一般的表单提示总会占据表单的位置,让表单边长,或者变宽,影响布局,但如果让提示框像对话框一样浮在所需内容旁边就可以解决这一问题。
HTML及样式
首先做一张表单
<div id="form-block"> <h1>注册</h1> <form id="form-form" class="center-block"> <div> <input id="email" class="form-control" placeholder="电子邮箱"> </div> <div> <input id="vrf" class="form-control" placeholder="验证码"> </form> </div></div>
然后我们需要设计一下对话框

大概就是这样,由一个三角形和矩形组成。
#tips{ padding-top: 6px; z-index: 9999; /*让对话置顶以免被其他元素遮挡*/ position: fixed; width: 1000px; } #form-tips{ background-color: black; color: #ffffff; padding: 0 6px; position: absolute; } #triangle{ border:10px solid; border-color: transparent black transparent transparent; }<div id="alter"> <label id="triangle"></label> <label id="form-alert">这是一个提示</label></div>
三角形怎么来的?参考这篇经验
js实现浮动
页面已经做好了,现在我们需要一个函数来改变对话框的内容和位置。
const TIPS = document.getElementById("tips");//msg是提示信息,obj是需要提示的元素function showTips(msg, obj) { TIPS.style.display = "block";//显示隐藏的对话框 var domRect = obj.getBoundingClientRect();//获取元素的位置信息 var width = domRect.x+obj.clientWidth; //显示在元素后面,所以加上元素的宽 var height = domRect.y; TIPS.style.top = height+"px"; TIPS.style.left = width+"px"; document.getElementById("form-tips").innerHTML = msg; //改变对话框文字 obj.onblur = function () { TIPS.style.display = "none";//元素失焦时隐藏对话框 //这里由于我是用在表格,所以使用了失焦,根据需要修改 }; window.onresize = function (ev) { showTips(msg, obj);//当窗口改变大小时重新计算对话框位置 } }
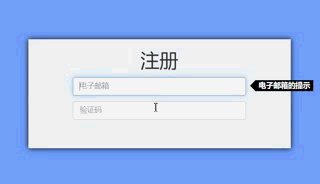
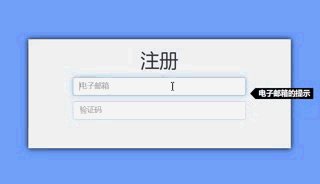
效果图

完整代码d
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../static/css/bootstrap.css"> <style> body,html{ background-color: #70a1ff; margin: 0; padding: 0; width: 100%; height: 100%; } body *{ transition-duration: 500ms; } #form-block{ text-align: center; position: absolute; top: 50%; left: 50%; width: 500px; height: 200px; background-color: #f1f2f6; transform: translateY(-50%) translateX(-50%); box-shadow: 0 0 10px #000000; } #form-form{ width: 70%; } #form-form > *{ margin: 10px; } #email-warning{ display: none; } #tips{ padding-top: 6px; ds z-index: 9999; position: fixed; width: 1000px; } #form-tips{ background-color: black; color: #ffffff; padding: 0 6px; position: absolute; } #triangle{ border:10px solid; border-color: transparent black transparent transparent; } </style></head><body><div id="tips"> <label id="triangle"></label> <label id="form-tips">这是一个提示</label></div> <div id="form-block"> <h1>注册</h1> <form id="form-form" class="center-block"> <div> <input onfocus="showTips('电子邮箱的提示',this)" id="email" class="form-control" placeholder="电子邮箱"> <div id="email-warning" class="label-warning">请输入正确的邮箱地址!</div> </div> <div> <input onfocus="showTips('测试文字', this)" id="vrf" class="form-control" placeholder="验证码"> <div id="vrf-warning" class="label-warning hidden">请输入正确的邮箱地址!</div> </div> </form> </div><!-- <button οnclick="changeFormHeight('500')">测试</button>--><script> const TIPS = document.getElementById("tips"); function showTips(msg, obj) { TIPS.style.display = "block"; var domRect = obj.getBoundingClientRect(); var width = domRect.x+obj.clientWidth; var height = domRect.y; TIPS.style.top = height+"px"; TIPS.style.left = width+"px"; document.getElementById("form-tips").innerHTML = msg; obj.onblur = function () { TIPS.style.display = "none"; }; window.onresize = function (ev) { showTips(msg, obj); } }</script></body></html>总结
以上所述是小编给大家介绍的html浮动提示框功能的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
新闻热点
疑难解答