网站后台管理界面的设计是要在数据库建好只好才能进行、、如果数据库还没建好的话,那连接部分先设置为空,页面转置方面也不能完成功能。今天工作完成得很早,就自己写了个代码,还有页面背景图片用了学习时候的一个例子,如果自己需要设置地有个性,可用自己网站的logo设置自己的风格
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>后台登陆界面</title>
- <style type="text/css">
- <!--
- .work{
- font-size:32px;
- color:#FF6600;
- padding-top:180px;
- }
- body {
- background-color: #336699;
- }
- body {
- background-color: #CCCCFF;
- background-image: url(images/2.jpg);
- }
- .STYLE1 {
- font-size: 18px;
- font-weight: bold;
- }
- .form{
- padding-top:280px;
- padding-right:50px;
- padding-left:600px;
- }
- .STYLE2 {color: #FFCCFF}
- -->
- </style>
- </head>
- <body>
- <form method="post" action="" class="form">
- <table width="280" border="0" align="center">
- <tr>
- <td width="87" align="center" valign="middle" background="images/1.jpg"><div align="right" class="STYLE1">
- <div align="right">用户名:</div>
- </div></td>
- <td width="183" background="images/1.jpg" bgcolor="#CCFFFF"><span class="STYLE2">
- <label>
- <input name="name" type="text" id="name" maxlength="10" />
- </label>
- </span></td>
- </tr>
- <tr>
- <td height="37" align="center" valign="middle" background="images/1.jpg"><div align="right"><span class="STYLE1">密 码</span>:</div></td>
- <td background="images/1.jpg" bgcolor="#CCFFFF"><span class="STYLE2">
- <label>
- <input name="pwd" type="password" id="pwd" maxlength="20" />
- </label>
- </span></td>
- </tr>
- <tr>
- <td align="center" valign="middle" background="images/1.jpg"><label>
- <div align="center">
- <input type="submit" name="Submit" value="提交" />
- </div>
- </label></td>
- <td background="images/1.jpg" bgcolor="#CCFFFF"><span class="STYLE2">
- <label>
- </span>
- <div align="center" class="STYLE2">
- <input name="reset" type="reset" id="reset" value="重置" />
- </div>
- <span class="STYLE2">
- </label>
- </span></td>
- </tr>
- </table>
- </form>
- </body>
- </html>
表单部分如果CSS+DIV熟练的话那就不要用table标记,table标记做的话可能代码量大,会影响速度。
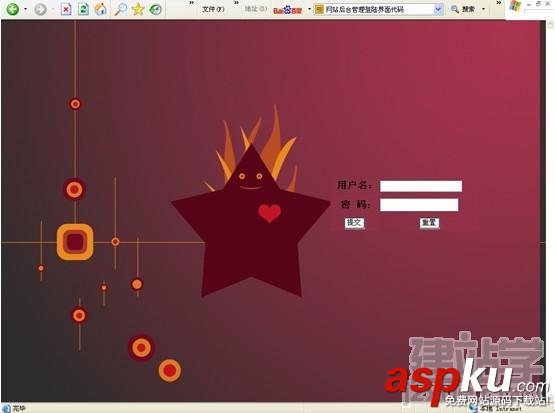
下面的图片是上面代码运行之后的结果。

新闻热点
疑难解答