由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame
所谓的iFrame内联框架,我的理解就是在网页内部嵌套一个网页,并且可以一级一级地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html组成
*/
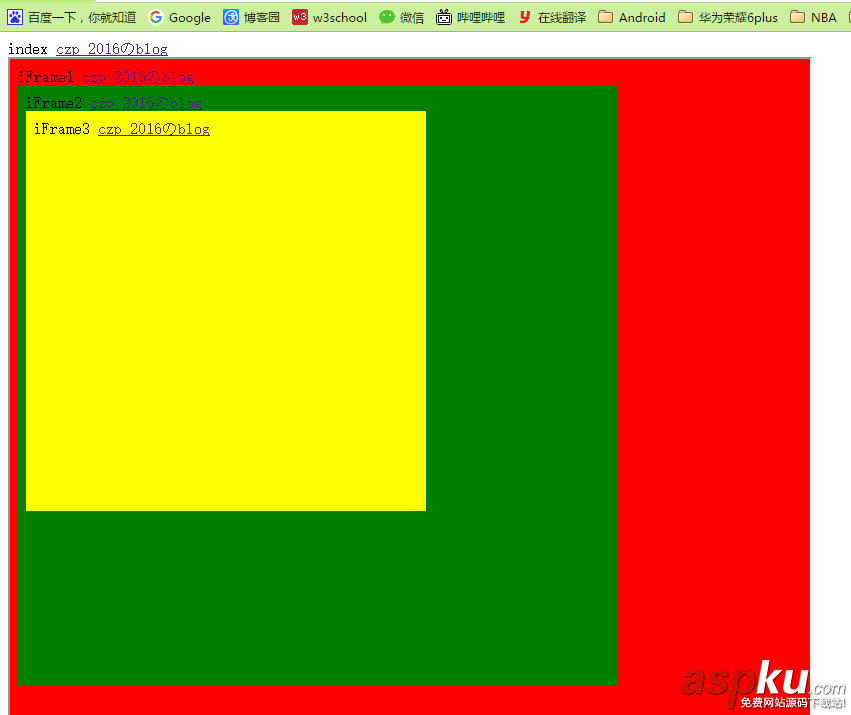
先上一张效果图,图片后面是完整代码。
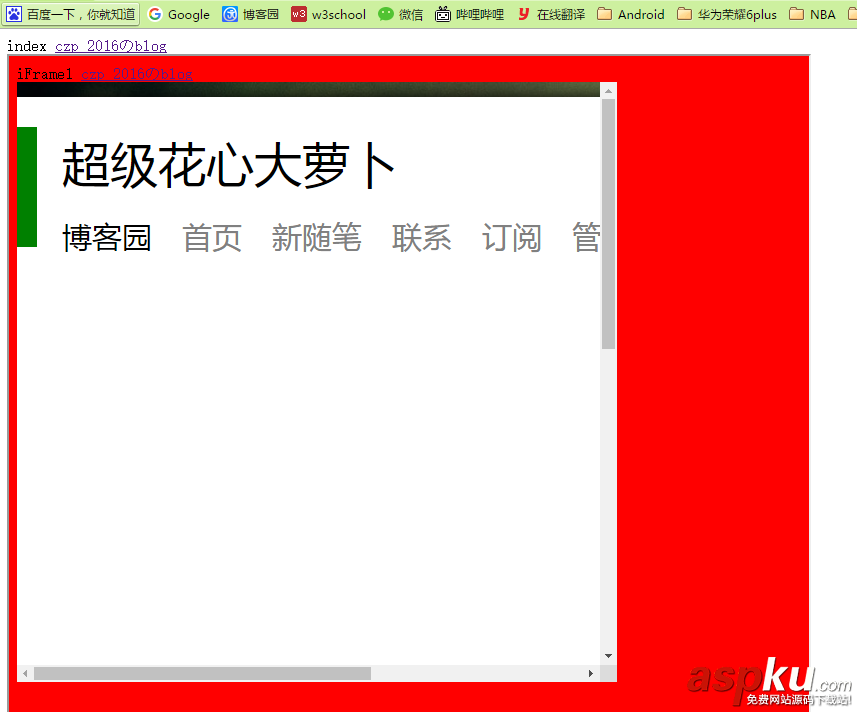
点击后
完整代码如下
index.html
学习交流
- 绿毒越狱软件 完美越狱4.21教程12-21
- htcg15怎么刷机?htcg15刷机教程12-21
- HTC hd7刷安卓2.2全教程12-21
- mpkg软件下载和卸载的方法12-21
- 网站后台系统设置的网站地址格式写法07-09
- 防止重复提交js按钮变灰07-09
- 不同时间显示不同的广告代码07-09
- iframe框架调用高度自适应方法07-09
- 备份数据库出现问题的解决方法07-09
热门图片
猜你喜欢的新闻