最近刚重构完,我们的一个项目,由原来的jsp模式改为了前后端分离,前端选型为vue,开发完成之后第一件时间就是要部署测试,服务端选的是Apache。本来以为很简单的一件事情,几经坎坷部署了两天才算能够正常访问了。先记录如下,
过程搭建Apache环境,vue项目build之后把生成的dist文件放到,Apache下面,启动Apache之后本以为能够正常访问了,
前提说下:vue项目路由model:history ,默认不会出现下面的问题,因为个人感觉项目路径中带个#实在难受
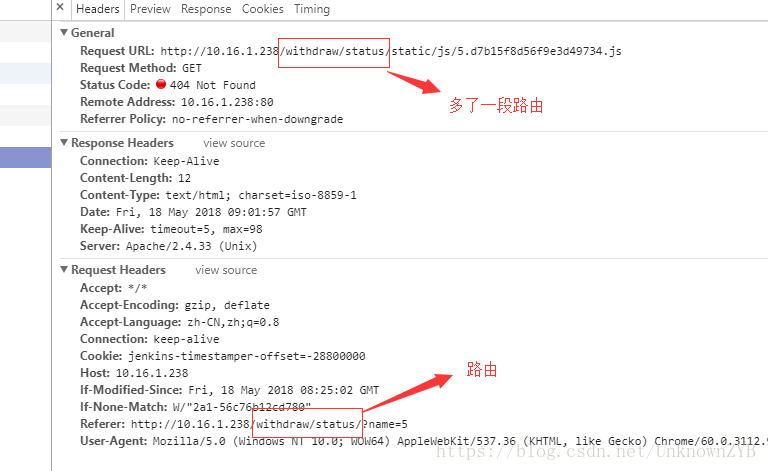
但是发现错误如下:

无法正常访问,报了一堆404,由于接触vue项目不久,一脸懵逼,于是百度了一下内容如下(vue项目部署到Apache404错误)发现有很多解决方案,最常见的就是增加.htaccess,自己也按照网上方式操作了一遍,反复更改无效,当然有可能是自己配置的方式不对,反正我的是没有解决。
于是换了一个思路重新搜索了一下,看到了另一篇文章:https://www.cnblogs.com/xyyt/p/7718867.html 茅塞稍微开了一点,我的正常配置如下:

无非就是要把多的那一段路由信息去掉而已,尝试了如下变态的修改:

试着重新build发布一下到Apache,奇迹的事情发生了,没问题了,一切正常,当然我的修改方式我也感觉不是很妥当,当实在找不到合适方式,只能暂时这样的修改,所有的路径都按照上面的修改,就能够正常访问了
vue项目部署到服务器页面空白的问题
路由跳转的时候使用mode: 'history'去掉#号,放到服务器crm目录下,根据www.asa.com/crm路径访问,出现获取不到资源问题,页面一片空白,搜索问题,路由配置文件中添加mode: 'history', base: '/crm/',。 然后资源都获取到了也都加载了但是页面还是空白,没有进行渲染(这个问题好像和问题1相同,当时没有记录下来现在回忆起来有点模糊),通过后端配置解决了问题。 页面渲染成功各页面跳转页都正常了,但是又出现了在当前页面刷新都会出现404的问题,因为只有一个index.html文件,url中的路由跳转都是vue-router进行在实际文件中没有login.html等文件,服务器在找这些页面会找不到出现404错误,因此需要后端服务器配置进行404全部跳转到index.html解决问题。 闲着没事有想到问题3,后端到底如何配置的,自己就实现了一遍,以mac下自带apache为例进行配置 到mac下apache安装路径/private/etc/apache2/httpd.conf中, (apahce的配置文件)开启rewrite_module功能,
LoadModule rewrite_module libexec/apache2/mod_rewrite.so,去掉前面的#;
DocumentRoot "/users/Dev/sites"(设置apache默认指向目录)<Directory "/users/Dev/sites">Options Indexes FollowSymLinks MultiviewsMultiviewsMatch AnyAllowOverride AllRequire all granted</Directory>
设置AllowOverride All是为了使apache支持.hatccess文件。
* 在该项目根目录添加.hatccess文件(index.html平级),内容跟https://router.vuejs.org/zh-cn/essentials/history-mode.html‘>HTML5 History 模式(vue-router文档举例)类似,
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /crm/RewriteRule ^index/.html$ - [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /crm/index.html [L]</IfModule>
新闻热点
疑难解答