看到人气店铺店招都有搜索框,今天我来分享下具体实现方法。

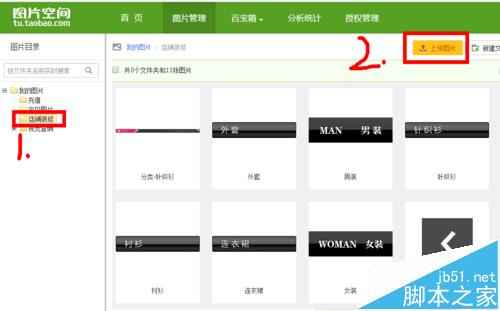
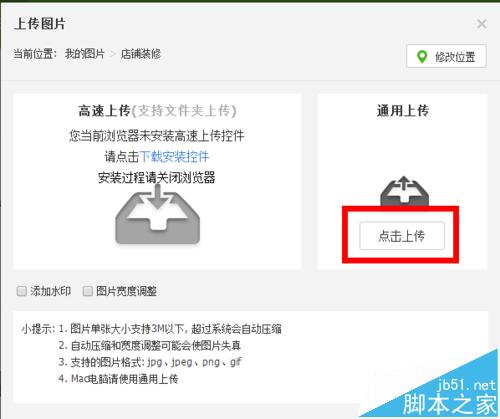
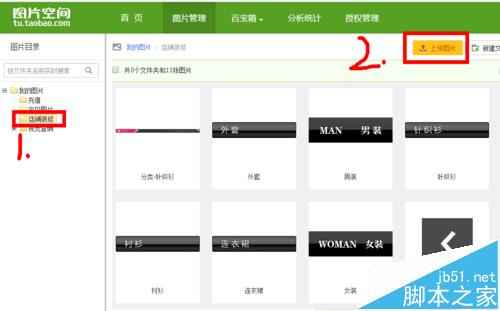
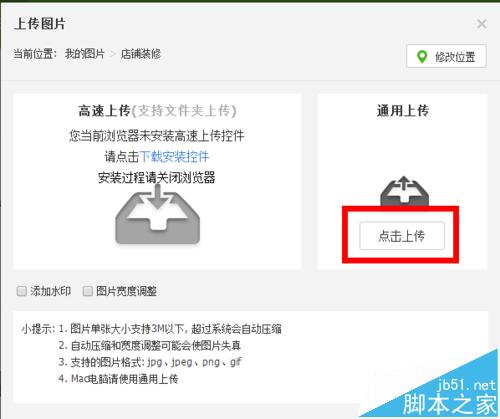
1、找到一张自己喜欢的店招图片,然后打开淘宝页面,登陆自己的账户,点击“卖家中心”--“图片空间”--“上传图片”就可以将自己的店招上传到自己的图片空间了,过程见图。




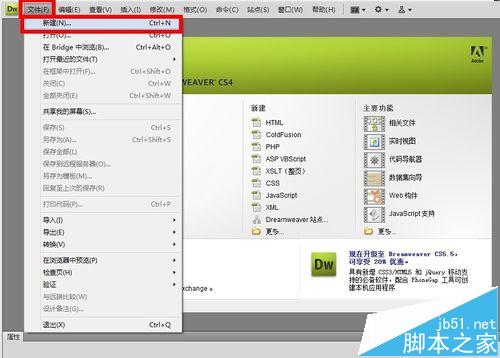
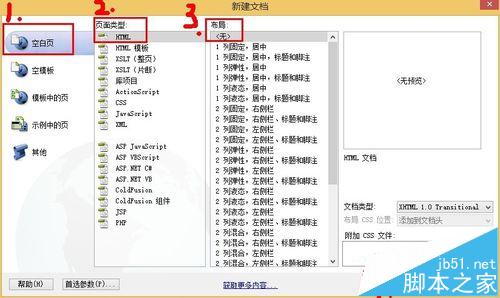
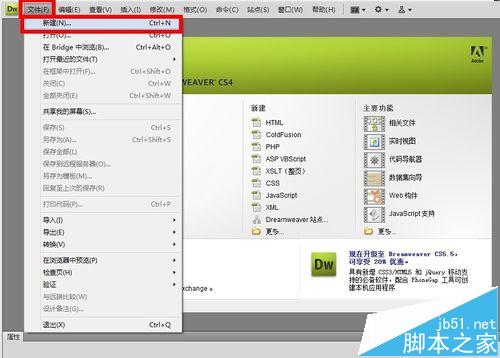
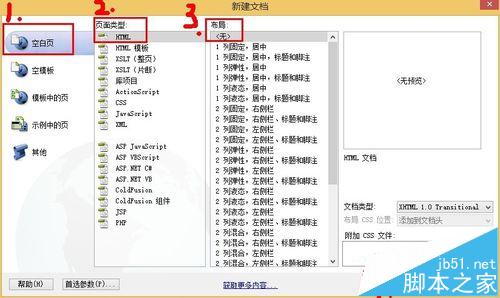
2、好,店招图片已经上传到空间了。打开DW软件,选择文件→新建,在弹出的对话中选择空白页→页面类型:HTML→页面布局:无→创建,具体看图。


