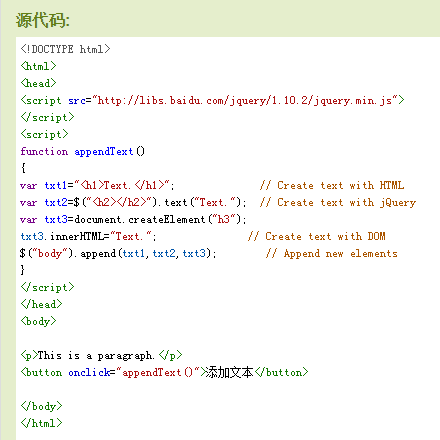
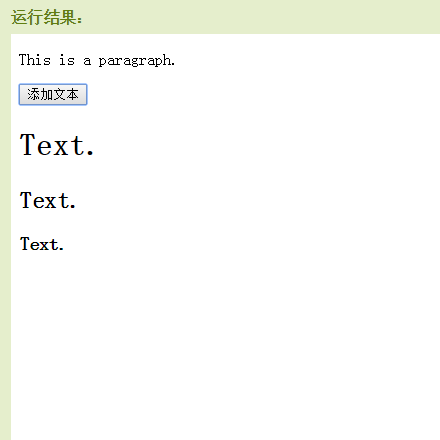
第一种:通过text/HTML
var txt1="<h1>Text.</h1>";
第二种:通过jQuery
var txt2=$("<h2></h2>").text("Text.");
第三种:通过JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";


以上这篇创建新元素的三种方法小结就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持武林网。
原文地址:http://www.cnblogs.com/SoYang/p/5677589.html
新闻热点
疑难解答