1.这里笔者使用的网页制作工具是Dreamweaver。首先运行Dreamweaver,选择“文件”→“新建”菜单,此时会弹出如图1所示的窗口。

图1
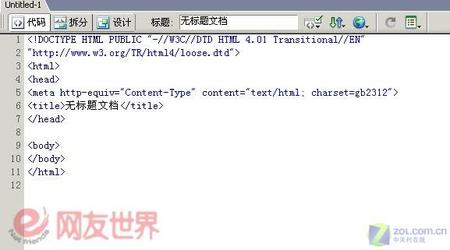
2.在此窗口中的“基本页”标签下有七个选项,我们选择“HTML”项后单击“创建”按钮,创建工作区就会变成空白,这说明HTML页面已经创建成功,单击代码视图就会出现如图2所示的内容。

图2
3.先不要理会这些显示出的HTML页面代码的具体含义,我们首先将“Title无标题文档”改成“网页处女秀”,然后再选择设计视图。点击“菜单”→“插入”→“HTML”→“框架”→“上方”,即在网页的上方插入了一个框架。此时网页就分成了两个框架,即上框架和下框架。我们选择下框架后,选择“菜单”→“插入”→“HTML”→“框架”→“左方”命令,即在网页的左边插入了一个框架。
4.单击“Ctrl+S”保存各个框架(top.htm,left.htm,right.htm)。然后选择左框架,点击“菜单”→“插入”→“超链接”命令,会出现如图3所示的对话框。在该对话框中输入各个项,其中“文本”是链接显示的文字,“链接”是单击之后跳转到的页面地址,“目标”是在哪个框架里显示。在此我们选择“目标”为mainFrame(即左边框架),并按照此步骤继续插入超链接。接下来进入右框架(right.htm)的代码视图,在<body></body>里输入<marquee direction="left" align="middle">欢迎光临我的网站!!!</marquee>,这是一个文字特效,可以让文字左右上下移动,其中把direction换成(UP,DOWN,Left,Right)就可以改变文字的移动方向了。

图3
5.至此已经做出了一个带框架的HTML页面,下面我们要在上框架(top.htm)上加入一个Banner。Banner可以做一些JavaScript动态效果,动态交换效果具体代码可以去Top.Htm页面的源码里查看,笔者在此只给出关键代码:
bannerAD[0]="pic173.gif";
bannerADlink[0]="http://www.sina.com";
bannerAD[1]="pic1732.gif";
bannerADlink[1]="http://www.sohu.com";
代码解释:如上给出的是一个JavaScript数组,bannerAD存放的是图片,bannerADlink存放的是单击图片后的链接,可以根据自己的需要加减图片。
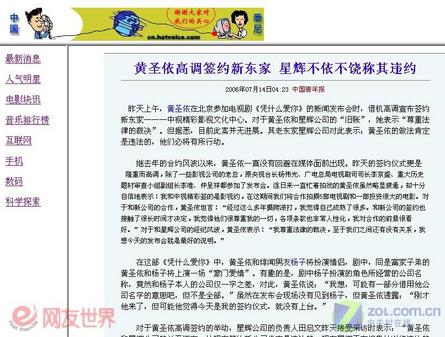
6.继续为右框架的超链接做页面,具体内容可以自己定。选择“文件”菜单,单击“新建”,选择HTML创建一系列页面,页面的名称要与在插入链接时写的名称一致。笔者在原文件里做了两个例子(最新消息和人气明星),读者朋友们可以自己尝试加入更多内容。这样,一个HTML网站的雏形就制作好了,如图4所示是该页面的最终效果。

图4
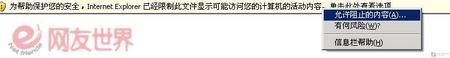
动态效果在截图中体现不出来,读者可以直接在IE打开源文件中的Index.htm,打开后会有提示,单击右键就会弹出“允许阻止内容”的提示菜单(如图5)。

图5
总结:本期我们介绍的是如何用Dreamweaver做一个简单的HTML站点,里面用到了部分JavaScript、HTML框架、超链接等技术。另外上面我们所看到的出现阻止内容的提示,是因为没有把网页发布到站点上。在下期,笔者将带给大家更精彩的内容。
新闻热点
疑难解答