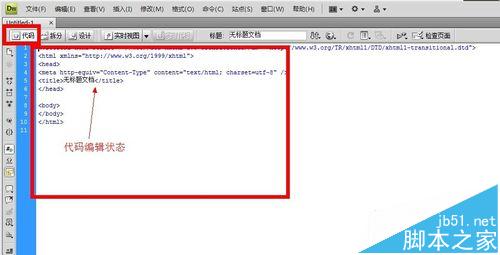
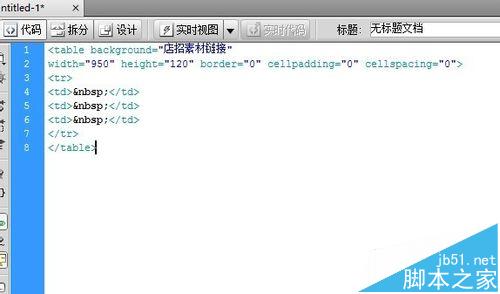
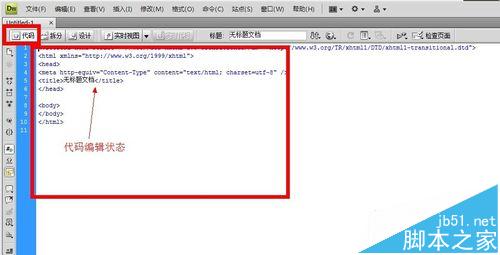
3、点击代码,进入代码编辑状态,见图。

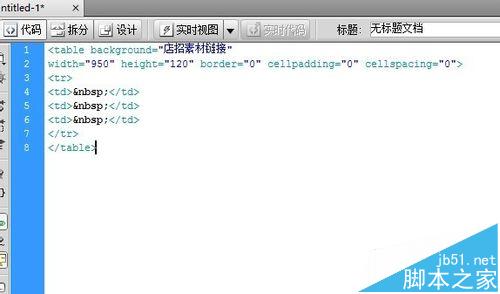
4、按crtl+A,按键盘上的Delete键,将自带的代码删除,然后将下面的代码复制粘贴进去,见图。
代码:
复制内容到剪贴板 - <table background="店招素材链接"
-
- width="950" height="120" border="0" cellpadding="0" cellspacing="0">
-
- <tr>
-
- <td> </td>
-
- <td> </td>
-
- <td> </td>
-
- </tr>
-
- </table>



