1、语法
<input name="myFile" type="file">
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
3、获取上传的文件信息
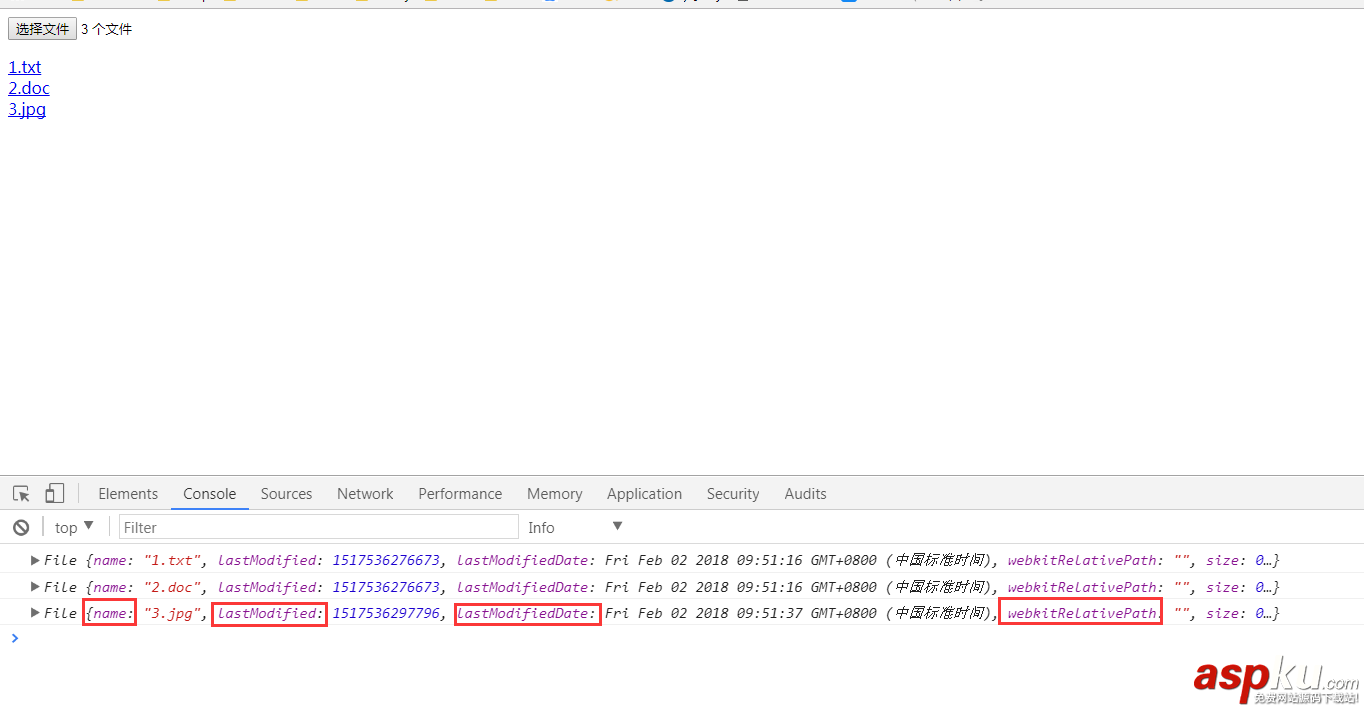
<!DOCTYPE html><html lang="zh"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>file multiple</title> </head> <body> <input type="file" multiple="multiple" id="test"> <p id='content'></p> <script type="text/javascript"> var test = document.getElementById('test'); test.addEventListener('change', function() { var t_files = this.files; var str = ''; for(var i = 0, len = t_files.length; i < len; i++) { console.log(t_files[i]); str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>'; }; document.getElementById('content').innerHTML = str; }, false); </script> </body></html>显示:

更具体使用见MDN:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file
总结
以上所述是小编给大家介绍的HTML5新特性之type=file文件上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VeVb武林网网站的支持!
新闻热点
疑难解答