在网页设计中,我们经常得会用到一些箭头做为装饰来点缀我们的网页,虽然现在很多的网站的设计者们都喜欢以引用字体图标的形式来实现箭头的效果,但那样也会给网页的加载造成一些影响。今天飞鸟慕鱼小编就给大家说一说,在网页设计中如何利用div加CSS的方式来实现一些箭头的效果。
DIV+CSS实现实心小箭头的效果
在网页的一些二级导航菜单,或是带有下拉功能的列表等处,都会有一些实现的小箭头来表示一个DIV有含有内容,那我们该如何实现这些小箭头的样式呢?
先上CSS代码
/*箭头向上*/.to_top { width: 0; height: 0; border-bottom: 10px solid #ccc; border-left: 10px solid transparent; border-right: 10px solid transparent;}/*箭头向下*/.to_bottom { width: 0; height: 0; border-top: 10px solid #ccc; border-left: 10px solid transparent; border-right: 10px solid transparent;}/*箭头向左*/.to_left { width: 0; height: 0; border-right: 10px solid #ccc; border-top: 10px solid transparent; border-bottom: 10px solid transparent;}/*箭头向右*/ .to_right { width: 0; height: 0; border-left: 10px solid #cccf; border-top: 10px solid transparent; border-bottom: 10px solid transparent;}HTML代码
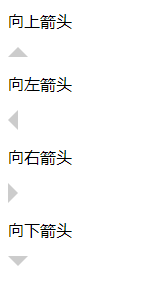
<p>向上箭头</p><div class="to_top"></div><p>向左箭头</p><div class="to_left"></div><p>向右箭头</p><div class="to_right"></div><p>向下箭头</p><div class="to_bottom"></div>
代码运行结果

如果你感觉箭头过大或太小,以及颜色不是你想要的,我们可以通过调整DIV的边框的粗细以及颜色来,来调整箭头的大小
DIV+CSS实现大箭头的效果
昨天在修改三栏主题的时候,有用户反馈说,要加入一个左右大箭头。虽然实现起来很简单(可以使用背景图片代替),但是要加一个后台可以自定义颜色的功能,所以就想到了利用DIV+CSS来画箭头,这样自己可以很方便的给箭头自定义颜色啦
CSS代码
.text{ display: inline-block; border-top: 2px solid; border-right: 2px solid; width: 100px; height: 100px; border-color: #EA6000; transform: rotate(-135deg); margin: 50px auto auto 100px;}HTML代码
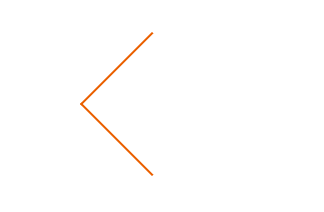
<span class="text"></span>
代码运行结果

我们可以通过修改C以下的代码,进行箭头方式的改充数,也可以修改,width(宽)与height(高),来实现箭头大小的改变。
transform: rotate(-135deg);/*调整旋转的角度*/
总结
以上所述是小编给大家介绍的HTML中利用div+CSS实现简单的箭头图标的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
新闻热点
疑难解答