一:很有必要的唠叨。
有秩序,有规律,有特殊。叫层次!
层次的迭代,表达出空间的存在感。点,线,面。点动成线,线动成面,面动成体,多个体的复杂构成。即为空间。当然,这里说的是数学空间或逻辑空间。可不是什么哲学空间。
二:离不开的感觉--透视;
之前写过一篇关于透视的文章,这里再配几张图辅助理解。
透视并不是最重要的,但它是很必要的!

三:最常用的表现手法--虚实和对比;

这是一张很常见的xp里的一张图片,看它的层次。近大远小--近实远虚--近重远轻。
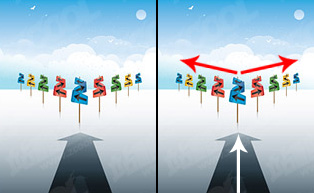
看变化。字的本身,所在的场景。远近、交替、虚实的变化。(留个作业,尝试一下所谓是web2.0风格,应用在文字上面)
再看虚实,层叠!
方向!

看,就这几个简单的元素!
三:老生长谈--色彩、色彩层次;

真不想画这图!
色相与层次的关系。
设计离不开层次,离不开色彩。讲到色彩必然离不开色彩的三要素,即色相、明度和纯度。在色相的处理上,不同的色彩会令人产生不同的感觉。
如果将各种不同的色彩放在一个画面上,那么他们就会产生层次。
该突出的部分突出,该减弱的部分减弱,那么就要灵活运用不同的色彩感觉来进行处理。不同色相的颜色搭配在一起产生不同的视觉效果,产生不同的色彩层次。是暖色与冷色或是不同色相的暖色或是不同色相的冷色之间的搭配将会产生出丰富多彩的层次。
明度与层次的关系。在色彩的明度处理方面,明度对比是比较重要的。除了考虑色彩的感情外,还必须考虑配色中的黑、白、灰的层次感。这就是色彩配置的明度关系。不同的明度的色彩配置在一起时将产生变化万千的层次感。白色在色彩中的明度最高,黑色最低,如果将它们配置在一起则会形成强烈对比的层次。
而将红色和橙色明度比较接近的色彩配置在一起时,其层次感相对较弱。纯度与层次的关系。
当色彩纯度高的色彩与纯度低的色彩配置在一起时,纯度高的色彩更鲜艳而纯度低的色彩则更暗浊。那么。纯度高的色彩就会有一种向前的倾向,而暗浊的色彩则会有退后之感,这样,色彩层次很分明。当然在考虑用色彩的纯度来达到设计的层次要求时,自然要将色彩的色相、明度考虑进去。
不管用哪种色彩,如何配置,色相、明度、纯度是很难分开的,也不能孤立的。色彩面积与层次的关系。
构图时,必然要认真考虑各部分的位置、大小。这就牵涉到色彩的面积的筛。为了达到一个统一和谐的色调,一般以一种颜色为主调,并占据画面的主要位置,即较大的面积,而其它色彩自然占较小面积。这样做,不但可以保持其主色调,而且还会产生对比层次,使画面既统一又有变化。
这一段很和谐。教科书般的和谐!
说几个判断方法:
(一):裸奔。可不是无css的裸奔,而是在设计稿出来后,合并所有图层,转换为黑白或lab模式查看黑白灰的感觉。
眯上眼睛看。
闭眼,猛的睁开看。
盯着某样东西到视觉模糊后切换过来看!
(请诸位自行对自己的眼睛负责!!!!)
(二):反相。
通过反面对比来察觉层次中的弱点。
(三):切断。
按照构图,将设计稿切成n个部分,用以上两种方法查看。这个,对web设计师,相对重要点!
四:空间感觉--展示平台的融合与超越;
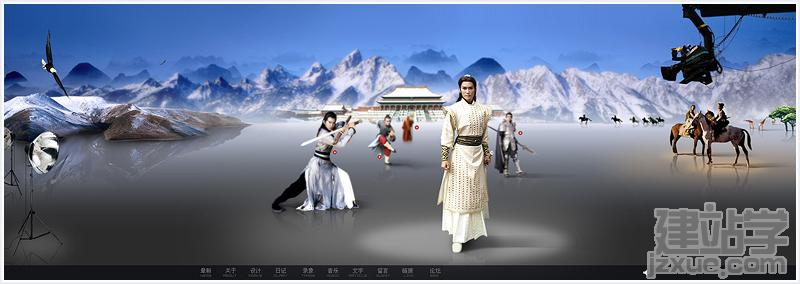
看图,原地址:http://shyls.longfor.com.cn/main.html

