什么是表单?
HTML中的表单是HTML页面与浏览器端实现交互的重要手段。利用表单,服务器可以收集客户端浏览器提交的相关信息,比如输入的密码等等。我们在浏览网站时经常会遇到表单,它是服务器与浏览器实现互动功能的重要组成部分,互动在这里的意思是指相互之间交换数据的一个过程,比如把我们在本地输入的密码传送到服务器上。不管网站的服务端使用的是哪一种形式的语言来实现网站的互动的功能,例如ASP、PHP、JSP等,目前表单都已经成为它们统一的信息收集方法。
表单的主要功能是收集信息,具体的说是收集浏览者的信息。例如在网上申请一个电子邮箱,就必须按要求填写完成网站提供的表单页面,其内容主要是姓名、年龄、联系方式等个人信息。又例如要在某个论坛上发言,发言之前要申请资格,也是要填写完成一个表单网页。当然表单在不看源代码的情况下是不可见的,用户感觉不出表单的存在了。
表单可以通常用于调查、定购、搜索等功能,一般的表单由两部分组成,一是描述表单元素的HTML源代码,在浏览器上我们可以通过源代码来查找这部分。二是客户端脚本,或者是服务器端用来处理用户所填写的程序,这里主要是处理收集过来的数据,比如上面的例子中获得的密码,传送到服务器上肯定要验证密码是否正确的了,如果正确就进入,错误就登陆不了,这就是一个处理过程。在HTML中,我们可以定义表单,并且使表单与ASP、PHP等服务端脚本语言的表单处理程序配合。表单信息的处理过程为:当我们单击表单中提交的按钮时,输入在表单中的信息就会传送到服务器中,然后由服务器的相关应用程序进行处理,处理后或者将用户提交的信息存储在服务端的数据库中,或者将有关信息返回到客户端的浏览器上。下面就来具体接触一下表单的各个知识点。
一、表单标记<Form>
表单是在网页上的一个特定的区域中,这个区域由一对<FORM>标记定义和标识的。<FORM>标记在网页中主要有两个方面的作用。
第一、可以限定表单它的作用范围,其他的表单对象标记都要插入到表单之中。比如我们单击提交按钮时,提交的也是表单范围之内的内容,而表单之外的内容确不会提交。
第二、包含表单本身的所具有的相关信息,例如处理表单的脚本程序的位置、提交表单的方法等。表单的基本语法和语法解释如下。
基本语法:
<FORM name="form_name" method="method" action="URL" enctype="value" target="target_win"> ..............</FORM>
语法解释如下表:
| 属性 | 描述 |
| NAME | 表单的名称 |
| METHOD | 定义表单的从浏览器传送到服务器的方法,一般用:get和post两种方法 |
| ACTION | 定义表单处理程序的位置,有绝对路径和相对路径两种 |
| ENCTYPE | 设置表单的编码方式 |
| TARGET | 设置返回信息的显示方式 |
在上面的属性中NAME、METHOD、ACTION最为常用,也是脚本程序分析的基础,下面分别对他们进行详细的说明和解释。 1. <FORM>标记的Name属性 基本语法是: <FORM name="form_name"> ………………… <FORM> 通过表单名可以控制表单与服务端的处理程序之间建立关系,用名字来确定在服务端中程序处理的标识。
2. <FORM>标记的Action属性 基本语法是: <FORM ACTION="URL"> ………………… <FORM> 通过表单的ACTION属性,定义了表单中数据提交的地址,这个地址可以是绝对路径也可以是相对路径,也可以是邮件地址.
例如:<FORM NAME="邮件" ACTION="mailto:zhangsan@gmail.com">
3. <FORM>标记的Mthod属性 基本语法是: <FORM Mthod="method"> ……………… <FORM> Mthod有两种方法选择,一是Get二是Post。通过Get方法提交数据时,那么表单中所有的内容都会附加在URL地址后面,之间通过问号"?"隔开。传递数据的格式是"name=value",name就是要传递的数据的名字,而value就是要传递的值,当有多个要传递的时候,多个值之间可以通过符号"&"分隔开。例如http://localhost/haha/haha.asp?name1=value1&name2=value2。由于这个数据是在URL地址后面,所以对提交的信息的长度进行了限制,不可以超过8192个字符。目前使用最多的还是Post方法,这个方法将用户在表单中填写的数据包含在表单的主体中,一起传到服务端的处理程序中,所以这个方法没有大小限制,在不指明哪种方式时,默认是Get方式。 在定义好了表单标记<FORM>后,就可在里面添加完成具体功能的代码的标记的了,表单中可以包含的标记有4个,如下表所示
| 标记 | 描述 |
| <INPUT> | 表单输入标记 |
| <SELECT> | 菜单和列表标记 |
| <OPTION> | 菜单和列表项目标记 |
| <TEXTAREA> | 文字域标记 |
在HTML代码中,他们的组织形式如下
<FORM> <input>……………</input> <textarea>……………</textarea> <select> <option>…………</option> </select></FORM>
对于上面的标记,在脚本黑客技术中最频繁的应该就是<INPUT>和<TEXTAREA>这两个了,下面就详细的来讲解这两个标记。二、输入标记<Input>输入标记<INPUT>是表单中最常用的标记之一,我们在网页中常用的文本域、按钮都是使用的这个标记。基本语法如下:
<form> <input name="field_name" type="type_name"></form>
其中name是域的名称,type是域的的类型。在type属性中可以有很多属性值。其中常用的而且是和黑客技术联系紧密的有:TEXT、PASSWORD、FILE、BUTTON、SUBMIT、RESET、HIDDEN。1.文字域TEXT
TEXT属性值用来设定在表单的文本区域中,输入任何类型的文本、数字和字母。其中输入的数据是以单行显示。这样说可能大家很难理解,等下我给大家举个例子说明,首先看他的基本语法和语法解释。基本语法:<INPUT type="text" name="field_name" maxlength=value size=value value="field_VALUE">语法解释:这些解释如下表所示
| 文字域属性 | 描述 |
| NAME | 文字域的名称 |
| MAXLENGTH | 文字域的最大输入字符数 |
| SIZE | 文字域的宽度(以字符为单位) |
| VALUE | 文字域的默认值 |
这就是文字域的一些基本知识,可能很多朋友还是不明白,下面就通过编写一个例子来说明,代码如下:
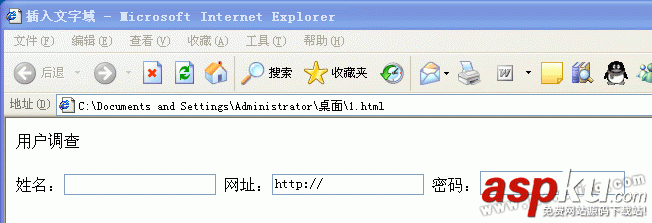
<html> <head> <title>插入文字域</title> </head> <body> 用户调查 <form action="mailto:zhangsan@gamil.com" method="get" name="haha"> <!--编写一个表单,连接为邮件地址,方法是get提交,名字是haha--> 姓名:<input type="text" name="username" size=20> <!--编写一个文字域,名字为username,宽度为20--> 网址:<input type="text" name="URL" size=20 maxlength=50 value="http://"> <!--编写一个文字域,名字为URL,宽度为20,最大输入长度为50 默认值是http://--> </from> </body></html>
编写完代码之后,我们把后缀名改成html后,执行看看,如(图1)所示,对于这样的图片来说,相信会上网的朋友都应该都见过吧。

