
今天在这里我主要记载的是,相对定位和绝对定位的应用
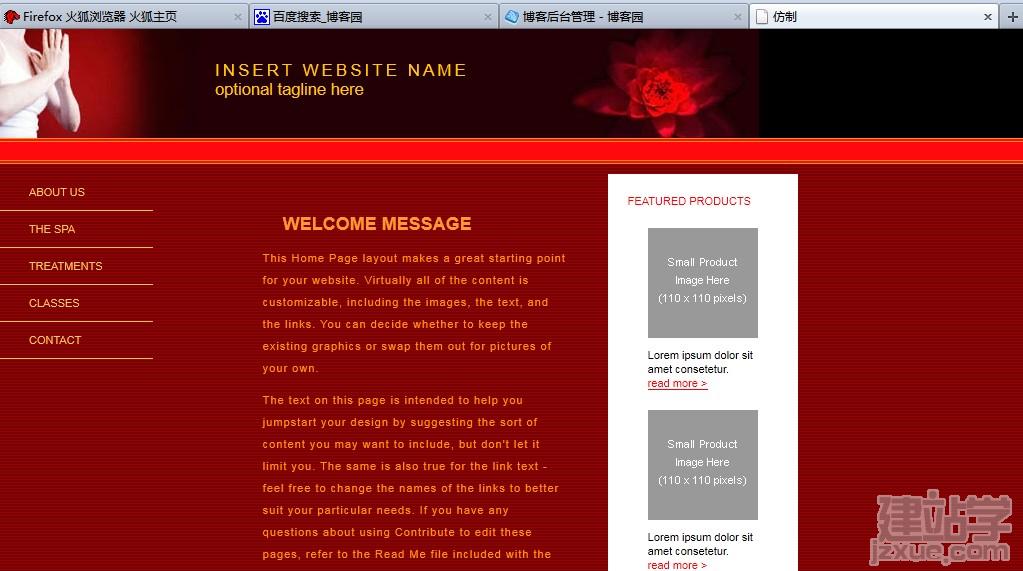
#header {/*头部图片*/ height:109px; background:#000 url(images/header_bg.jpg) no-repeat; position:relative;/*相对定位*/}#logo {/*图片上的第一行文字*/ font-size:17px; top:30px; left:216px; width:300px; color:#FC0; letter-spacing:3px; font-weight:normal; position:absolute;/*绝对定位*/}#tagline {/*图片上的第二行文字*/ top:50px; left:216px; width:300px; color:#FC0; font-weight:normal; position:absolute;/*绝对定位*/}
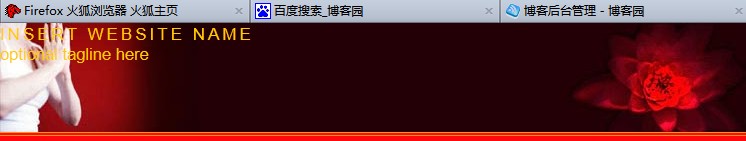
如果我们去掉相对定位跟绝对定位,即去掉:
position:relative;/*相对定位*position:absolute;/*绝对定位*/会是怎样的呢?我们来看下效果:

它就木有办法很好的相对于头部图片定位,那两句代码的意思就是,将文字(这里是文字而已,也可是图片)相对于id为header的图片进行绝对定位。当然你完全使用绝对定位也行,但是本人不推荐使用这种,因为如果这图片不是在顶部,而是其它地方,使用绝对定位,方位不是很精确就能控制的,当然慢慢调还是可以的。
顺便在记载一下,昨天看得用JavaScript动态控制网页元素的几种常用方法:
1、getElementById()和getElementByTagName()用来检索文档结构和内容。
2、createElement()创建元素例如:document.createElement("p");//创建一个文本节点
3、createTextNode()创建文本节点
4、appendChild()为某特定节点添加子节点 例如:document.getElementById("id").appendChild("p");
新闻热点
疑难解答