很典型了,构图、色彩,很有味道,层次虽然不突出,但感觉很和谐!
无论是平面还是网页,总是要突出重点。然而在网页内突出重点。一般采用颜色、体积等简单的方式。而使用突出空间体积感的手法不被经常用到。或者说局限性很大,用于展示类的站点,特别是flash的站点。这里借用一张图,源地址http://www.chengshiwen.com/attachments/month_0808/z200883102438.jpg,没经过作者同意,若有意见,我立刻将之拿下。
质感、细节、布局都是上上之选,但最后的远山,却不符合视觉习惯!有点繁琐,而蓝色的天空,应该可以再深入一点。
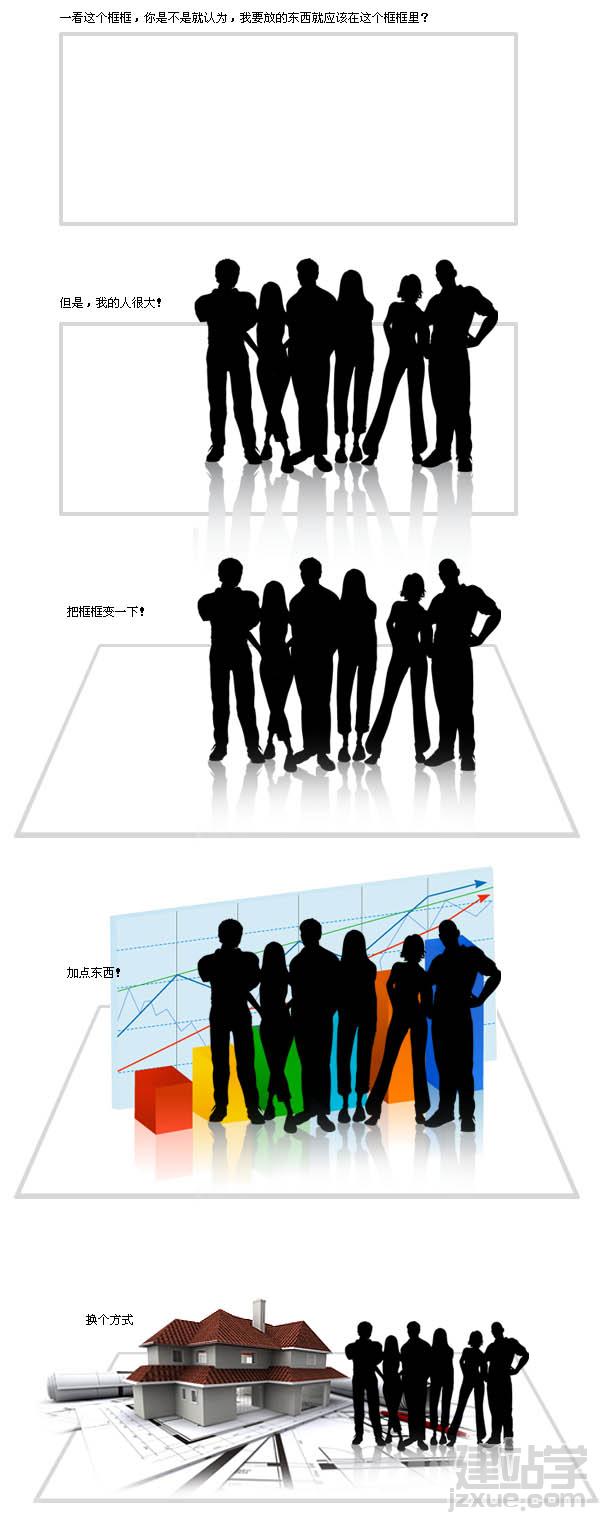
让人物从显示平台上跳出来!
其实很简单,把思维习惯反过来即可。一般情况下,比如某个人,是在限定的一个区域内。那么,我们把它们反过来,让人物的体积大于区域,让人物显示正常,让区域进行透视!
当渲染出一个厚重、层次感强的背景的时候,近的东西放大,突出比重。一样可以得到同样的效果!
好,看图,demo,做的不用心,表达出我的意思就可以了:

网络上有关于很特异的广告牌的照片。同学们可以找来看看!
扬州杭集镇是全国有名的牙刷、旅游用品生产基地。镇子的高速公路的入口,现在应该是高露洁的大立柱吧,上边的牙刷,刷头出来,后边用钢架固定,远远看去,牙刷头就在空中。虽然这样做成本比较高,但效果着实好!
扬州育才小学东边一点,一排店面的店牌,全部统一的深朱红背景,古典的花纹,隶属的字。虽然设计含量没多少,但连着几十上百家都一样,倒也很壮观!感觉很和谐,很统一!
『设计就在你身边,经常看看路边的公交广告、站台广告、包括门店牌,甚至是散发的传单,商店里的壁画、布置等等等等....会让你的能力在无形中得到提高!自己想一下,自己收集的素材全部在自己的脑海里,把他们与实际生活结合起来......』
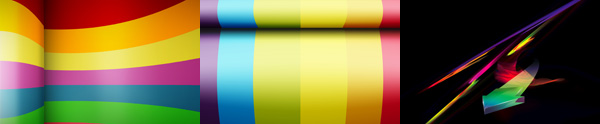
颜色也可以立体

球?光?

前景物体(即为要突出的物体)与背景之间的关系
若背景为云、光纤、圈光等非实际、视觉重量较轻的抽象类的风格的时候,那么,前景物体则尽量使用与之相对的具象的、清晰的表达手法。
若背景为具象的、视觉重量较重的,比如地图?风景?等,需要注意的是版面的搭配,背景从哪里开始到哪里结束。颜色是否与前景物体的颜色冲突或相近。
另外,文字的大小对比,并不仅是为了突出某个字,也并不仅是为了构图。在具象的背景下,复杂的、无法控制的很多颜色的环境下。文字的大小错落排列,可以让阅读更顺畅!
/**************结束的分割线***************/
这一篇酝酿了很久,前后4次动手,足有一个月的时间!很多想法未能及时记录下来,导致我现在短时间内无法用适当的文字进行清晰的描述!而且中间又临时增加一篇,网页设计教程(7):提高网页制作效率!其实这一篇原本应该是章七的......
发就发了,那么多废话,大不了以后再改!
哦,配个标题图!
本章所用素材及demo源文件下载: 第八章层次、空间(透视、立体)的浅入.rar
新闻热点
疑难解答