很多朋友会使用帝国cms来制作企业站,有时会需要用到产品参数的检索,而这个产品参数往往会有多种,例如某产品转速,有1000、2000、3000等多种,甚至每个产品的转速都不同,有的1200、1400、1600等等。
如产品转速固定,我们可以使用复选字段来做,添加产品时进行勾选,但我们这里产品参数都不相同。我们就只能考虑对每个产品单独存储了。
思路是将产品参数存储于一个字段中,采用分隔符分割,这样我们在添加编辑产品时只需要在存储数据前将提交的表单数据组合后存储数据库,读取时再将数据分割输出即可。
操作方式如下,首先我们添加一个字段,字段名 rongliang ,字段标识 容量 ,字符类型 varchar ,输入表单显示元素 单行文本框,

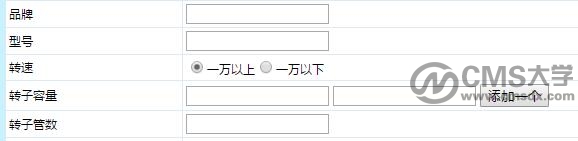
添加后表单变成如下样式:

下面修改该字段,将输入表单替换html代码填写为如下,用来实现多数据的分割输出,以及输入框的添加:
<script type="text/javascript" src="/scripts/jquery.js"></script> <span id="rongliangcon"> <?php $r[rongliang]=trim($r[rongliang],"|"); $morefr=explode('|',$r[rongliang]); $mfcount=count($morefr); for($mfi=0;$mfi<$mfcount;$mfi++) { ?> <input name="rongliang[]" type="text" value="<?=$morefr[$mfi]?>" size=""> <?php } if(!$r[rongliang]){ ?> <input name="rongliang[]" type="text" value="" size=""> <?php } ?> </span> <button onclick="addrongliang()" type="button">添加一个</button> <script> function addrongliang(){ $("#rongliangcon").append('<input name="rongliang[]" type="text" value="" size=""> '); } </script> |
这样我们再看表单,就变成了下面的样子:

但这只是实现了前端部分,我们还需要写程序的处理部分,在增加和修改函数中,插入sql数据之前添加如下代码,用于将表单提交的数据组合存储,为了防止程序出错,我们进行了空值判断。
if($add['rongliang']){ $rongliang=$add['rongliang']; $rlcon='|'; for($i=0;$i<count($rongliang);$i++){ $rlcon.=$rongliang[$i]; } $add['rongliang']=$rlcon; } |
| if($andr[$i]=='rongliang'){ $listandf.=$doandor.$andr[$i]." like '%|".$andval."|%'"; } |
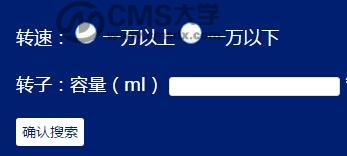
这样就大功告成了,前台制作检索框后即可检索。

新闻热点
疑难解答