当前互联网上传文件最多的就是图片文件了,但是传统web图片的截图上传需要:截图保存->选择路径->保存后再点击上传->选择路径->上传->插入。
图片文件上传也需要:选择路径再->上传->插入,步骤繁杂,互联网体验为王,如果支持截图粘贴上传、拖拽上传将大大提升体验。
当前知乎和github对现代浏览器均支持这两种特性,闲来无事就学习实现了一下,今天就说一说这个1kb插件实现什么功能,怎么使用和原理。
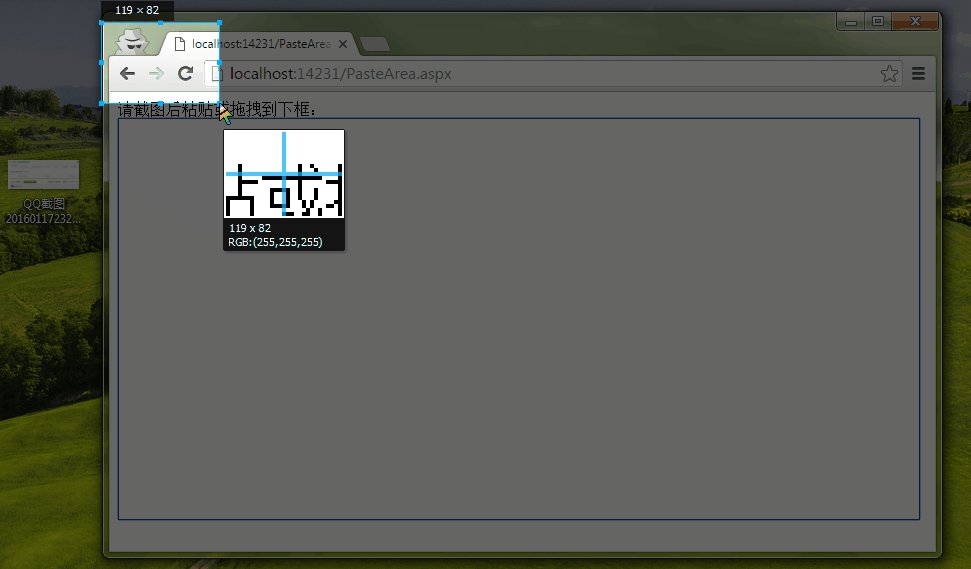
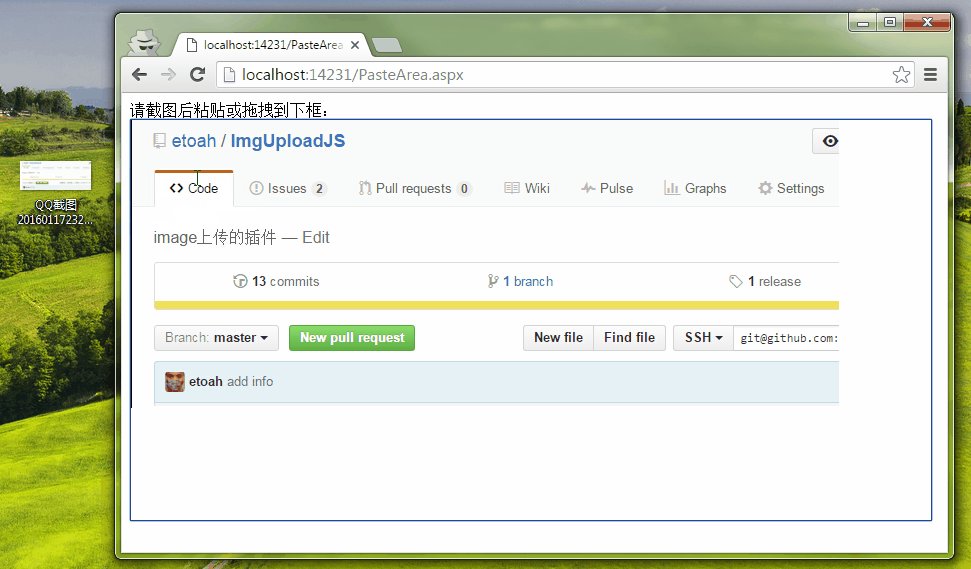
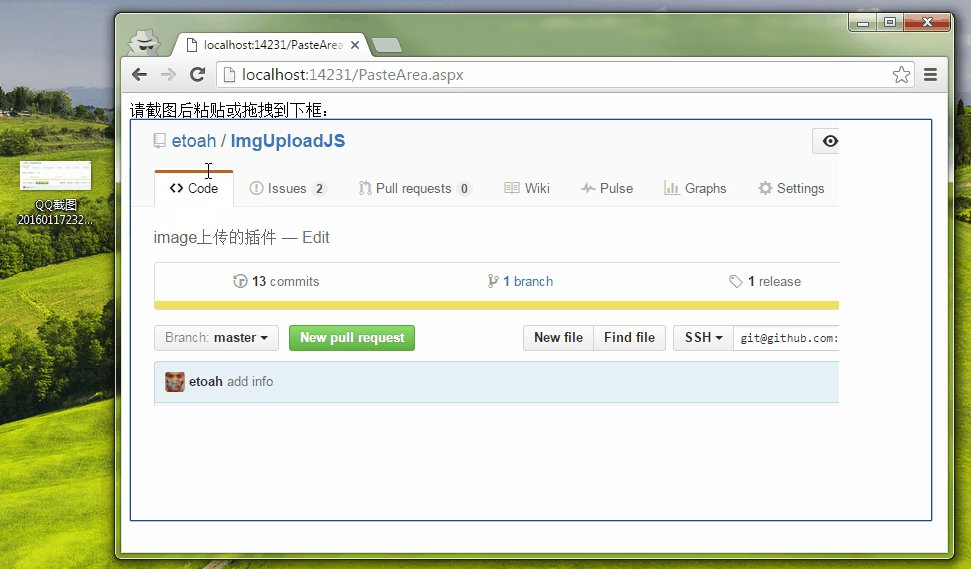
首先看一下插效果:
截图后直接粘贴上传。
拖拽上传
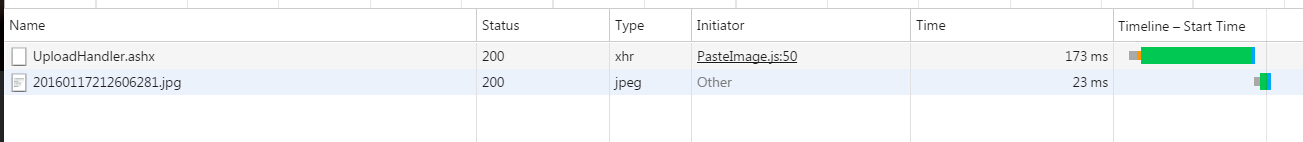
http网络
二.使用示例
直接调用:
学习交流
- 绿毒越狱软件 完美越狱4.21教程12-21
- htcg15怎么刷机?htcg15刷机教程12-21
- HTC hd7刷安卓2.2全教程12-21
- mpkg软件下载和卸载的方法12-21
- 网站后台系统设置的网站地址格式写法07-09
- 防止重复提交js按钮变灰07-09
- 不同时间显示不同的广告代码07-09
- iframe框架调用高度自适应方法07-09
- 备份数据库出现问题的解决方法07-09
热门图片
猜你喜欢的新闻