在当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。
当然为了减少这种屏幕的浪费,采用弹性流体布局是最好的解决方案,它可以充分利用屏幕空间,无论你是多大分辩率的用户,都能尽情满屏展示内容。然而因为种种限制,目前的网页完全采用流体弹性布局条件还不具备(特别是浏览器厂商对标准的肆意蹂躏以及css标准的不完全支持等等)。作为夹在用户和厂商的中间者,我们只能以一种兼容的心态去适应两者的差距。所以,作为一种过渡的解决方案,有了这样一种布局:弹性+固宽布局。
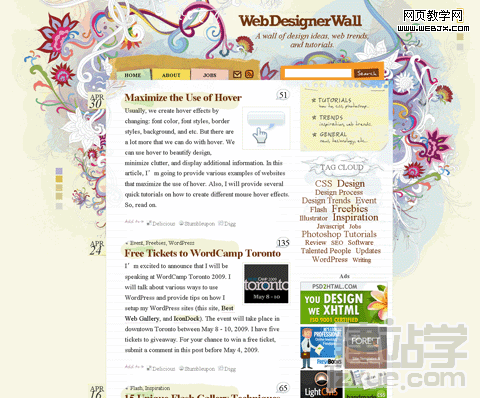
这里所说有弹性,指的是背景去自适应屏幕宽度,而固宽呢,则是让正文内容无论在宽屏还是窄屏中都能自动居中。夹缝中求生存,以满足不同大小分辩率用户的需要。如下图所示的设计就是一个典型的样例。

图一
废话少说,言归正传,我们就来制作一个这样的布局结构:
首先构建结构层:
新闻热点
疑难解答