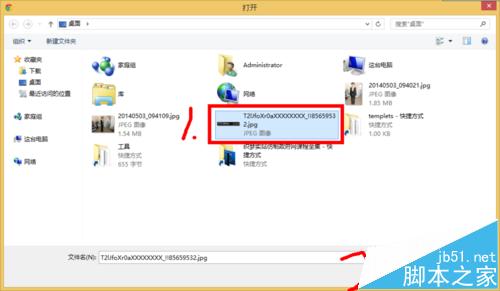
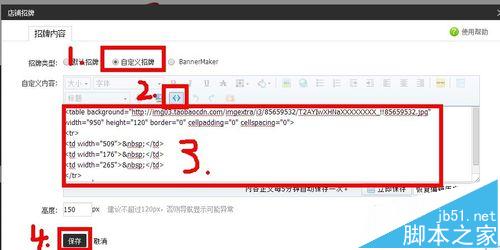
5、其中店招素材链接就是第一步上传到空间的店招图片链接,打开淘宝的图片空间,双击第一步上传的店招图片,进入大图状态,点击左上角的复制链接,这时店招的链接就复制下来了。我们回到DW中,将代码中的 店招素材链接 删除,然后粘贴刚刚复制的店招链接。

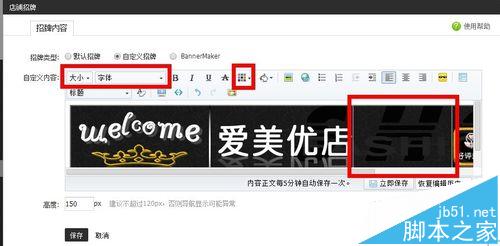
6、在DW中,将代码编辑试图 切换到 设计编辑试图,用鼠标滑动表格里的两个虚框,将表格中间的一列调整至空白处。


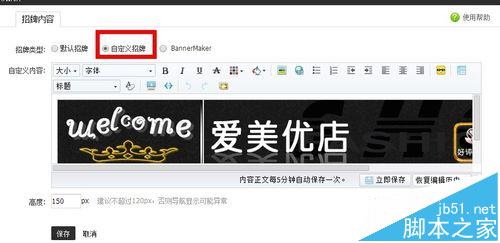
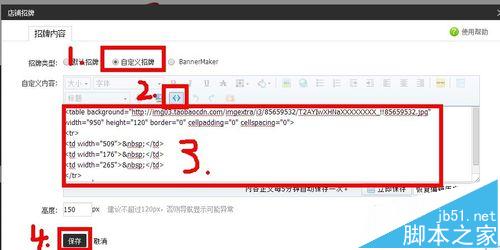
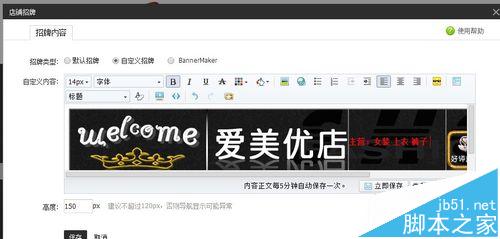
7、然后在DW中,从 设计编辑试图 切换到 代码编辑试图,将全部代码选中,复制。打开淘宝店铺装修页面,点击店招右上角的编辑,在弹出的对话框中选择自定义招牌,然后点击图中的第二部,切换到源码编辑,将刚DW中复制的代码粘贴进来。



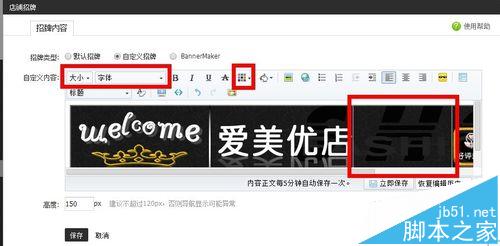
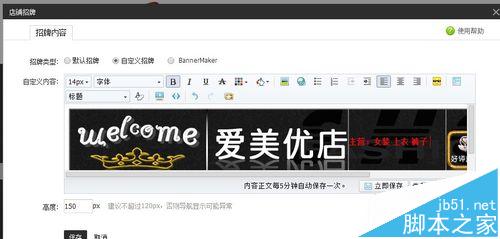
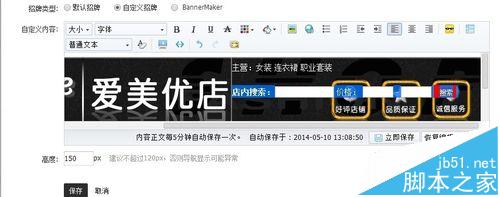
8、这时,我们发现店铺店招是没有搜索框字的,别着急,我们接着点击店招右上角的编辑,不用切换到源码编辑状态了,我们直接在刚刚DW中调整的虚框中输入文字,当然,需要提前设计好字号,字体,颜色等。


