前面361源码给大家介绍过了织梦dedeCMS更换编辑器的方法《织梦dedecms更换安装百度编辑器教程》,同时我们也给大家介绍过《wordpress安装百度编辑器(ueditor)图文教程》,不少朋友在群里给361源码留言:帝国cms默认编辑器怎么更换成百度UEditor编辑器?
帝国cms已经10多年了,但是他的内置编辑器一直使用的很老的编辑器,现在很多功能都没有,
而且现在的浏览器都不支持他内置编辑器的一些功能了,但是我们又不能因为一个编辑器来抛弃安全稳定的帝国系统,
所以我们就自己整合替换一个好用的,百度UEditor编辑器是一个开源免费的编辑器,自己可以添加各种你想要的功能,大公司出的东西日后的版本也能有更新跟进。
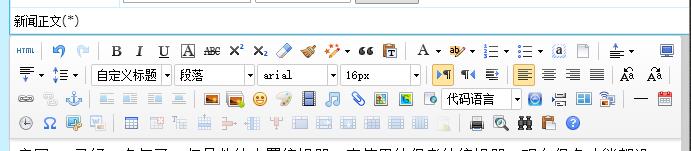
我们先看一眼UEditor编辑器的样子吧

用过官网修改代码的教程,失败,再用一键包,图片无法上传,最后找到了正确的详细教程,记录如下:
百度编辑器UEditor下载地址:http://ueditor.baidu.com/website/download.html
在这个网页中下载最新版本,防止漏洞。
下面开始:
下载UEditor PHP版本,这里以1.4.3.3为例,注意区分UTF-8和GBK的版本别弄错了。
下载后解压,将文件夹名改为ueditor。
接着,上传到服务器,帝国CMS文件夹e/data/ecmseditor/目录下。
进入帝国CMS后台,点击顶部【系统】
再点击左侧【数据表与系统模型】>>>【管理数据表】
然后右侧找到相应的数据表,点击【管理字段】
在弹出的新窗口内找到字段名〖newstext〗,然后点击此行的【修改】
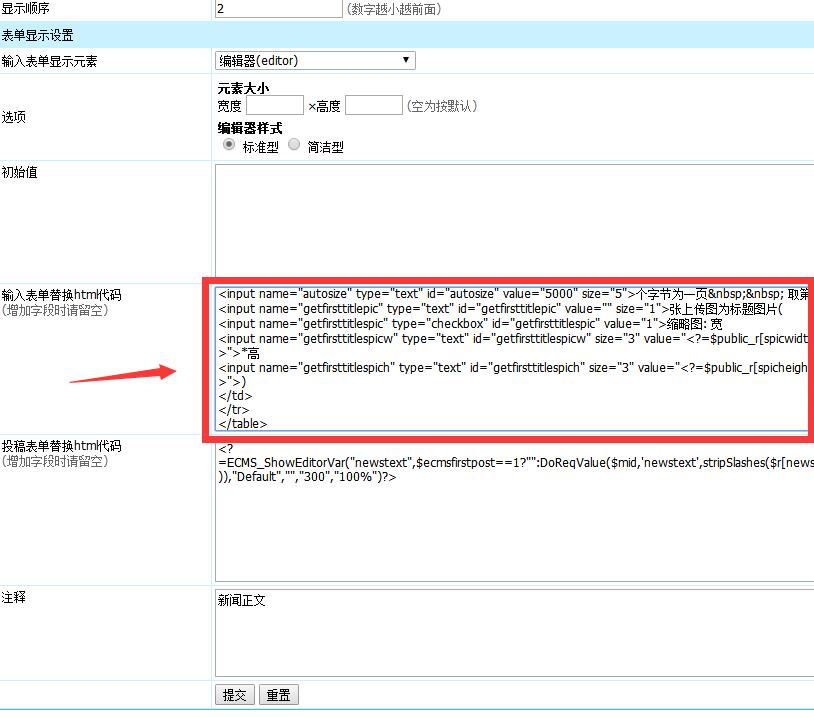
找到〖输入表单替换html代码〗。

将里面的代码全部删除,复制下面的代码到框内,然后点【提交】。
<script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.config.js"></script><script type="text/javascript" src="/e/data/ecmseditor/ueditor/ueditor.all.js"></script><script type="text/javascript" charset="utf-8" src="/e/data/ecmseditor/ueditor/lang/zh-cn/zh-cn.js"></script><link rel="stylesheet" href="/e/data/ecmseditor/ueditor/themes/default/ueditor.css"><script type="text/plain" id="myEditor" name="newstext" style="width:99%;height:450px;"> <?=$ecmsfirstpost==1?"":stripSlashes($r[newstext])?> </script><script type="text/javascript"> var editor = new baidu.editor.ui.Editor(); editor.render("myEditor"); editor.classid = <?=$classid?>; editor.filepass = <?=$filepass?>; </script><table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5"><tr><td bgcolor="#FFFFFF"><input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>>关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1">远程保存图片(<input name="mark" type="checkbox" id="mark" value="1"><a href="SetEnews.php" target="_blank">加水印</a>) <input name="copyflash" type="checkbox" id="copyflash" value="1">远程保存FLASH(地址前缀:<input name="qz_url" type="text" id="qz_url" size="">)</td></tr><tr><td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1">图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1">自动分页,每<input name="autosize" type="text" id="autosize" value="5000" size="5">个字节为一页 