(图1)
我们在上网时,比如登陆邮箱是肯定要输入密码的,这个输入密码的输入框叫做密码域,它是文本域的另外一种形式。他的功能是输入到文本域中的文章均以星号"*"或者圆点显示,基本语法和上面的文字域差不多,区别是要把type中的text改成password即可。还是用上面文本域的例子为基础,在<form>标记之间加入一条代码"密码:<inpyt type="password" name="password" size="20" maxlength="30"> ,保存之后打开文件,并且在密码输入框中输入任何字符看看,都是圆点,而真正的字符却隐藏了,如(图2)所示。

(图2)
3.文件域File
文件域可以让我们在域的内部填写自己本地电脑上的文件,最后通过表单上传,这是文件域的基本功能。运用的最多的应该就是上传了。文件域在外观上是一个文本框加一个浏览按钮,我们既可以直接将要上传给网站的文件的路径填写在文本框中,也可以单击浏览按钮,在自己的电脑中找到要上传的文件。
基本语法是
<INPUT type="file" name="field_name">它的类型为File,Name为这个文件域的名称,下面来简单的编写一个文件域,代码如下:
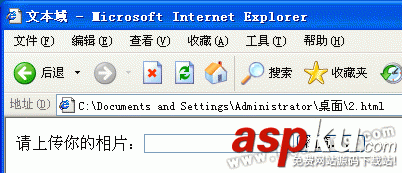
<html> <head> <title>文本域</title> </head> <body> <form> 请上传你的相片:<INPUT type="file" name="file"> </form> </body></html>
保存之后打开就可以看到文本域的真实面目了,如(图3)所示。这样的上传图片相信大家都见过吧。

