
随着HTML5和CSS3的飞速发展,越来越多语义化的标签和炫酷的特性被应用到web应用开发中来,各大浏览器厂商纷纷开始支持这些新特性,web开发人员也都兴趣十足地试用这些新特性开发出更绚丽有趣的应用,但是各大浏览器对这些新特性参差不齐地支持(尤其是令人头疼的IE)所带来的版本兼容性问题始终都是萦绕在开发人员心头的噩梦。传统的使用习惯使得我们很难摒弃老版本浏览器,开发人员只能选择令人厌烦的手工测试,测试,再测试。
为了解决这一难题,Modernizr应运而生了。它的名字听起来有点像Modernize, 确实,该名字起源于使得开发体验能够更现代化的目的,但它并非试图使旧的浏览器现代化,也就是使它支持这些新特性(尽管你确实可以通过添加shim/polyfill脚本来让浏览器支持某些不支持的新特性,后面会介绍)。
Modernizr是一个检测浏览器对HTML5和CSS3特性支持的开源的js库,著名的HTML5/CSS3浏览器兼容性网站FindmeByIP就是基于该框架实现的。我们能够利用它来检测浏览器是否支持某种新特性,甚至可以额外加载script脚本,满足你根据不同的情况动态加载不同的js文件来减少下载量提高性能的需求。
Modernizr提供development和production两个版本,development版本包含了对所有HTML5和CSS3新特性的检测,适用于学习和测试,对于刚开始使用Modernizr的新手来说,bella建议你使用这个版本。当你熟悉了Modernizr的工作原理后,你就可以使用production这个自定义版本,你可以只下载任意数量的你需要检测的特性从而大大减小下载量,这在某种程度上是能小幅提高你程序的性能的。你可以在http://modernizr.com/download/上下载这两个版本,点击该页面上的development version链接,就可以下载development版,或者,你已经看到了如下的特性显示页面

你可以勾选任意你想要测试的HTML5或CSS3特性,但是默认情形下,Extra分类将会选中如下三项:
a) HTML5 Shiv v3.6:它添加了一个脚本— HTML5 shim 它会迫使迫使 IE6-8 正确地设计并打印 HTML5 元素。如果你打算使用新的 HTML5 语义标签,例如 <header>、<footer>、 <nav>、<section>、<article>等等,那么你需要选这个选项。
b) Modernizr.load(yepnope.js):它添加了一个不包含在 development 版本中的可选择的脚本加载器。它增加了3KB 的下载量,所以如果你不需要它,你可以放弃选择它。
c) Add CSS Classes: 它将 Modernizr 类添加到开始的标签。如果你想检测对 CSS3 功能支持,那么你必须选择这个选项。
Modernizr的使用方法很简单,当你下载了如development版本后只需在页面中引入js库文件即可,如:
1 | <script type="”text/javascript”" src="“js/modernizr.js”"></script> |
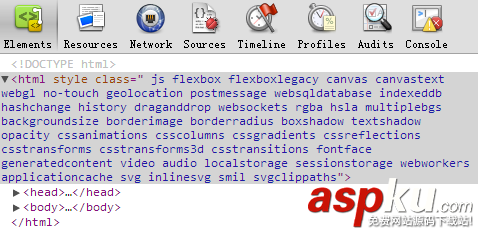
添加完Modernizr引用后,js程序运行的时候它会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支持哪些特性和不支持哪些特性,如果支持会显示相应的特性名,不支持的话就显示no-特性名。例如,如果检测的浏览器支持boxshadow这个CSS3属性,Modernizr就会在标签上添加boxshadow类,否则,就会添加no-boxshadow类。下图显示的是在chrome 23.0.1271.64版本上的HTML5和CSS3新特性支持情况。

然后,你只需要在你的CSS样式表中定义相应的样式信息即可,你可以像下面这样定义:
1 | .boxshadow #MyContainer { |
3 | -webkit-box-shadow: #666 1px 1px 1px; |
4 | -moz-box-shadow: #666 1px 1px 1px; |
6 | .no-boxshadow #MyContainer { |
7 | border: 2px solid black; |
由于浏览器会忽略不支持的CSS3特性,如果当前的浏览器版本不支持boxshadow属性,它会忽略掉boxshadow类,转而引用no-boxshadow类中定义的样式,省去了你在js程序中检测浏览器名称的麻烦逻辑。
当然,当你的应用场景需要你在程序中判断是否支持某种新特性而给出不同的处理逻辑时,你也可以利用Modernizr很容易地进行判断,此时,你需要用到Modernizr创建的一个命名为”Modernizr”的全局对象,其内容是为每一个检测完的特性给出的布尔值结果所组成的列表,如果浏览器支持boxShadow属性,那么Modernizr.boxShadow的值就是true,否则为false,所以引入库文件后,你也可以使用此种方法来检测浏览器对该特性的支持情况。这个js对象针对某些功能还包含了更为详细的信息,如”Modernizr.video.h264”会告诉你浏览器是否支持这个特殊的编解码器,”Modernizr.inputtypes.search”会告诉你当前浏览器是否支持新的search input类型。
