如果你不致力于成为美工的话,那么作为开发人员,可以读懂HTML、必要时能进行简单修改即可。下面跟着我的思路,保证一篇文让你看懂HTML,当然,再看的过程中,最好自己动手试试,这样理解就更深了。Ok,下面开始:(下面的符号均为英文状态下输入)
1、 html基本规则
<html>
<head>
<title>我的网页</title>
………………………..
</head>
<body>
………………….
</body>
</html>
几乎所有的网页都是按照这个格式来的,这是一个网页必须具备的标记,每个标记都放在< >里,以</ >结束,只不过在省略号的地方加了很多乱七八糟的东西,也就是我们看到的内容。
将以上代码复制到一个记事本,然后另存为a.html文件,就成了一个网页,试试看呢
下面,以记事本方式打开,在<body>之间加上“首页”二字,保存,再打开之后看到如图:
接着,在首页 的前后加上标记<a> 变为 <a href=”#”>首页</a>,保存,再看看效果呢?
是不是就是我们平时上网看到的超链接了呢?只是这里点击“首页”没变化,因为我们添加的空连接,趁热打铁,我们照着前面的方法,在建一个页面,保存为b.html,然后将上面的“#”替换为b.html,在打开,点击首页,是不是就跳转到b页面了呢。(当然a和b页面都要在同一目录下)到这里为止,你应该了解到,其实网页上所有的功能都是由不同的类似于<a>这样的标记来实现,你需要做的时记住这些标记的功能而已。
2、 网页结构
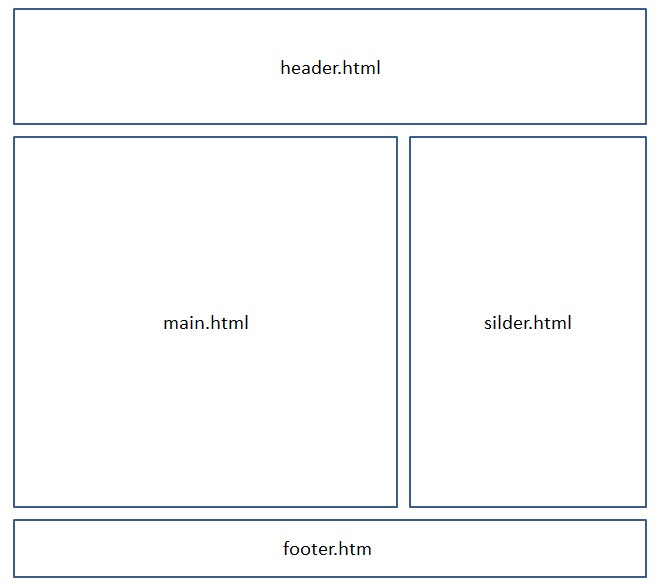
如果你上网时注意的话,其实网页都是分块的,如图所示
当然这只是一个大致的结构,你还可以根据需要分成很多块,分块主要是为了修改方面及确定各自的表现样式。
这主要通过<div></div>标记来实现,下面我在 “首页”加上<div>标记试试:
<div>
<a href=”b.html”>首页</a>
</div>
保存,在打开试试,什么效果呢?
是不是还是和修改之前一样呢,下面我们为其加上一些修饰:
<div style=”width:200px;height:100px;border-style:solid;” >
在运行,我们标记的这一块就以蓝色背景表示出来啦!
在加入很多的<div></div>块就可以将网页大卸八块了,呵呵,然后在你每个块里放上你想放的东西即可。
当然,很多个<div>都加上style=””,如果这些style设置都差不多的话,我们每一个设置就太麻烦了,我们一般将style这些放在另外的.css文件(控制网页中各标记的显示样式)中,然后进行需要调用的地方进行调用,下面来试试
新建一个记事本,重命名为c.css然后打开,写入:
#header{width:200px;height:100px;border-style:solid;}
并将其在a.html里删掉
然后再</head>前加入 <link rel="stylesheet" type="text/css" href="c.css" />
也就是将c.css这个文件引入进来。将css放入单独的文件好处是:如果很多地方都引用了这个样式,我们只要修改这一个地方,就全部都变化了,不然我们得手动修改每一处,不利于后期维护。
最后将a.html的<div> 改为<div id=header>
效果是不是和之前一样呢?
差不多,到这里,应该“不会作诗也会吟”了吧,这篇文章主要是为了让大家从总体上对html有个了解,知道大概是怎么回事,还有很多标记都没涉及到,这个就需要你找本网页设计的书来看一看,背一背了。
新闻热点
疑难解答