IphoneX 的适配,关键在于怎么让页面适应 “齐刘海”、底部操作区域以及大圆角问题。
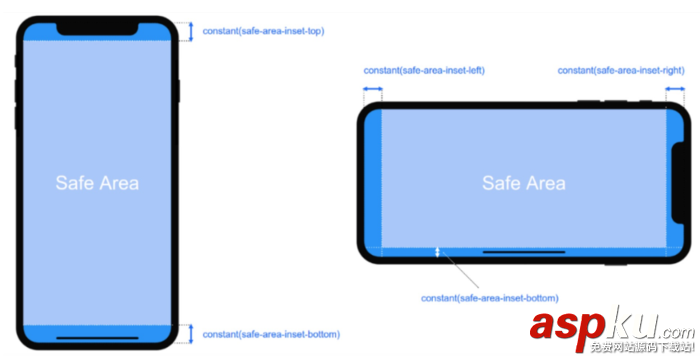
IphoneX 相对于其他手机,不同之处在于设备虽同样都是一个屏幕,但其实被分为了好几个模块,具体见下图:

我们正常的一个网页,搬到X上来,效果是 内容只显示在 Safe Area 安全区域,非安全区域部分没有网内容,也就是说头部和底部会出现白块,怎么处理?
解决办法
1. 给body加一个 background-color
为什么要加 background-color?有什么用? 注意到我们刚说到的 头部和底部会出现白块,其实说是白色其实并不准确,因为这个颜色其实来自于 body 的背景色。另外,我们上拉或下拉内容时会显示网页下方的内容及颜色,其实也是body的背景颜色。所以如果你想修改这两个效果,就可以设置一下 body 的背景色。
2. 添加 viewport-fit = cover 的 <meta> 标签
这一步极为关键。先看一下结果:
新闻热点
疑难解答