天猫店铺视觉的构成,大致可以分为以下几块工作:

第一步,根据店铺的定位,决定店铺装修的风格,你的店铺,服务的是什么样的客户群,他们有什么共同的爱好,店铺什么样的风格,可以获得他们的信任和关注。
第二步:店铺基础元素设计。 根据店铺的定位,结合目标客户,结合公司的产品,品牌等等,形成自已店铺的视觉标准–配色板、字体、标签、陈列特点!下面来详细介绍对新商家来说,打基础的这块。(想看视频分享的,可以点周查看视频课程:店铺基础元素设计)
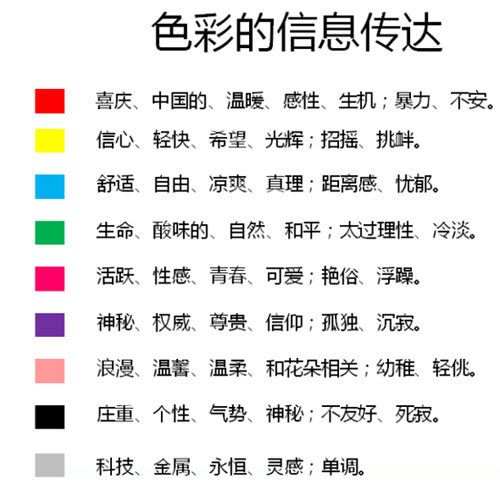
1、形成店铺的标准配色板(基础):根据店铺定位和产品确认店铺主色

用颜色时,需要注意和自己的产品想结合,比如你是做女装的,做电器的,做食品的,在颜色使用上就会有不同。女装的,如果是甜美风格的服务,多会采用一些粉色,白色等颜色;酷酷的风格,就会采用黑色,灰色等颜色;而如果是做电器的,为了体现科技感,可能会用蓝色,灰色等颜色;食品都会体现他的健康,会采用绿色等。总之需要根据自己的类目以及产品的风格,去寻找适合店铺自己的颜色。

什么颜色和什么颜色是可以结合在一起使用的,这在色彩学里面是有迹可循的,可通过一些设计网站,百度等去寻找,也可以通过一些符合店铺定位的图片抽取颜色。

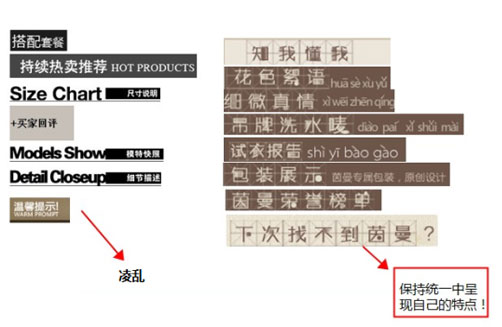
2、建立统一的字体规范(基础)
店铺中常用字体:中文字体不超过2种,一种用于标题,一种用于内文描述
数字字体一种、英文字体一种、特殊字体一种,只在特定活动时用于渲染气氛。同样,在选择字体的时候,也要根据自己的产品和行业来定。

3、统一的产品标签和陈列方式(基础)。

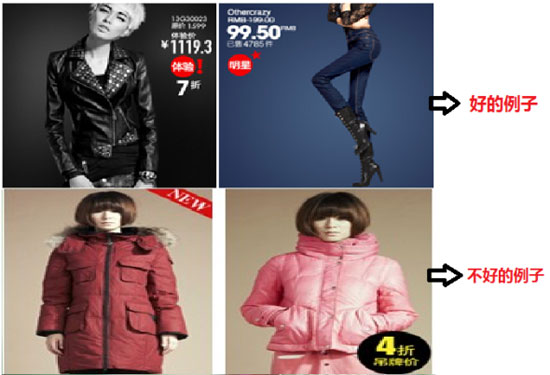
店铺常见的基础标签(新品,热卖,促销价或折扣,包邮等),这些就够用了,不要有太多标签的定义,并且在使用时注意:
(1)给重点产品放上产品标签,不要全部产品都放,全部放等于没放
(2)标题的陈列方式(如产品标签的样子、放在图片的位置)等保持统一
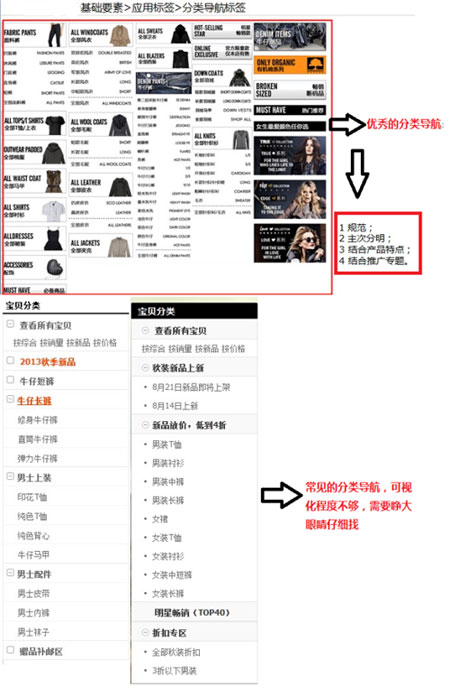
4、分类导航标签的设计(进阶)

5、内页标签的统一(基础、进阶)

第三步:根据店铺所处的阶段、流量、SKU数等,确认店铺首页布局。
第四:广告图的设计,包括详情页的banner , 首页的图片、直通车图、钻展图片等。
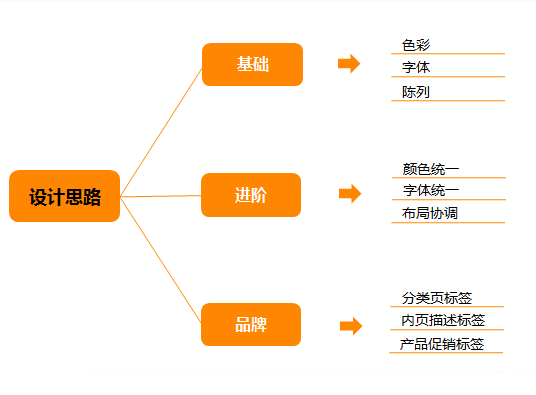
根据店铺所处的不同阶段,天猫店铺视设计的思路是:

也即新商家阶段,在色彩使用,字体和陈列方式上,尽量做到统一。
新闻热点
疑难解答