用到CSS样式和HTML标签元素
为了对html不同标签加边框虚线,我们选择几个常用标签对齐设置边框虚线效果。
1、html常用标签
p标签
span
ul li
table tr td
2、实例用到CSS属性单词
border
width
height
3、实现虚线的CSS重点介绍
border为边框属性,如果要实现对象边框效果,要设置边框宽度、边框颜色、边框样式(实线还是虚线)
border:1px dashed #F00 这个就是设置边框样式宽度为1px,虚线,虚线为红色。
4、实例描述
我们对以上几个标签设置相同宽度、相同高度、边框效果。
5、完整HTML代码:
- <!DOCTYPE html> <html>
- <head> <meta charset="utf-8" />
- <title>html边框虚线演示 www.pcss5.com</title> <style>
- .bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/
- </style> </head>
- <body> <p class="bor">p盒子</p>
- <span class="bor">span盒子</span> <ul class="bor">
- <li>ul li列表</li> <li>ul li列表</li>
- </ul> <table class="bor">
- <tr> <td>表格</td>
- <td>表格2</td> </tr>
- <tr> <td>数据</td>
- <td>数据2</td> </tr>
- </table> </body>
- </html>
以上实例对html中不同标签设置相同的样式,包括相同边框虚线。
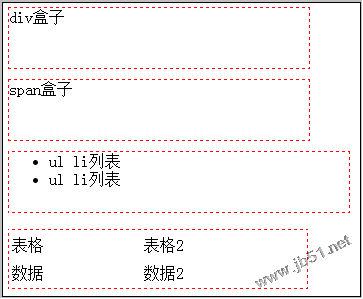
6、浏览器效果截图

html不同标签设置边框虚线效果截图
新闻热点
疑难解答