强化下perspective和transform:translateZ的用法。传统的商品展示或许并不能很好的吸引用户的注意力,但是如果在展示中添加适当的3D元素,~说不定效果不错哈~
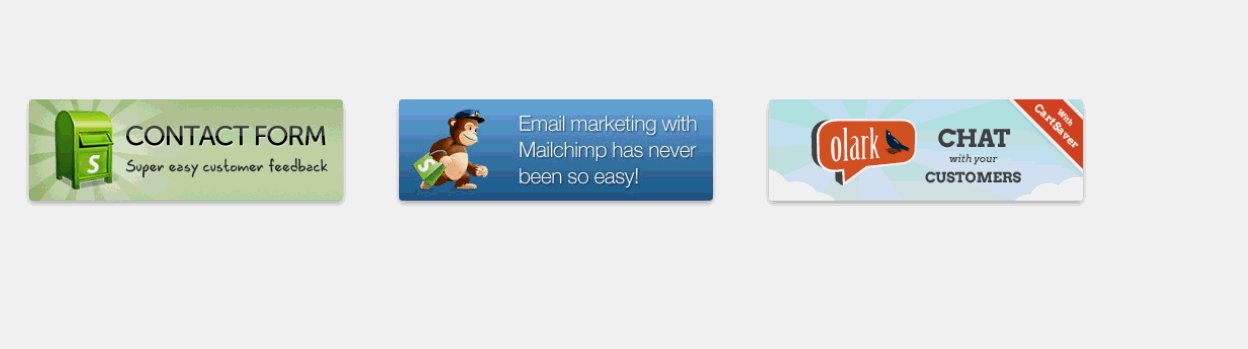
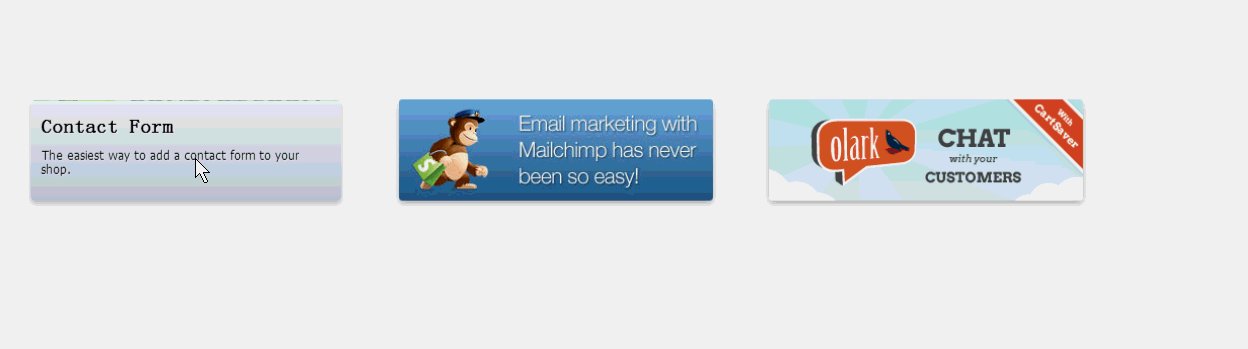
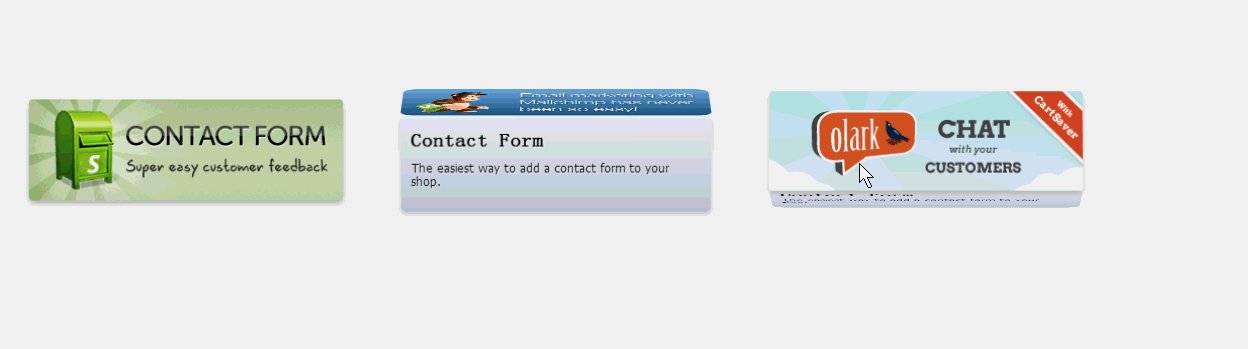
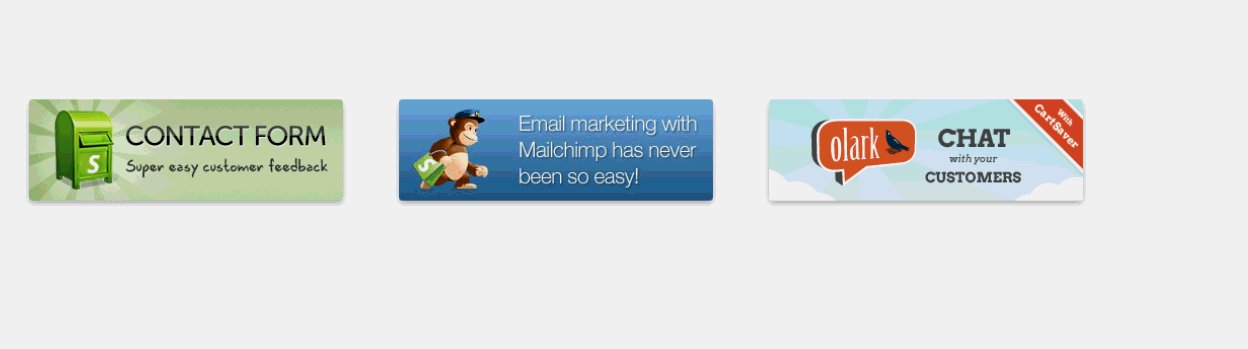
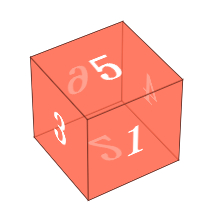
效果图:

说明一下:这个创意不是我想的,哈~模仿别人的,创意应该是w3cplus上的。当然了,重点是教大家如何做,就当高仿了~
首先,先教大家利用CSS3制作一个正方体:

在木有CSS前,这样的立方体,应该很难制作吧~嗯,我觉得很难~
html:
<body> <div class="wapper"> <div class="cube"> <div class="side front">1</div> <div class="side back">6</div> <div class="side right">4</div> <div class="side left">3</div> <div class="side top">5</div> <div class="side bottom">2</div> </div> </div> </body>
wapper为此效果的舞台,即设置perspective的元素,如果多个元素共享一个舞台,那么从一个视线观察所以的元素的效果是不一样的,就相当我们正常情况下,站在一排倾斜成45度的门前面,每个门对于我们视线来说,角度是不同的;div#cube代表一个立方体,然后6个DIV分别代表每个面。
div#cube设置transform-style:preserve-3d,然后每个元素设置rotate和translateZ
现在所有的面重叠在同一个平面上,我们分别让:
font往前即Z轴方向移动半个边长(translateZ(50px))的距离即50px;
back先绕Y轴旋转180度,这样让字体是对外的,然后translateZ(50px),因为此时已经旋转了180度,所以tanslateZ是向下的,
同理,其他面分别绕X轴或者Y轴旋转90度,然后translateZ(50px)
CSS:
.wapper { margin: 100px auto 0; width: 100px; height: 100px; -webkit-perspective: 1200px; font-size: 50px; font-weight: bold; color: #fff; } .cube { position: relative; width: 100px; -webkit-transform: rotateX(-40deg) rotateY(32deg); -webkit-transform-style: preserve-3d; } .side { text-align: center; line-height: 100px; width: 100px; height: 100px; background: rgba(255, 99, 71, 0.6); border: 1px solid rgba(0, 0, 0, 0.5); position: absolute; } .front { -webkit-transform: translateZ(50px); } .top { -webkit-transform: rotateX(90deg) translateZ(50px); } .right { -webkit-transform: rotateY(90deg) translateZ(50px); } .left { -webkit-transform: rotateY(-90deg) translateZ(50px); } .bottom { -webkit-transform: rotateX(-90deg) translateZ(50px); } .back { -webkit-transform: rotateY(-180deg) translateZ(50px); } 对于显示效果,可以调节perspective的距离~
好了,立方体理解了,那么这个商品展示就没什么难度了;两个DIV分别代表两个面,一个是图片,一个是介绍,初始时,介绍绕X轴先旋转90deg,然后当鼠标移动时,将整个盒子绕x轴旋转90deg即可。
