HTML实现2列布局,左侧宽度固定,右侧自适应
实现一:
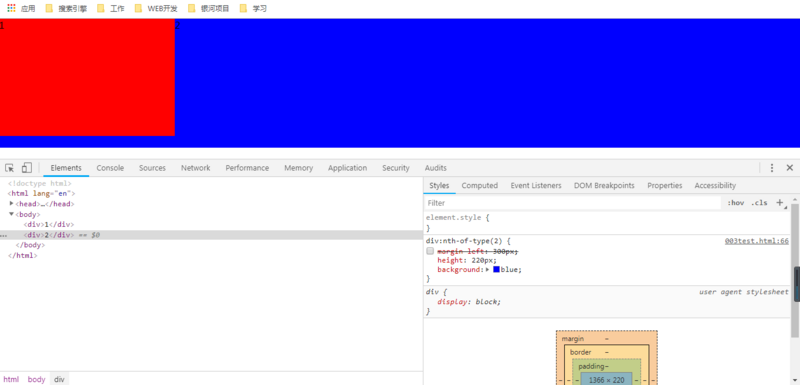
<style> body, html{padding:0; margin:0;} // 根据CSS定位,利用浮动或绝对定位,使左侧的块元素脱离常规文档流,可以与右边块元素并列 div:nth-of-type(1){ float: left; //利用浮动 // postion: absolute; //利用绝对定位 // top: 0; // left: 0; width: 300px; height: 200px; background: red; } // 【块级元素,默认自动填充父元素宽度,霸占一行】 // 当前:右侧块元素宽度=父元素宽度 div:nth-of-type(2){ // 设置margin-left为左侧块元素的宽度。 margin-left: 300px; // 现在:右侧块元素的宽度=父元素宽度-margin-left height: 220px; background: blue; }</style><html> <div>div1</div> <div>div2</div></html>1)设置margin-left之前

2)设置margin-left之后

实现二:
<style> body, html{padding:0; margin:0;} // 根据CSS定位,利用浮动或绝对定位,使左侧的块元素脱离常规文档流 div:nth-of-type(1){ float: left; //利用浮动 // postion: absolute; //利用绝对定位 // top: 0; // left: 0; width: 300px; height: 200px; background: red; } // FC是普通(常规)文档流,格式化上下文,是页面中的一块渲染区域,有一套渲染规格。BFC是块级格式化上下文。 // 利用BFC块级格式化上下文,建立一个隔离的独立容器 div:nth-of-type(2){ // 改变overflow的值不为visible,触发BFC overflow: hidden; height: 220px; background: blue; }</style><html> <div>div1</div> <div>div2</div></html>以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答