下面小编就为大家带来淘宝店铺全屏轮播图制作代码方法,这是新手店家成为技术猿的第一步!!希望能对大家有所帮助!
工具/原料
电脑、人
方法/步骤
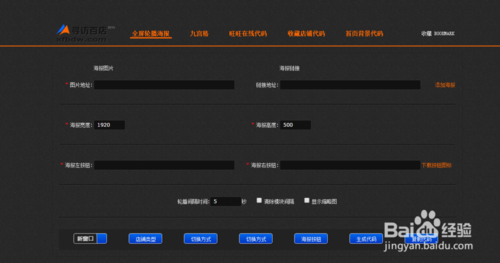
1、首先打开制作网站 http://www.xfbdw.com/index.php,经本人试验超好用哦!

2、在图片地址这里添加你已经做好的图片地址,图片先上传到淘宝图片空间哦!全屏的图片是宽1920像素,我制作的是1920x500,图片都需要提前做好,再开始第一步。

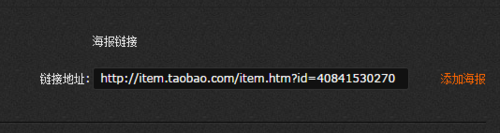
3、链接就是图片的链接地址,可是页面也可是宝贝的链接地址哦!我的是宝贝链接地址。


4、海报宽度和高度根据自己需要设置,做轮播图海报的高度要一致哦,不然很丑!

5、然后是海报按钮,在最右边有个下载海报按钮,下载下来选个自己比较喜欢的按钮,传到图片空间,然后把图片链接复制粘贴到下图显示的地方即可,注意左右区分。

6、然后是轮播时间设置,可根据自己的喜好设置!

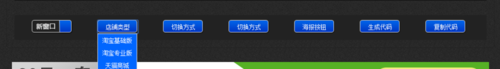
7、这一栏根据自己的店铺和喜好设置,切换方式和速度自己随便设置

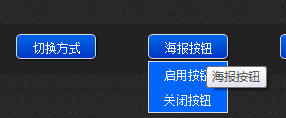
8、海报按钮这里需要点击启用

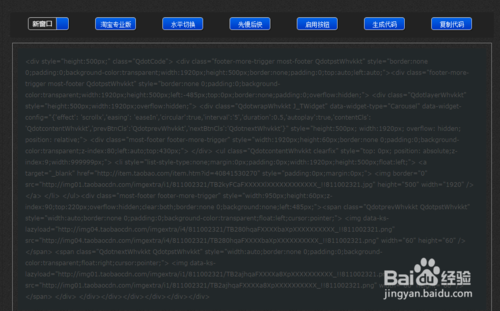
9、当当当~~最后生成代码,然后复制代码

10、恭喜,生成成功!!

11、把黑框里的代码复制过来,不要复制错了哦!

12、最后你一定要问复制到哪里吧?卖家中心—店铺装修—添加模块—添加自定义模块

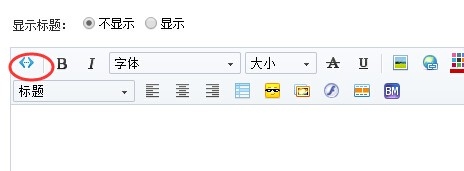
13、自定义模块显示标题这里,点击不显示,然后点击红圈的地方,编辑代码

14、把刚刚做好的代码复制进去就OK啦,大功告成,给你们看看成效。亲,真的是全屏哦!!

以上就是淘宝店铺全屏轮播图制作代码方法图解,希望能对大家有所帮助!
新闻热点
疑难解答