HTML:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <link href="css/reset.css" rel="stylesheet" type="text/css"> </head> <body> <ul id="content"> <li> <div class="wrapper"> <img src="images/a.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </div> </li> <li> <div class="wrapper"> <img src="images/b.jpeg"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </div> </li> <li> <div class="wrapper"> <img src="images/c.png"> <span class="information"> <strong>Contact Form</strong> The easiest way to add a contact form to your shop. </span> </div> </li> </ul> </body> </html>
CSS:
<style type="text/css"> body { font-family: Tahoma, Arial; } #content { margin: 100px auto 0; } #content li, #content .wrapper, #content li img, #content li span { width: 310px; height: 100px; } #content li { cursor: pointer; -webkit-perspective: 4000px; width: 310px; height: 100px; float: left; margin-left: 60px; /*box-shadow: 2px 2px 5px #888888;*/ } #content .wrapper { position: relative; -webkit-transform-style: preserve-3d; -webkit-transition: -webkit-transform .6s; } #content li img { top: 0; border-radius: 3px; box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3); position: absolute; -webkit-transform: translateZ(50px); -webkit-transition: all .6s; } #content li span { background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(236, 241, 244, 1)), color-stop(100%, rgba(190, 202, 217, 1))); text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5); position: absolute; -webkit-transform: rotateX(-90deg) translateZ(50px); -webkit-transition: all .6s; display: block; top: 0; text-align: left; border-radius: 15px; font-size: 12px; padding: 10px; width: 290px; height: 80px; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.5); box-shadow: none; } #content li span strong { display: block; margin: .2em 0 .5em 0; font-size: 20px; font-family: "Oleo Script"; } #content li:hover .wrapper { -webkit-transform: rotateX(95deg); } #content li:hover img { box-shadow: none; border-radius: 15px; } #content li:hover span { box-shadow: 0px 3px 8px rgba(0, 0, 0, 0.3); border-radius: 3px; } </style> CSS基本在上面已经分析过了,这里说明一点,我们给没件商品弄了一个div.wapper看似是多余,其实不是,因为我们希望每个商品都是正常的90deg翻转,所以我们不能让所有的商品共享一个舞台,于是我们添加了一个div.wapper让他设置transform-style:preverse-3d,然后每个li分别设置舞台效果perspective。最终翻转效果实在div.wapper上。
源码点击下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VeVb武林网。
新闻热点
疑难解答