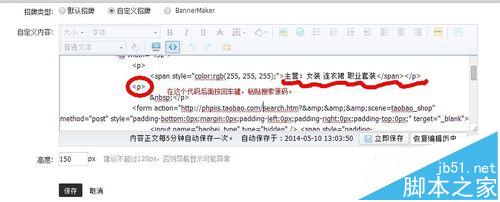
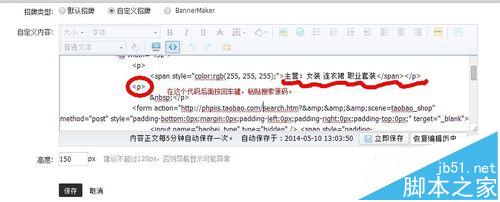
9、输入需要的文字后,按一下ENTER(回车)键,然后再次转到源码编辑下,找到刚输入的文字代码,详细见图。在这个代码后面复制下面的搜索源码,将下面代码中 您的店铺链接 替换为自己淘宝店铺链接,店铺链接以http://*****.taobao.com为准,点击保存就可以了:
复制内容到剪贴板 - <form action="您的店铺链接/search.htm?&&&scene=taobao_shop" method="post" style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px;" target="_blank"> <input name="baobei_type" type="hidden" /> <span style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;color:#000;font-weight:bold;padding-top:0px;"> 店内搜索:</span><input name="keyword" style="line-height:16px;width:100px;font-size:12px;" /> <span style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;color:#000;padding-top:0px;">价格: </span><input name="lowPrice" style="line-height:16px;width:50px;font-size:12px;" /> <span style="padding-bottom:0px;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px;">-</span> <input name="highPrice" style="line-height:16px;width:50px;font-size:12px;" /> <input style="border-bottom:medium none;border-left:medium none;padding-bottom:1px;background-color:#FF0000;margin:0px; padding-left:10px;padding-right:5px;color:#FFF;font-size:12px;border-top:medium none;border-right:medium none; padding-top:3px;" type="submit" value="搜索" /> </form>

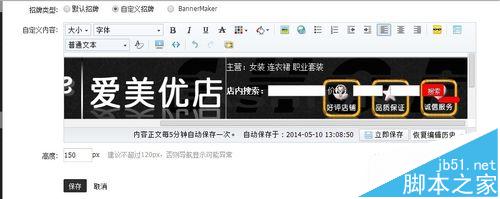
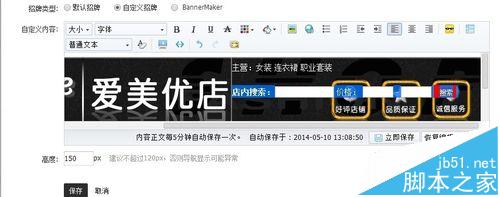
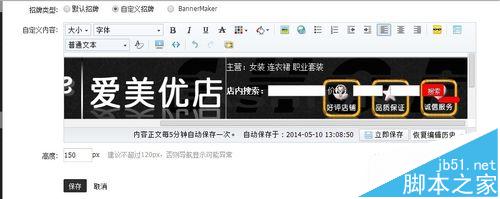
10、不要点击保存,点击源码按钮,发现字体是黑色,我们选中黑色字,改为白色。点击后面红色框的搜索后面,按回车,调整位置。就大功告成了。



相关推荐:
淘宝店铺公告总是滚动怎么设置成不滚动?
手机淘宝店铺装修:添加宝贝焦点图模块的技巧
淘宝全屏店招怎么安装? 淘宝店铺招牌全屏的设置方法