原型要求:
要求制作一个邀请卡页面,其中标题字数是动态的,最多可显示2行,如果超出2行则第2行内容结尾添加省略号。根据产品妹子的性格,四行这个设置到时很大机会改,所以这里一定不能写死,结果前几天真的要求改成了最多可显示4行 ,其他照旧。产品妹子too young :)!
废话不说,下面贴代码,献丑了!上代码之前先看一下需要传的参数!!
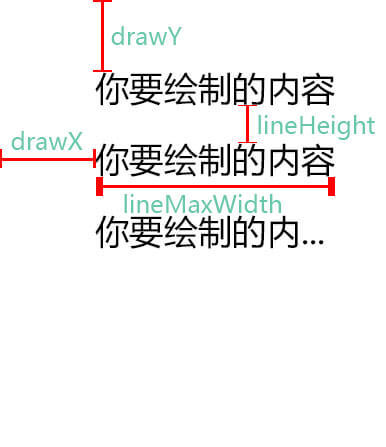
图文并茂的参数说明,原谅我捉急的PS技术和设计

- ctx: 画布的上下文环境
- content: 需要绘制的文本内容
- drawX: 绘制文本的x坐标
- drawY: 绘制文本的y坐标
- lineHeight:文本之间的行高
- lineMaxWidth:每行文本的最大宽度
- lineNum:最多绘制的行数
// 文字自动换行function textPrewrap(ctx, content, drawX, drawY, lineHeight, lineMaxWidth, lineNum) { var drawTxt = ''; // 当前绘制的内容 var drawLine = 1; // 第几行开始绘制 var drawIndex = 0; // 当前绘制内容的索引 // 判断内容是否可以一行绘制完毕 if(ctx.measureText(content).width <= lineMaxWidth) { ctx.fillText(content.substring(drawIndex, i), drawX, drawY); } else { for (var i = 0; i <= content.length; i++) { drawTxt += content[i]; if (ctx.measureText(drawTxt).width > lineMaxWidth) { if (drawLine === lineNum) { // 最后一行添加省略号 ctx.fillText(content.substring(drawIndex, i) + '...', drawX, drawY); break; } else { // 不是最后一行的情况 ctx.fillText(content.substring(drawIndex, i + 1), drawX, drawY); drawIndex = i + 1; // 记录当前行最后一个字符串的下一个idnex,用于绘制下行第一个字 drawLine += 1; // 行数+1 drawY += lineHeight; // 绘制内容的y坐标对应增加行高 drawTxt = ''; // 重置绘制的内容 } } } }} 意外发现
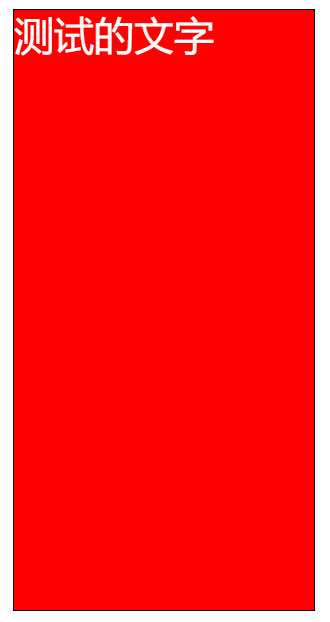
在绘制文字的过程中发现,绘制文字的y坐标是不是以文字上方做标准,一图胜多言,上图!
浏览器环境: chrome 71.0.3578.98(正式版本)(64 位)
字体大小为40px
绘制的y坐标为0时,可以看到文本再左上角只漏了一点点出来
绘制的y坐标为40时,可以看到文本可以完全显示

后记
这是一个比较冷门的代码效果,但是也希望可以帮到有需要的朋友,也希望大家多多支持VeVb武林网。
注:相关教程知识阅读请移步到HTML教程频道。