首先明确几点在文中所需要用到的概念:
注:这些概念为作者自定义,仅用于本文。
引用:
关于同辈元素是个非常关键的词,这里还需要详细解释一下。
在这个例子中,div#a与div#b并不是“同辈元素”,只有像div#b和div#c这样拥有同样父体div#f的的元素才能叫“同辈元素”。
引用结束
接下来看看这五条法则:
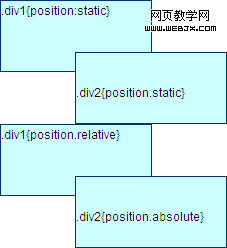
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

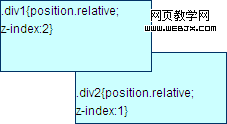
法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

猛点这里测试
法则三:同辈元素定位方式不同时,动态定位居上。

猛点这里测试
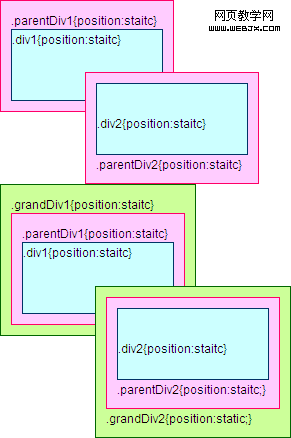
法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

猛点这里测试
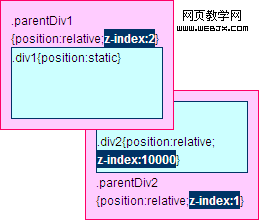
法则五:【重要】非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。
情况1:子元素的z-index无论多大,父元素大者居上。

情况2:父元素居下,子元素也可以居上。

情况1、情况2结合扩展比较。

其实前四点都是基础,只有第五点比较难于理解,这里详细解释一下:
在这个例子中,我们来比较div#a_inner5和div#b_inner4的层叠关系。
到它们所共同拥有的祖元素div#ab的下一级为止,div#a_inner5的祖元素包括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然后分析它们的祖元素中具有动态定位的:div#a_inner5的祖元素中含有动态定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有动态定位的元素有:div#b_inner3。
然后再拿出最高级进行比较:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情况,则是利用非同辈元素在祖元素具备动态布局时,其比较已经与position:static无关,而其祖元素却可以通过html的位置来进行比较。
引用结束
当然,有时候还存在特例,比如flash、比如ie6中的select无法遮住,这些都属于异常情况,大家可以自己搜索一下相关文章。
新闻热点
疑难解答