先来一个问题描述吧:
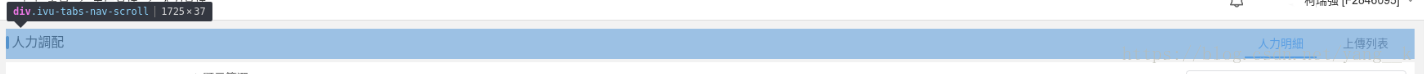
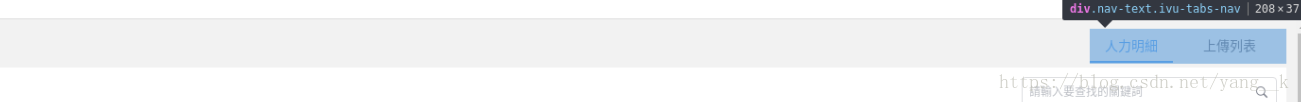
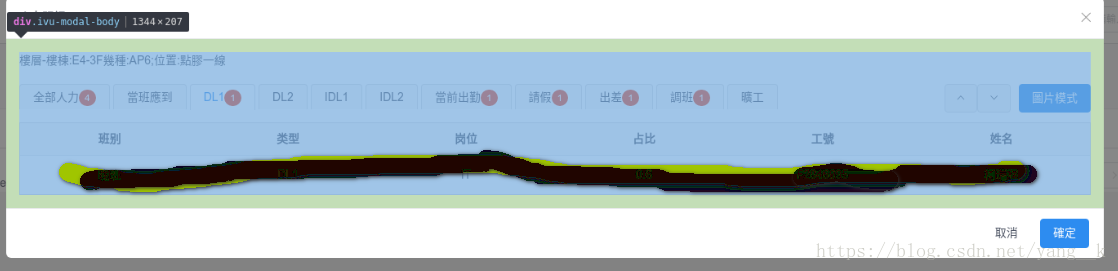
在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突;
原因:没有仔细定位到每个div里面的控件,使用了全局的定义导致了会一起变化;
后来一层层精确定位到了各个的层,就OK啦.




CSS:
div .ivu-tabs-nav-scroll .ivu-tabs-nav{ float: right;}div .ivu-modal-body .ivu-tabs-nav-scroll .ivu-tabs-nav{ float: left;}总结
以上所述是小编给大家介绍的HTML中两个tabs导航冲突问题的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对武林网网站的支持!
新闻热点
疑难解答