HTML5的新结构标签
在之前的HTML页面中,大家基本上都是用了Div+CSS的布局方式。而搜索引擎去抓取页面的内容的时候,它只能猜测 你的某个Div内的内容是文章内容容器,或者是导航模块的容器,或者是作者介绍的容器等等。也就是说整个HTML文档结构定义不清晰,HTML5中为了解 决这个问题,专门添加了:页眉、页脚、导航、文章内容等跟结构相关的结构元素标签。
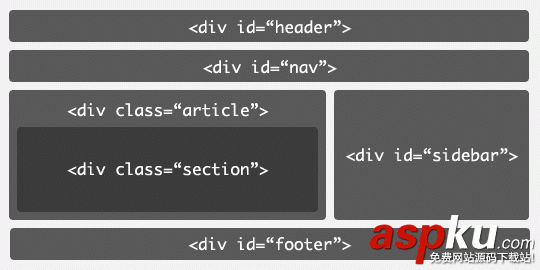
在讲这些新标签之前,我们先看一个普通的页面的布局方式:
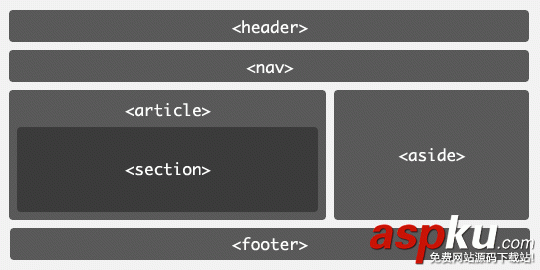
上图中我们非常清晰的看到了,一个普通的页面,会有头部,导航,文章内容,还有附着的右边栏,还有底部等模块,而我们 是通过class进行区分,并通过不同的css样式来处理的。但相对来说class不是通用的标准的规范,搜索引擎只能去猜测某部分的功能,另外就是此页 面程序交给视力障碍人士来阅读的话,文档结构和内容也不会很清晰。而HTML5新标签带来的新的布局则是下面这种情况:
web时代的变迁
上一代的HTML的标准: HTML 4.01 和 XHTML 1.0 距离今天已经发布了10多年了,而Web端的 应用也已经翻天覆地的变换。而且Web前端没有一个统一的通用的互联网标准,各个浏览器间拥有太多的不兼容,在维护这些浏览器兼容性浪费了太多的时间。再 有就是之前的多媒体操作、动画等都需要第三方的插件的支持,而这就造成多平台的兼容性的问题,而这一切在HTML5中都将成为标准,这样就在根本上解决了 浏览器的差异以及一些第三方插件的问题,让Web应用更加标准,通用性更强,而且更加的独立于设备。
自从2010年h5正式出来之后,受到了各大浏览器的欢迎与支持,目前业界都在朝着h5方向迈进,h5的时代马上就要来临。
HTML5并不是革命性的改变,而只是发展性的。而且对于之前HTML4的很多标准都是兼容的,所有通过最新HTML5标准 制作的Web应用也可以轻松的跑在老版本的浏览器上。HTML5标准中的确是集成了很多实用的功能比如:音视频、本地存储、Socket通信、动画等都是 之前应用开发中确实感觉到Web端的鸡肋才得到重视和升级的,相信如果你有相关的经验的话也会很有感触。
HTML5的目标是:它通过一些新标签,新功能为开发更加简、独立、标准的通用Web应用提供了标准。
新的标准解决了三大问题:浏览器兼容问题,解决了文档结构不明确的问题,解决了Web应用程序功能受限等问题。
HTML4与HTML5的区别
1、取消了一些过时的 HTML4的标签
其中包括纯粹显示效果的标记,如<font>和<center>,它们已经被 CSS完全取代。
其他取消的属性:acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt。
2、添加了一些新的元素
比如:更加智能的表单标签:date, email, url 等;更加合理的标签:section, video, progress, nav, meter, time, aside, canvas等。
3、新的全局属性:contentEditable designMode hidden spellcheck tabindex
4、标记方法: 文件类型声明(<!DOCTYPE>)仅有一型:<!DOCTYPE HTML>。
指定字符编码 <meta charset="UTF-8">
5、新的JS API
6、保证了兼容性
可以省略标记元素
不允许写结束标记:如area base br
可以省略结束标记:如li dt
可以省略全部标记:如html head
代码示例如下所示:
- 绿毒越狱软件 完美越狱4.21教程12-21
- htcg15怎么刷机?htcg15刷机教程12-21
- HTC hd7刷安卓2.2全教程12-21
- mpkg软件下载和卸载的方法12-21
- 网站后台系统设置的网站地址格式写法07-09
- 防止重复提交js按钮变灰07-09
- 不同时间显示不同的广告代码07-09
- iframe框架调用高度自适应方法07-09
- 备份数据库出现问题的解决方法07-09