现在网页视频的应用极为广泛,在实际项目中发现有些MP4文件可以在H5网页中正常播放,但有些却不行,这是为什么呢?
1、首先我自己从网上下载的一个MP4文件,IE10和谷歌都能正常播放。然后自己用格式化工厂转换了一个RMVB文件为MP4,然后就不能播放。
如下图,我选择MP4格式转换,里面的配置文件也调了很多遍,但是就是播放不了,IE10完全没反应,谷歌倒是能出声音,但是影像出不来。

2、我直接在文件右击属性里面看文件属性-详细信息,基本都一样。
3、我用potplayer播放两个不同的文件,用potplayer查看2个文件的属性,发现了不一样的地方,
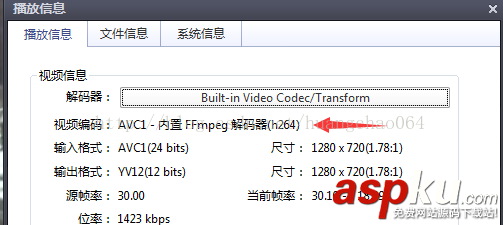
网上下载的能正常使用video标签播放的视频属性如下图

我们可以看到视频编码是AVC
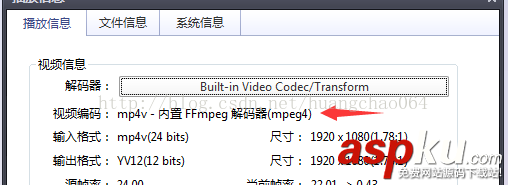
而我自己用格式化工厂转码的视频编码如下

发现我自己转码的视频编码是mp4v。
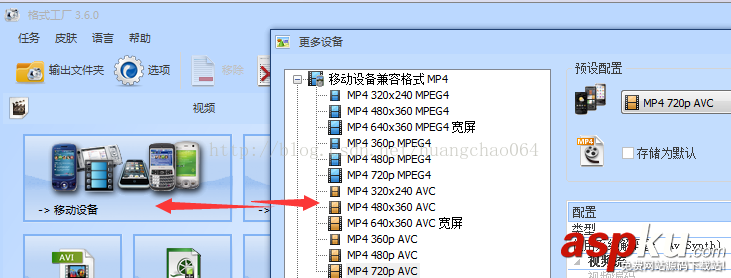
4、在格式化工厂里面找到AVC编码的格式,如下图

5、选用AVC格式的编码,重新转码后,使用video标签播放就可以正常播放了。
归根结底,还是视频编码格式的问题,并不是网页程序的问题。
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助~如果有疑问大家可以留言交流,谢谢大家对VeVb武林网的支持!
新闻热点
疑难解答