列,内联元素在块元素内从左到右依次排列。而css的某些属性却能够改变这种呈现方式,这些属性就是这里要讲的,主要是float与position属性,另外还有clear属性以协助float,z-index属性协助position。这些属性值均无法继承。
float属性定位:
float属性值可以为left、right、none。none为默认值,表示不漂移该元素,浏览器以正常方式显示之,不必多说。若设置为left或right,则表示将该元素漂移到左方或右方。那什么叫漂移?
简单地说,漂移是指将某元素从正常流中抽出,并将其显示在其父元素的左方或右方的一个过程。这样说想来你还不一定明白,那么我们就分步骤来看一下浏览器是如何来漂移某元素的。
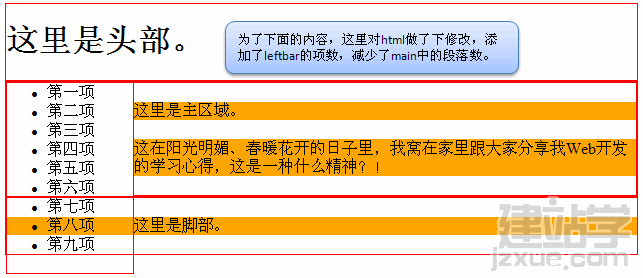
假设我们有以下html,为了能更清楚地看到布局,我们将各个部分都加上了一个红色的边框,并给段落加上橙色的背景色,源代码如下:如果我们将其中的leftbar设置为float:left;width:20%,那么将是下面这个样子:
以上就是float的原理。不过,在实际实践中,我们通常需要的是leftbar与main各自成一列,而不希望main的内容还流入到leftbar的下面。哈,这就需要你开动脑筋了,想想该怎么办?我们可以给main指定margin-left:20%,显示如下:

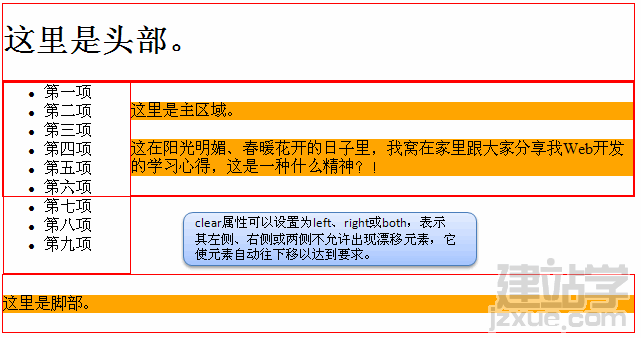
从上图我们发现了一个问题,那就是leftbar突破了其父元素content的区域。是的,漂移元素不再受其父元素区域的限制,或者说漂移元素不会使其父元素的区域撑大。这导致footer的呈现不满足我们的需要。clear属性骑着白马来帮助我们了,我们给footer加上clear:left的属性试试。

到此,你应该比较清楚float、clear排版的基本原理了吧。如何才能排出令人赏心悦目的页面,这就需要你开动脑筋了,它是门艺术,设计的艺术。掌握原理是简单的,但设计的艺术不是那么容易学习的阿。
最后简单讲一下position
position可以设置为以下四个值
static:默认值,表示以正常流的方式排版元素。
absolute:将元素从正常流中抽出,并摆在页面指定的位置(由top、left、right、bottom属性指定),该元素不会对其他元素产生任何影响(这是与漂移元素的一个很大的不同)。
fixed:将元素从正常流中抽出,并摆在浏览器窗口指定的位置(由top、left、right、bottom属性指定),它使元素不随着页面的滚动而滚动,永远固定在浏览器的某个位置上。
relative:元素仍难是页面流的一部分,浏览器先以正常模式排定所有元素,在最后一刻,浏览器将该元素偏移一定的位置(由top、left、right、bottom属性指定)。该属性较少使用。
如果有好几个指定position的元素重叠,那么它们哪个在前哪个在后呢?z-index属性将来帮助你,该属性值越大越靠前。
好了,关于html与css就讲到这里了,从下篇开始将讲述asp.net。我想基本的应用大家也都会,不会的也能找到一大叠的书本与资料,所以,我准备着重讲asp.net的实现原理,并配合分析asp.net的源代码,希望能让大家对asp.net的本质的认识有所帮助。我将假设你掌握了oo(面向对象)的基本精髓,并掌握了一定的设计模式等。

新闻热点
疑难解答