今天看到一篇有关input事件的博文,一时兴起便整理下相关的资料。
事件:
function changeVal(value){ console.log($(value).val())} onchange:onchange事件是在前后内容改变,并且失去焦点之后才会触发。
<input type="text" value="" onchange="changeVal(this)">
oninput:oninput事件则会在value改变时就触发。
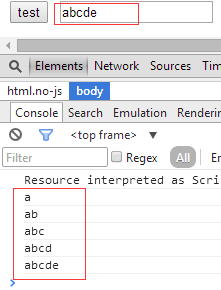
<input type="text" value="" oninput="changeVal(this)">
还有一个onpropertychange事件,效果与oninput相似,但是IE专用!而且测试的时候并没有生效,一脸懵逼中。。。
补充:
oninput与onpropertychange失效的情况:
oninput事件:
(1)当脚本中改变value时,不会触发;
(2)从浏览器的自动下拉提示中选取时,不会触发;
onpropertychange事件:
当input设置为disable=true后,不会触发。
以上就是小编为大家带来的深入理解html表单输入监听的全部内容了,希望大家喜欢哦~
如果大家想了解更多游戏活动与游戏攻略,请持续关注本站,本站小编将在第一时间为大家带来最好看、最好玩、最新鲜的游戏资讯。更多精彩内容,尽在vevb游戏频道!