背景:最近用vue写了个demo(不涉及调用后台数据),为了给销售团队更好的给客户讲述产品的一些特点及大体的感官认识。需要将自己做的项目安装到他们的笔记本上面去,作为一个销售人员来说,他不会知道例如vue中的npm run dev/serve等命令,电脑中也没有相应的运行环境,这时候就需要用到windows本身自带的IIS服务,将本地开发的项目放到这个服务器上面去,这样就解决了这个场景的问题。
具体的实施步骤如下(以win10为例)
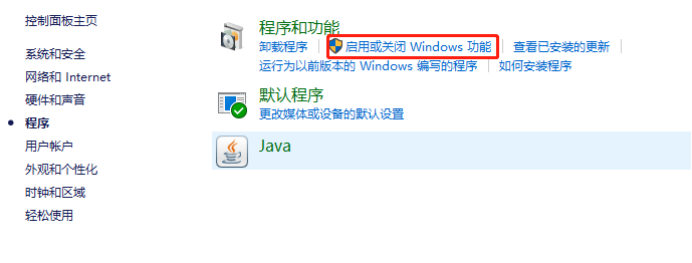
1、win+r打开cmd命令窗口,输入control打开控制面板,选择程序-->启用或关闭windows功能

2、选中ISS服务,为了不产生一些问题,点击每个加号选中下面所有选项

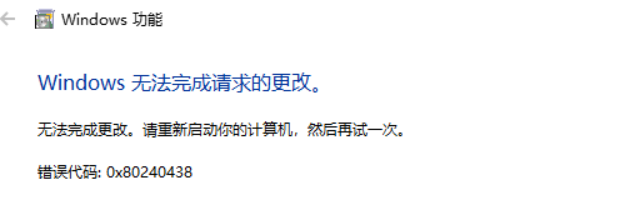
3、然后点击确定,开始安装所需要的东西,过程需要一点时间,请耐心等待,如果出现如下所示的问题

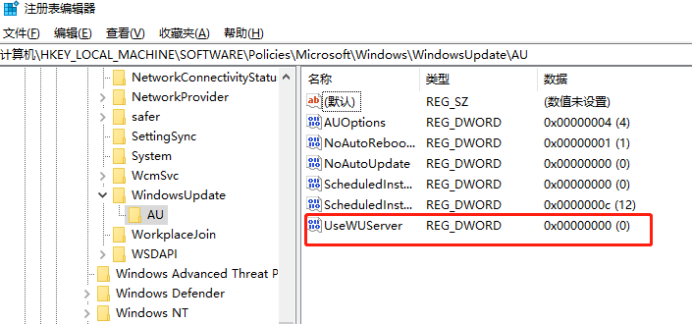
需修改注册表,HKEY_LOCAL_MACHINE/SOFTWARE/Policies/Microsoft/Windows/WindowsUpdate/AU,其中UseWUServer默认值为1,改成0;重启计算机,重复步骤1-3,即可安装成功

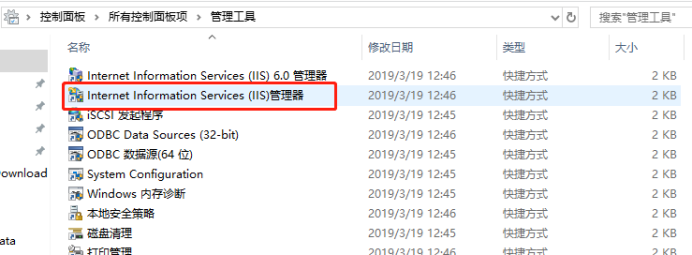
4、打开控制面板,调整为图标状态,打开管理工具

5、找到刚添加ISS服务并进行相关配置

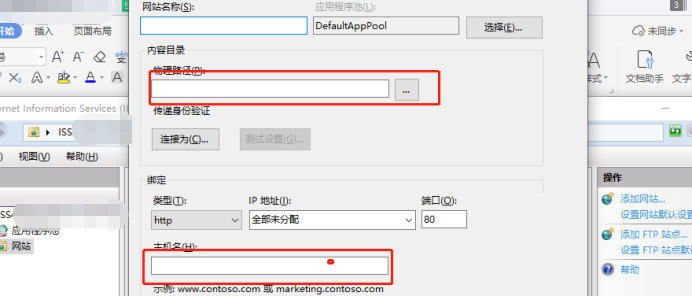
6、右键网站-->添加网站,并进行相应的配置

7、物理路径为vue项目打好包(npm run build及其他打包的版本)所存放的目录,主机名无需填写,之后点确定即可启动,为防止端口名冲突,可设置为例如8082等

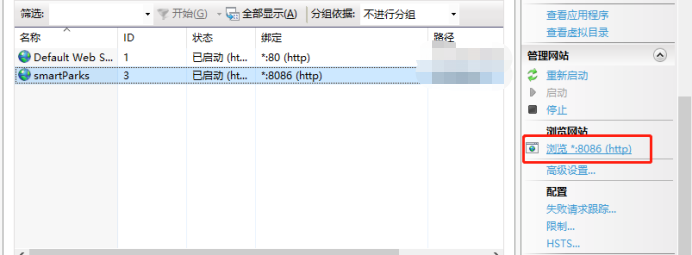
8、启动后点击浏览即可在浏览器中预览自己部署的项目了,至此本机ISS部署vue项目完成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网之家。
新闻热点
疑难解答
图片精选