前 言
鉴于之前的很多前端框架(特别是响应式布局的框架),UI控件看起来太像网页,没有原生感觉,因此追求原生UI也是MUI的重要目标。MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件。MUI主要有三种含义:一、一种单独发行的计算机操作系统Windows的多语种版本;二、世界上最权威的Halal认证的官方机构;三、在移动通讯技术中的专有名词。
一、 使用该框架之前的准备工作
1. 新建含mui的HTML文件
在Hbuilder中,新建HTML文件,选择”含mui的HTML“模板,可以快速生成mui页面模板,该模板默认处理了mui的js、css资源引用。
2.输入mheader
顶部标题栏是每个页面都必需的内容,在Hbuilder中输入mheader,可以快速生成顶部导航栏。
3.输入mbody
除顶部导航、底部选项卡两个控件之外,其它控件都建议放在.mui-content控件内,在Hbuilder中输入mbody,可快速生成包含.mui-content的代码块。
二、UI组件
1.accordion(折叠面板)
折叠面板和二级列表类似,如下:

<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <div class="mui-collapse-content"> <p>面板1子内容</p> </div> </li> </ul><ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <div class="mui-collapse-content"> <p>面板2子内容</p> </div> </li> </ul>
2.buttons(按钮)
普通按钮
在button节点上增加.mui-btn类,就可以生成默认按钮;如果需要其他颜色的按钮,则继续增加对应class即可,比如.mui-btn-blue即可变成蓝色按钮
<button type="button" class="mui-btn">默认</button><button type="button" class="mui-btn mui-btn-primary">蓝色</button><button type="button" class="mui-btn mui-btn-success">绿色</button><button type="button" class="mui-btn mui-btn-warning">黄色</button><button type="button" class="mui-btn mui-btn-danger">红色</button><button type="button" class="mui-btn mui-btn-royal">紫色</button>
运行之后的效果如下:

若希望无底色、有边框的按钮,仅需增加.mui-btn-outlined类即可,代码如下:
<button type="button" class="mui-btn mui-btn-outlined">默认</button><button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button><button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button><button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button><button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button><button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
运行结果如下:

3.gallery(图片轮播)
图片轮播继承自slide插件,因此其DOM结构、事件均和slide插件相同;
默认不支持循环播放,DOM结构如下:
<div class="mui-slider"> <div class="mui-slider-group"> <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> </div></div>
假设当前图片轮播中有1、2、3、4四张图片,从第1张图片起,依次向左滑动切换图片,当切换到第4张图片时,继续向左滑动,接下来会有两种效果:
当显示第1张图片时,继续右滑是否显示第4张图片,是同样问题;这个问题的实现需要通过.mui-slider-loop类及DOM节点来控制;
若要支持循环,则需要在.mui-slider-group节点上增加.mui-slider-loop类,同时需要重复增加2张图片,图片顺序变为:4、1、2、3、4、1,代码示例如下:
<div class="mui-slider"> <div class="mui-slider-group mui-slider-loop"> <!--支持循环,需要重复图片节点--> <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> <!--支持循环,需要重复图片节点--> <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div> </div></div>
mui框架内置了图片轮播插件,通过该插件封装的JS API,用户可以设定是否自动轮播及轮播周期,如下为代码示例:
//获得slider插件对象var gallery = mui('.mui-slider');gallery.slider({ interval:3000//自动轮播周期,若为0则不自动播放,默认为0;});因此若希望图片轮播不要自动播放,而是用户手动滑动才切换,只需要通过如上方法,将interval参数设为0即可。
若要跳转到第x张图片,则可以使用图片轮播插件的gotoItem方法,例如:
//mui自带的on事件绑定,只能用事件委派方式mui(".mui-content").on("tap","#btn",function(){ gallery.slider().gotoItem(2);//调到第三张图片,index从0开始});4.input(输入表单)
所有包裹在.mui-input-row类中的 input、textarea等元素都将被默认设置宽度属性为width: 100%;。 将 label 元素和上述控件控件包裹在.mui-input-group中可以获得最好的排列。

(密码输入框右侧还自带了一个眼睛图标呢,我觉得特别好用)
代码如下:
<form class="mui-input-group"> <div class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名"> </div> <div class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </div></form>
mui目前还提供了几个输入增强功能:快速删除、语音输入*5+ only和密码框显示隐藏密码。
1)快速删除:只需要在input控件上添加.mui-input-clear类,当input 控件中有内容时,右侧会有一个删除图标,点击会清空当前input的内容

代码如下:
<form class="mui-input-group"> <div class="mui-input-row"> <label>快速删除</label> <input type="text" class="mui-input-clear" placeholder="请输入内容"> </div></form>
2)搜索框:在.mui-input-row同级添加.mui-input-search类,就可以使用search控件

代码如下:
<div class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder=""></div>
3)语音输入*5+ only:为了方便快速输入,mui集成了HTML5+的语音输入,只需要在对应input控件上添加.mui-input-speech类,就可以在5+环境下使用语音输入
4)密码框:给input元素添加.mui-input-password类即可使用

代码如下:
<form class="mui-input-group"> <div class="mui-input-row"> <label>密码框</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </div></form>
5.list(列表)
mui封装的列表组件是比较简单也很好用的。只需要在ul节点上添加.mui-table-view类、在li节点上添加.mui-table-view-cell类即可
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li></ul>
运行结果如下图:

自定义列表高亮颜色
点击列表,对应列表项显示灰色高亮,若想自定义高亮颜色,只需要重写.mui-table-view-cell.mui-active即可,如下:
/*点击变灰色高亮*/.mui-table-view-cell.mui-active{ background-color: gray;}右侧添加导航箭头
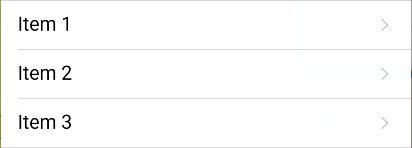
若右侧需要增加导航箭头,变成导航链接,则只需在li节点下增加a子节点,并为该a节点增加.mui-navigate-right类即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 3</a> </li></ul>
运行结果如下:

右侧添加数字角标等控件
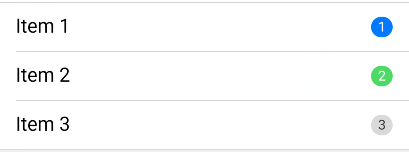
mui支持将数字角标、按钮、开关等控件放在列表中;mui默认将数字角标放在列表右侧显示,代码如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1 <span class="mui-badge mui-badge-primary">1</span> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-success">2</span> </li> <li class="mui-table-view-cell">Item 3 <span class="mui-badge">3</span> </li></ul>
运行结果如下:

(图文列表)
图文列表继承自列表组件,主要添加了.mui-media、.mui-media-object、.mui-media-body、.mui-pull-left/right几个类,如下为示例代码
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/a.jpg"> <div class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/b.jpg"> <div class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </div> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/c.jpg"> <div class="mui-media-body"> CBD <p class='mui-ellipsis'>烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </div> </a> </li></ul>
运行结果如下:

结束语:mui框架使用起来确实很方便,它还有很多控件供我们使用,具体可在mui官网查看。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VeVb武林网。
新闻热点
疑难解答