好久没使用canvas了,于是通过写小游戏“俄罗斯方块”再次熟悉下canvas,如果有一定的canvas基础,要实现还是不难的。
原理详解
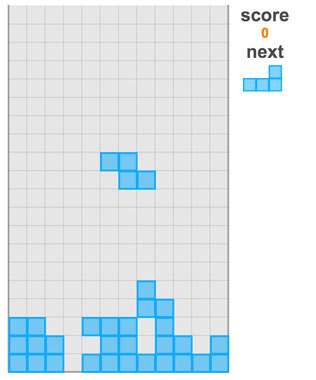
看游戏最终界面,可知需要实现以下关键功能:
- 游戏面板,也就是12 * 20的方格,以及是否填充了方块信息;
- 运动方块,方块需要实现移动,变形的功能。

界面的实现
整个面板就是以左上角(0,0)为原点的坐标系,右上角(12,0)左下角(0,20)右下角(12,20),每个点的坐标位置都可以确定。是否已经填充方块,我们可以将每个方格看成一个数组元素,0表示没有,1表示已经填充。12 * 20 的面板使用两层数组,即用20个长度为12的数组实现。
var maps = [[0,0,0,0,0,0,0,0,0,0,0,0],[0,0,0,0,0,0,0,0,1,0,1,0], ...];
画出面板的代码,用最基础的canvas的api就能实现
//格子 for(var i=0;i<12;i++){ for(var j=0;j<20;j++){ ctx.fillRect(i*40,j*40,40,40); ctx.strokeRect(i*40,j*40,40,40); if(this.maps[j][i]==1){//方格已经有填充内容 ctx.save(); ctx.lineWidth=4; ctx.fillStyle='hsla(200,100%,50%,.5)'; ctx.strokeStyle='hsla(200,100%,50%,.9)'; ctx.fillRect(i*40,j*40,40,40); ctx.strokeRect(i*40+2,j*40+2,38,38); ctx.restore(); } } } //边框 ctx.lineWidth=4; ctx.strokeStyle='hsla(0,100%,0%,.3)'; ctx.moveTo(0,0); ctx.lineTo(0,20*40); ctx.lineTo(12*40,20*40); ctx.lineTo(12*40,0); ctx.stroke(); ctx.restore(); 方块的实现
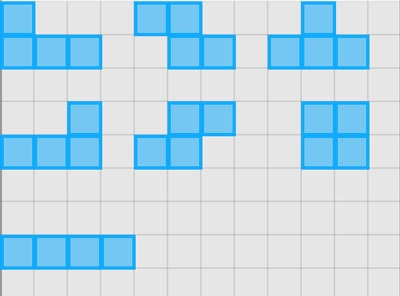
游戏中用到以下 7 种图形

结合上面介绍的坐标系,数组 [x1, y1, x2, y2, x3, y3, x4, y4] 就是上面图形中4个点坐标的数据表现形式,7 种图形的坐标分别如下:
var Arr = [[4,0,4,1,5,1,6,1],[4,1,5,1,6,1,6,0],[4,0,5,0,5,1,6,1],[4,1,5,0,5,1,6,0],[5,0,4,1,5,1,6,1],[4,0,5,0,6,0,7,0],[5,0,6,0,5,1,6,1]];
方块的移动,遍历整个数组,加上位移向量就行,非常简单
class Shape { constructor(m){ this.m = Object.assign([],m); } move(x,y){ // 位移 var m = this.m, l = m.length; y = y||0; for (var i=0;i<l;i=i+2){ m[i]+=x; m[i+1]+=y; } return this; } 方块的旋转,俄罗斯方块里面方块除了左右和上下运动,还会旋转,不是吗?稍微思考下就知道,这不过就是矩阵变换而已,也就是每次图形绕中心点旋转90度。我这里用数组第三个点作为图形变换的中心点,当然这样处理不够完善。
class Shape { transform(){//二维矩阵变换 var m =this.m, l = m.length, c = Math.ceil(l/2), x = m[c], y = m[c+1], cos = Math.cos(Math.PI/180 * 90), sin = Math.sin(Math.PI/180 * 90); for (var i=0;i<l;i=i+2){ if(i == c) continue; var mx = m[i]- x, my = m[i+1] - y, nx = mx*cos - my*sin, ny = my*cos + mx*sin; m[i]=x+nx; m[i+1]=y+ny; } return this; } 边界条件
主要包括如下三个方面
- 方块位置不能超出界面的判断;
- 方块到达底部或放置完成的判断;
- 游戏结束的判断。
遍历数组 (1)任意一个点y坐标为19时表示到达了底部;(2)获取该坐标的y+1位置在maps的信息,如果为1表示已经填充。这两种情况下,运动方块的周期结束,将该方块的坐标填充到maps对应的数组里面即可。
如果坐标的y+1已经有填充,同时当前坐标小于1,即已经在界面的顶部了,那么表示游戏结束。
var isEnd = false,isOver=false,x,y;for(var i=0,sl=that.shape.m.length;i<sl;i=i+2){ x=that.shape.m[i]; y=that.shape.m[i+1]; if(y >= 19){ // 到了底部 isEnd = true;break; } if(that.maps[y+1][x]==1){ // y+1位置已经填充 isEnd = true; if(y <= 1){isOver=true;} // 游戏结束 break; }} 方块运动周期结束时检测每一层是否满格,以及满格后的处理。某项数组全部元素都为1则表示已经满格,那么删除该项数组,同时列表头再压入一项每个元素都为0的数组即可。
checkPoint(){ var that = this, maps = that.maps; for(var i=0,l=maps.length;i<l;i++){ if(Math.min.apply(null,maps[i]) == 1){// 表示该层已经满格 that.maps.splice(i,1); that.score+=10; // 增加分数 that.maps.unshift([0,0,0,0,0,0,0,0,0,0,0,0]); } } return this;} 绑定事件
主要就是绑定keydown事件,要注意的是左移和右移事件包括了边界判断
bindEvent(){ var that = this; document.addEventListener('keydown',function(e){ switch(e.keyCode){ case 13: //enter cancelAnimationFrame(that.timer); that.init().update(); break; case 80: //p that.pause = !that.pause; break; case 40: //down that.d = 0.5; break; case 37: //left var over = false, maps = that.maps, shape = that.shape, m = shape.m; for(var i=0,l=m.length;i<l;i=i+2){ if(m[i]<=0 || maps[m[i+1]][m[i]-1] == 1){ over = true;break; } } if(!over) shape.move(-1,0); break; case 39: //right var over = false, shape = that.shape, maps = that.maps, m = shape.m; for(var i=0,l=m.length;i<l;i=i+2){ if(m[i]>=11 || maps[m[i+1]][m[i]+1] == 1){ over = true;break; } } if(!over) shape.move(1,0); break; case 32: //space that.shape.transform(); break; } },false);} 总结
这里面实现了俄罗斯方块的最基本功能,还有关卡等功能点并没有实现,同时该demo仍然有不完善的地方需要修正。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VeVb武林网。
注:相关教程知识阅读请移步到HTML教程频道。