此外,如果Modernizr中并不包含你需要检测的特性,你可以调用Modernizr封装的addTest函数来测试,针对不同的HTML5和CSS3特性,我们可以在github(由于某种原因,Modernizr被封,该项目现托管在github上)上找到很多已经写好的addTest函数。我们还是一起来看一个简单的例子,如果你想测试浏览器是否支持getusermedia这个API(WebRTC新技术中的API),你可以编写下面这样的addTest函数来测试:
1 | Modernizr.addTest('getusermedia', !!Modernizr.prefixed('getUserMedia', navigator)); |
相信简单的介绍之后,你已经初步体会到了Modernizr能为开发带来的便利之处了。了解了Modernizr的功能和如何使用Modernizr后,看看它的源码熟悉它的实现原理同样能学习到不少新知识。Bella在这方面虽然是菜鸟一个,但是还是跟大家分享一点看源码的心得。
前面bella提到过Modernizr这个全局对象,具体它在Modernizr里是怎样创建的呢?我们来看下面源码:
1 | window.Modernizr = (function( window, document, undefined) { |
6 | })(this, this.document); |
这部分代码用异步函数产生了一个命名空间(虽然js中并没有真正意义上的命名空间),函数返回了一个Modernizr对象,而这个对象被分配到了window.Mordernizr下,这样,其他的js程序就可以直接使用window.Modernizr或Modernizr对象。函数被调用时传入的参数this指的是函数执行的上下文环境,也即window这个全局对象。
Modernizr是如何测试对CSS3新特性的支持程度的呢?原来Modernizr会先创建一个DOM对象,然后利用这个对象下的style属性来测试是否支持各CSS3新特性。代码如下:
2 | modElem = document.createElement(mod), |
3 | mStyle = modElem.style; |
对浏览器而言,无论它是否能够识别我们新创建的html标签,我们都可以给它设定样式,所以我们可以给这里新创建的标签设置样式。假设我们想测试浏览器是否支持CSS中用hsla来定义颜色,我们可以先写一个应用了hsla属性的样式放到标签下,然后检查样式的值是否含有hsla的字符串,如果浏览器不支持,就不会有hsla字符串(因为将应用了hsla属性的样式放到modernizr标签下的动作根本就不会生效)。我们可以编写如下代码:
1 | tests['hsla'] = function() { |
2 | setCss(‘background-color:hsla(120,40%,100%,.5)’); |
3 | return contains(mStyle.backgroundColor, 'rgba') || |
4 | contains(mStyle.backgroundColor, 'hsla'); |
这里由于有些浏览器会将hsla的表示法转成rgba,所以同时检查是否有rgba这个字符串。
而对于带有供应商前缀的CSS属性,我们还需给出不同的处理。回到boxShadow属性上,Modernizr会去测试上面创建的mStyle变量下是否有boxShadow、WebkitBoxShadow、MozBoxShadow、OBoxShadow、msBoxShadow或KhtmlBoxShadow属性,如果有则表示浏览器支持该属性。这里主要用到了两个Modernizr封装的函数,一个是testProp(),一个是testAllProps()。Modernizr.testProp(str)会返回一个给定的样式属性是否能被识别,而Modernizr.testAllProps(str)会返回一个给定的样式属性,或者是任意带有供应商前缀的样式属性是否能被识别。
有关更多的源码知识,等bella以后有更深入的研究后再跟大家介绍吧。bella相信如果你熟悉了Modernizr的原理和使用方法,它一定能够帮助你提高开发效率。
最后,bella简单总结了一些可供大家学习Modernizr的资料:
1. Modernizr官网: http://modernizr.com/docs/ 你可以在上面学习到Modernizr知识,源码和下载Modernizr。
2. Modernizr Test Suite网址:http://modernizr.github.com/Modernizr/test/index.html 你可以在上面查询到各浏览器对HTML5和CSS3特性支持情况,查询方法:
点击该页面下方的Show the Ref Tests from Caniuse and Modernizr,然后任意单击一个测试的HTML5或CSS3特性的Table链接,即可看到各浏览器支持情况。
3. shim/polyfill脚本的相关信息: https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills
4. 各种检测HTML5和CSS3新特性的addTest函数下载地址:
https://github.com/Modernizr/Modernizr/tree/master/feature-detects
本文出自Tencent Wuhan Blog,转载时请注明出处