(图3)
4.按钮 表单中的按钮起着一个至关重要的作用。按钮可以有提交表单所有数据到服务端的功能、可以在用户需要修改表单的时候,将表单恢复到初始的状态,还可以依照程序的需要,发挥其他的作用。按钮一般分了BUTTON(普通按钮)、SUBMIT(提交按钮)、RESET(重置按钮) 三种。 普通按钮BUTTON的语法是<INPUT type= "BUTTON" name= "field_name" value= "BUTTON_TEXT">,其中value的值代表显示在按钮上的文字。 提交按钮SUBMIT的作用是在单击这个按钮后,把表单中的数据全部提交到服务端的处理程序中去。基本语法是<INPUT type= "SUBMIT" name= "field_name" value= "BUTTON_TEXT">,其中value的值代表显示在按钮上的文字。 重置按钮RESET就是在单击按钮后,把我们添入在表单中的数据全部清除,恢复到默认的表单内容设定。基本语法是<INPUT type= "RESET" name= "field_name" value= "BUTTON_TEXT">,再次提示:在HTML语言中,大小是不区分的。下面简单编写一个例子来实践一下按钮的效果,代码如下。
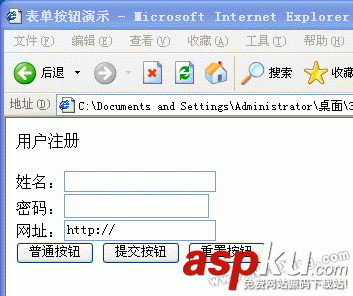
<html> <head> <title>表单按钮演示</title> </head> <body> 用户注册 <form action="mailto:zhangsan@gmail.com" method="get" name="haha"> 姓名:<input type="text" name="username" size=20><br> 密码:<input type="password" name="password" size=20 maxlength=30><br> 网址:<input type="text" name="URL" size=20 maxlength=50 value=http:/ /><br> <INPUT type= "BUTTON" name= "field_name" value= "普通按钮"> <INPUT type= "SUBMIT" name= "field_name" value= "提交按钮"> <INPUT type= "RESET" name= "field_name" value= "重置按钮"> </from> </body></html>
保存之后,打开文件看看,如(图4)所示。我想相似的图片应该也大家见过吧,最多的就是在注册用户时使用。

(图4)
5. 隐藏域HIDDEN
隐藏域在页面中对于我们用户来说是看不到的,因为他被隐藏起来了,在表单中插入隐藏域的目的就是在于收集或发送信息。我们在点击提交按纽发送表单数据的时候,隐藏域的信息也被一起发送到了服务器中。他的基本语法是<INPUT type="field_name" value="value">。我之所以也给大家讲解在隐藏是因为很多程序在写程序认为这个是隐藏起来的,认为用户看不到,所以很多情况下是没有隐藏域的参数进行检测和过滤,所以发生了很多安全事故。
三、文本域标记<TEXTAREA>
这个标记通常用来网页中做多行的文字域,这样可以输入更多的文本,用的最多的是在文章的评论中。
它的基本语法是:
<TEXTAREA name="name" rows="value" cols="value" value="value"></TEXTAREA>
,它所具有的属性如下表所示。
| 文本域标记属性 | 描述 |
| name | 文本域的名称 |
| rows | 文本域的行数 |
| cols | 文本域的列数 |
| Value | 文本域的默认值 |
下面结合一个例子来具体说明,让大家从实践中明白这不是很难。具体代码如下:
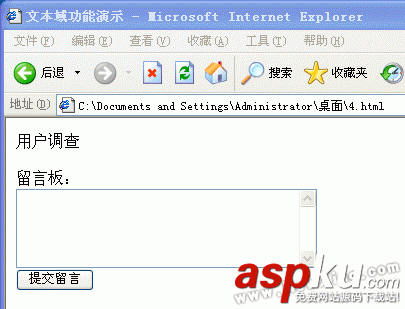
<html> <head> <title>文本域功能演示</title> </head> <body> 用户调查 <form action="mailto:zhangsan@gmail.com" method="get" name="haha"> 留言板:<br> <TEXTAREA name="comment" rows=5 cols=40 ></TEXTAREA><br> <INPUT type= "SUBMIT" name= "field_name" value= "提交留言"> </form> </body></html>
保存代码和改了后缀名之后打开看看,是不是和网上的留言板一样呢,如(图5)所示。

(图5)
新闻热点
疑难解答