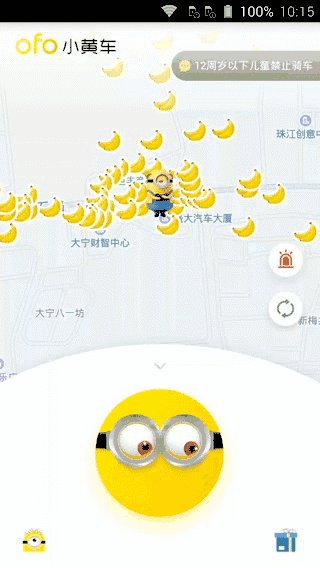
最近用ofo小黄车App的时候,发现以前下方扫一扫变成了一个眼睛动的小黄人,觉得蛮有意思的,这里用HTML5仿一下效果。
ofo眼睛效果

效果分析
从效果中不难看出,是使用陀螺仪事件实现的。
这里先来看一下HTML5中陀螺仪事件的一些概念。
陀螺仪事件为deviceorientation,这里主要获取事件中的alpha,beta,gamma。
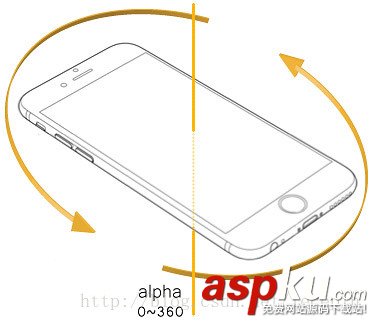
aplha
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 0 度到 360 度。

beta
行动装置水平放置时,绕 X 轴旋转的角度,数值为 -180 度到 180 度。

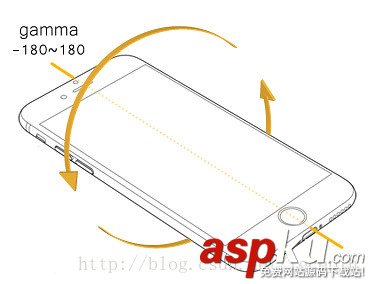
gamma
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 -90 度到 90 度。

这里,只需要用到beta和gamma。
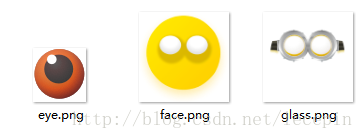
将apk解压,得到眼睛素材:

代码实现
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>Document</title> <style> #box{ position: relative; width: 300px; margin: 0 auto; } #face{ background-image: url(images/face.png); background-size: cover; width: 300px; height: 300px; position: absolute; } #eyeLeft{ background-image: url(images/eye.png); background-size: cover; width: 40px; height: 40px; position: absolute; top: 90px; left: 100px; } #eyeRight{ background-image: url(images/eye.png); background-size: cover; width: 40px; height: 40px; position: absolute; top: 90px; left: 190px; } #glass{ background-image: url(images/glass.png); background-size: cover; width: 300px; height: 300px; position: absolute; } </style></head><body> <div id="box"> <div id="face"></div> <div id="eyeLeft"></div> <div id="eyeRight"></div> <div id="glass"></div> <div id="log"></div> </div><script>'use strict';/** author: 王乐平* date:2017.7.17*/var eyeLeftPosition = { start: [70, 78], end: [100, 110]};var eyeRightPosition = { start: [150, 78], end: [190, 110]};var eyeLeftCenterPosition = { x: (eyeLeftPosition.end[0] - eyeLeftPosition.start[0]) / 2 + eyeLeftPosition.start[0], y: (eyeLeftPosition.end[1] - eyeLeftPosition.start[1]) / 2 + eyeLeftPosition.start[1]};var eyeRightCenterPosition = { x: (eyeRightPosition.end[0] - eyeRightPosition.start[0]) / 2 + eyeRightPosition.start[0], y: (eyeRightPosition.end[1] - eyeRightPosition.start[1]) / 2 + eyeRightPosition.start[1]};var r = 20;var eyeLeft = document.querySelector('#eyeLeft');var eyeRight = document.querySelector('#eyeRight');if (window.DeviceOrientationEvent) { window.addEventListener('deviceorientation', function (event) { let {alpha, beta, gamma} = event; eyeLeft.style.left = eyeLeftCenterPosition.x + gamma / 90 * r + 'px'; eyeRight.style.left = eyeRightCenterPosition.x + gamma / 90 * r + 'px'; eyeLeft.style.top = eyeRight.style.top = eyeLeftCenterPosition.y + beta / 180 * r + 'px'; eyeRight.style.transform = eyeLeft.style.transform = eyeRight.style.WebkitTransform = eyeLeft.style.WebkitTransform = 'rotate(' + beta + 'deg)'; }, false);} else { document.querySelector('body').innerHTML = '浏览器不支持DeviceOrientationEvent';}</script></body></html>最终效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VeVb武林网。
新闻热点
疑难解答