通过前面两篇文章的简单介绍,大致对于Bootstrap有了初步的了解。由于自己也只是想通过Bootstrap官网来进行简单的学习,自己能够随便搞个不是太搓的页面就可以了。所以如果你是新手或许可以来看看,对你还有那么一点儿帮助,高手请飘过。
《Bootstrap3.0学习笔记》中也只是简单的介绍了如何下载文件,及进行引用下载的文件,还没有真正的进入前端的设计学习中。我也看到了广大网友们对Bootstrap3.0也具有很大的兴趣,有之前就使用过的大牛,也有和我一样正打算学习一下的盆友、小菜。至于回复中比较多的就是:希望能有个系列,当然我也很希望自己能很好的规划列一个系列,然后按照这个大纲进行即可。不过本人能力有限,所以只好跟随自己的喜好来进行学习了。
声明:写作能力真是不济,还望各位看官见谅。如有错误,请及时通知,本人必会在最短的时间进行更正,当然更希望能有更多的人来一起学习。
栅格系统(布局)
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
我在这里是把Bootstrap中的栅格系统叫做布局。它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。下面就简单介绍一下Bootstrap栅格系统的工作原理:
行(row)必须包含在.container中,以便为其赋予合适的排列(aligment)和内补(padding)。使用行(row)在水平方向创建一组列(column)。你的内容应当放置于列(column)内,而且,只有列(column)可以作为行(row)的直接子元素。类似Predefined grid classes like .rowand .col-xs-4这些预定义的栅格class可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化的布局。通过设置padding从而创建列(column)之间的间隔(gutter)。然后通过为第一和最后一样设置负值的margin从而抵消掉padding的影响。栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4来创建。DW6编码实现
Okay勒,下面开始写代码了额。首先上一张图看看我使用的编辑器,之前在学校学习Html+CSS的时候使用较多的工具。

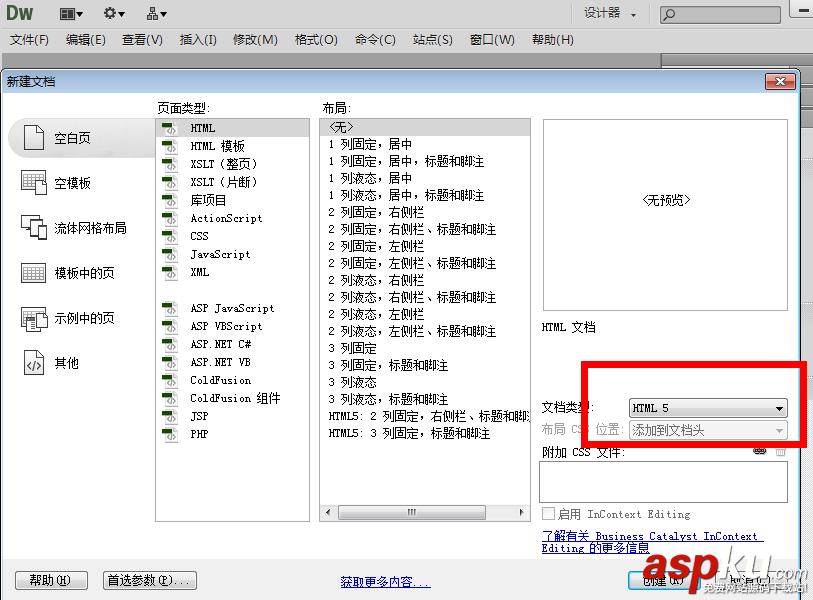
然后新建一个HTML文档,选择类型HTML5

创建好后,另存为与上一节的讲解中js、css文件夹的同一目录下。

layout.html就是我刚刚创建的文件。Bootstrap.html也是上一节中创建的第一个html页面。
现在可以将Bootstrap.html中的代码全部Copy到layout.html页面。
然后在body标签下添加如下代码
新闻热点
疑难解答