许许多多的网页新手正徘徊在专业编码的门槛前,而网上的教程参差不齐,鱼龙混杂,很容易让新手迷茫。这里总结了30条网页编码的“秘技”,只要在编码过程中牢记它们,灵活运用,你一定会写出一手漂亮的代码,早日迈入专业开发者的行列。
在以往的页面源代码里,经常看到这样的语句:
也许过去我们可以容忍这样的非闭合标签,但在今天的标准来看,这是非常不可取的,是必须百分百避免的。一定要注意闭合你的标签,否则将无法通过验证,并且容易出现一些难以预见的问题。
最好使用这样的形式:

笔者早先曾加入过许多css论坛,在那里,如果有用户遇到问题,我们会建议他首先做两件事:
1. 验证css文件,解决所有可见的错误
2. 加上文档类型 doctype
 doctype 定义在html标签出现之前,它告诉浏览器这个页面包含的
doctype 定义在html标签出现之前,它告诉浏览器这个页面包含的
是html,xhtml,还是两者混合出现,这样浏览器才能正确的解析标记。
通常有四种文档类型可供选择:
<!doctype html public "-//w3c//dtd xhtml 1.0 strict//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-strict.dtd">
关于该使用什么样的文档类型声明,一直有不同的说法。通常认为使用最严格的声明是最佳选择,但研究表明,大部分浏览器会使用普通的方式解析这种声明,所以很多人选择使用html4.01标准。选择声明的底线是,它是不是真的适合你,所以你要综合考虑来选择适合你得项目的声明。
当你在埋头写代码时,可能会经常顺手或偷懒的加上一点嵌入式css代码,就象这样:
这样看起来即方便又没有问题,但是它会在你得代码中产生问题。
在你开始写代码时,最好是在内容结构完成之后再开始加入样式代码。
 这样的编码方式就像打游击,是一种很山寨的做法。——chris coyier
这样的编码方式就像打游击,是一种很山寨的做法。——chris coyier
更好的做法是,把这个p的样式定义在样式表文件里:
理论上讲,你可以在任何位置引入css样式表,但html规范建议在网页的head标记中引入,这样可以加快页面的渲染速度。
 在雅虎的开发过程中,我们发现,在head标签中引入样式表,会加快网页
在雅虎的开发过程中,我们发现,在head标签中引入样式表,会加快网页
加载速度,因为这样可以使页面逐步渲染。 —— yslow团队

要记住一个原则,就是让页面以最快的速度呈现在用户面前。当加载一个脚本时,页面会暂停加载,直到脚本完全载入。所以会浪费用户更多的时间。
如果你的js文件只是要实现某些功能,(比如点击按钮事件),那就放心的在body底部引入它,这绝对是最佳的方法。
举例:
许多年以前,还存在一种这样的方式,就是直接将js代码加入到标签中。尤其是在简单的图片相册中非常常见。本质上讲,一个“onclick”事件是附加在标签上的,其效果等同于一些js代码。不需要讨论太多,非常不应该使用这样的方式,应该把代码转移到一个外部js文件中,然后使用“ addeventlistener / attachevent ”加入时间侦听器。或者使用jquery等框架,之需要使用其“clock”方法。

很多人并不真正理解标准验证的意义和价值,笔者在一篇 博客中详细分析了这个问题。一句话,标准验证是为你服务的,不是给你找麻烦的。
如果你刚开始从事网页制作,那强烈建议你下载这个 网页开发工具条 ,并在编码过程中随时使用"html标准验证"和“css标准验证”。如果你认为css是一种非常好学的语言,那么它会把你整的死去活来。你的不严谨的代码会让你的页面漏洞百出,问题不断,一个好的方法就是—— 验证,验证,再验证。

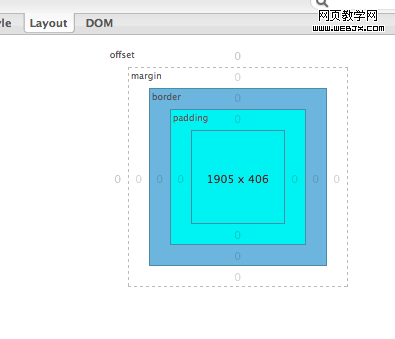
firebug是当之无愧的网页开发最佳插件,它不但可以调试javascript,还可以直观的让你了解页面标记的属性和位置。不用多说, 下载它!

据笔者观察,大部分的使用者仅仅使用了firebug 20%的功能,那真是太浪费了,你不妨花几个小时的时间来系统学习这个工具,相信会让你事半功倍。
理论上讲,你可以像这样随性的书写标记:
但最好不要这样写,费力气输入大些字母没有任何用处,并且会让代码很难看,这样子就很好:
笔者建议你在网页中使用其中全部六种标记,虽然大部分人只会用到前四个,但使用最多的h会有很多好处,比如设备友好、搜索引擎友好等,不妨把你的p标签都替换成h6。

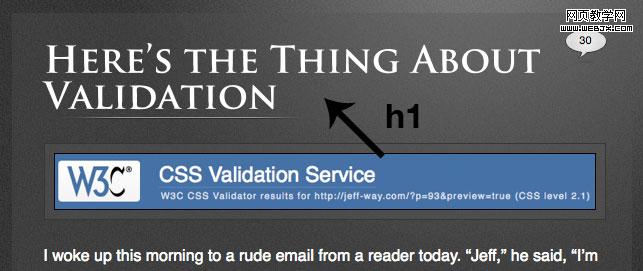
今天笔者在twitter上发起一次讨论:是该把h1定义到logo上还是定义到文章标题上,有80%的人选择了后者。
当然具体如何使用要看你的需求,但我建议你在建立博客的时候,将文章题目定为h1,这对搜索引擎优化(seo)是非常有好处的。

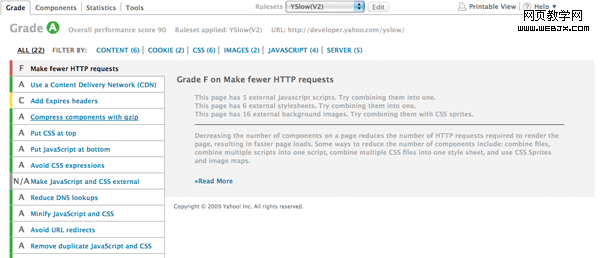
在过去几年里,雅虎的团队在前端开发领域做了许多伟大的工作。前不久,它们发布了一个叫yslow的firebug扩展,它会分析你的网页,并返回一个“成绩单”,上面细致分析了这个网页的方方面面,提出需要改进的地方,虽然它有点苛刻,但它绝对会对你有所帮助,强烈推荐—— yslow!

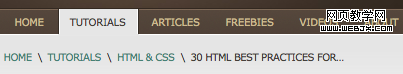
通常网站都会有导航菜单,你可以用这样的方式定义:
如果你想书写优美的代码,那最好不要用这种方式,
 为什么要用ul布局导航菜单?
为什么要用ul布局导航菜单?
——因为ul生来就是为定义列表准备的
新闻热点
疑难解答