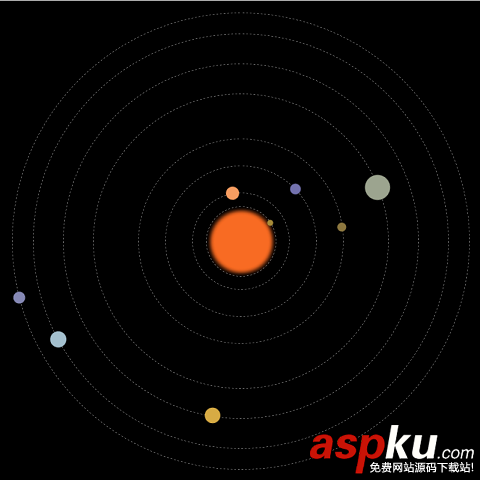
做一个太阳系八大行星的运转动画,不包括行星的卫星,所有行星围绕太阳公转,行星采用纯色,暂时没有自转。
效果静态图:
动画中包括:太阳及各行星,运行轨道,行星公转动画。
先画好草图,设计好大小和位置,根据公转周期计算好动画执行的时间。
html的结构:
一个class为solarsys的div,作为太阳系容器元素,该div的position为relative。
行星轨道和行星都用div,position为absolute。
容器用relative和内部元素采用absolute的定位方式,比较简单的能实现效果,缺点就是大小是固定的。
学习交流
- 绿毒越狱软件 完美越狱4.21教程12-21
- htcg15怎么刷机?htcg15刷机教程12-21
- HTC hd7刷安卓2.2全教程12-21
- mpkg软件下载和卸载的方法12-21
- 网站后台系统设置的网站地址格式写法07-09
- 防止重复提交js按钮变灰07-09
- 不同时间显示不同的广告代码07-09
- iframe框架调用高度自适应方法07-09
- 备份数据库出现问题的解决方法07-09
热门图片
猜你喜欢的新闻