取第<input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1">张上传图为标题图片(<input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1">缩略图: 宽<input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>">*高<input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>">)</td></tr></table>这个代码是UTF-8的编码如果你的网站是GBK的修改代码里的UTF-8就行了
如果需要修改编辑器的尺寸,在上面的代码内找到〖style="width:99%;height:450px;"〗进行修改即可。
举例:宽600像素,高500像素,则style="width:600px;height:500px;"
如果是自定义模型或改过模型,字段名不叫〖newstext〗的话,请把上面代码里面所有的〖newstext〗改成你的字段名(一共两处),否则会无法使用。
这样一次修改,只能针对一张数据表,如果有多张数据表,请每个都要修改。
还有一点如果需要更换图片上传和以前一样的路径请修改/ueditor/php目录下的config.json文件
里面每一条后面都有说明这里我就不用讲了。
这个是帝国整合百度UEditor编辑器最简单有效的方法主要的好处如下:
可以随时跟着百度更新版本。网上很多人做的只能使用他修改过的文件无法升级。
可以随时换会帝国本身的不需要修改什么文件。
对帝国cms版本没有要求,cms升级对这也没影响。
最后在附上帝国原始的替换前的代码,方便有想换回去的同学:
<?=ECMS_ShowEditorVar("newstext",$ecmsfirstpost==1?"":stripSlashes($r[newstext]),"Default","","300","100%")?><table width="100%" border="0" cellpadding="3" cellspacing="1" bgcolor="#DBEAF5"> <tr> <td bgcolor="#FFFFFF"> <input name="dokey" type="checkbox" value="1"<?=$r[dokey]==1?' checked':''?>> 关键字替换 <input name="copyimg" type="checkbox" id="copyimg" value="1"> 远程保存图片( <input name="mark" type="checkbox" id="mark" value="1"> <a href="SetEnews.php" target="_blank">加水印</a>) <input name="copyflash" type="checkbox" id="copyflash" value="1"> 远程保存FLASH(地址前缀: <input name="qz_url" type="text" id="qz_url" size=""> )</td> </tr> <tr> <td bgcolor="#FFFFFF"><input name="repimgnexturl" type="checkbox" id="repimgnexturl" value="1"> 图片链接转为下一页 <input name="autopage" type="checkbox" id="autopage" value="1">自动分页 ,每 <input name="autosize" type="text" id="autosize" value="5000" size="5"> 个字节为一页 取第 <input name="getfirsttitlepic" type="text" id="getfirsttitlepic" value="" size="1"> 张上传图为标题图片( <input name="getfirsttitlespic" type="checkbox" id="getfirsttitlespic" value="1"> 缩略图: 宽 <input name="getfirsttitlespicw" type="text" id="getfirsttitlespicw" size="3" value="<?=$public_r[spicwidth]?>"> *高 <input name="getfirsttitlespich" type="text" id="getfirsttitlespich" size="3" value="<?=$public_r[spicheight]?>"> )</td> </tr> </table>完成。
新闻热点
疑难解答