导语:细节决定成败。设计行业的从业人员应该对此有所体会。很多时候,一个小细节的失误往往会毁了整个设计。这一点也同样适用于网站设计。那么,一个好的网站应该在细节上注意些什么呢?日前国外专业设计师Carrie Cousins在设计网站tympanus上撰文讲述了在网页设计时,应该注意的一些小细节。

每个人都可以通过相关工具创建一个网站,不过所有优秀的网站设计都有一些共同特点:组织有序,内容上乘,并且所有的设计细节井井有条。
网站排列,反差效果和色彩的等小细节的运用关系到设计的成败。在网站发布之前,要对相关细节进行仔细检查,以保证网站整体的简洁感。组织混乱,不够重视细节的网站会显得不专业,甚至会显得突兀。在下一个项目开始之前,设计师应考虑一下所有的小细节怎样能更好地做出项目。
排列


垂直和水平排列是简洁设计的首要关键。随意地排列元素不会营造出网站的简洁感和一致感,而这两个特点通常是非常优秀和专业的网站应该具备的。合适的排列有助于保持网站设计的层次感和一致性。
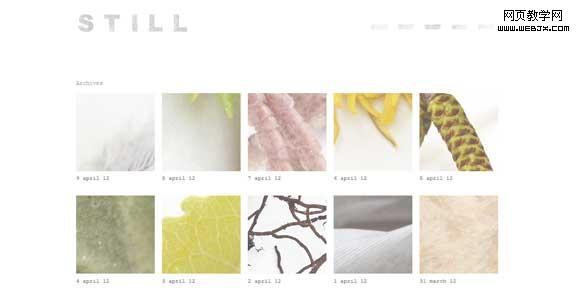
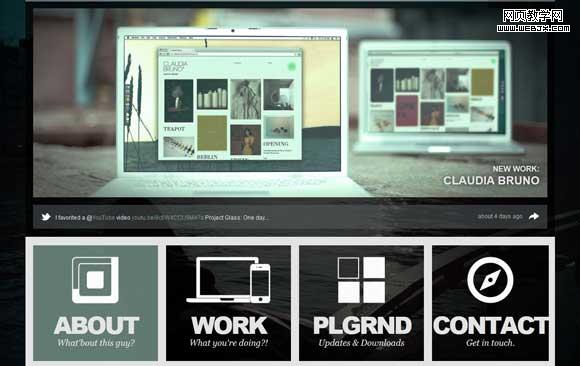
在处理图片和文本元素时,要注意整个页面是否水平对齐。位于页面顶部的各元素要水平对齐。底部的元素亦然。


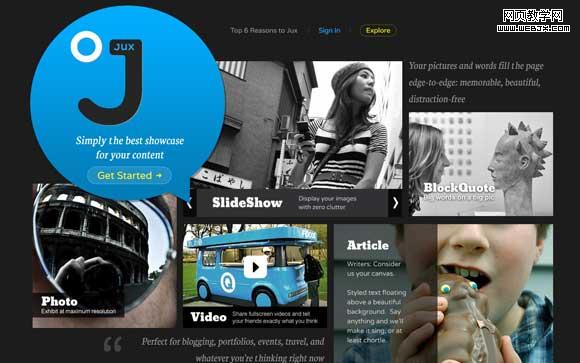
页面的垂直排列同样要予以重视。各元素之间应具有相同的宽带,同时元素之间的空格距离亦然要保持一致。网站Jux在图片与网格布局的搭配上就做得很好,各个图片间不仅边距相同,并且不同形状的图片排列起来也堪称完美。
在网站设计过程中,对齐条目最快,最简单的方法就是使用网格。至于什么样的网格类型和大小的使用效果最佳,这并没有固定的规则。不过,有些类型的网格结构确实有助于达到理想的排列效果。
网格是由水平和垂直方向的直线交错形成的均匀小方框,类似于你上几何课用的网格纸。网格可用来进行定位和元素大小的调整,另外,柱状网格也是不错的选择。当然,自己创建网格或下载事先制作好的模板也是可行的。
新闻热点
疑难解答