
主要特性
使用icon font来生成图标相对于基于图片的图标来说,有如下的好处:
1.自由的变化大小
2.自由的修改颜色
3.添加阴影效果
4.IE6也可以支持
5.支持图片图标的其它属性,例如,透明度和旋转等等
6.可以添加text-stroke和background-clip:text等属性,只要浏览器支持
如何使用?
文字修饰:
<h3>
<span aria-hidden="true" data-icon="⇝"></span>
Stats
</h3>
[data-icon]:before {
font-family: icons; /* BYO icon font, mapped smartly */
content: attr(data-icon);
speak: none; /* Not to be trusted, but hey. */
}
单独图标:
<a href="#" class="icon-alone">
<span aria-hidden="true" data-icon="▨"></span>
<span class="screen-reader-text">RSS</span>
</a>
/* Same CSS as above, plus */
.icon-alone {
display: inline-block; /* Chrome 19 was weird with clickability without this */
}.screen-reader-text { /* Reusable, toolbox kind of class */
position: absolute;
top: -9999px;
left: -9999px;
}
创建你自己的icon font - IcoMoon
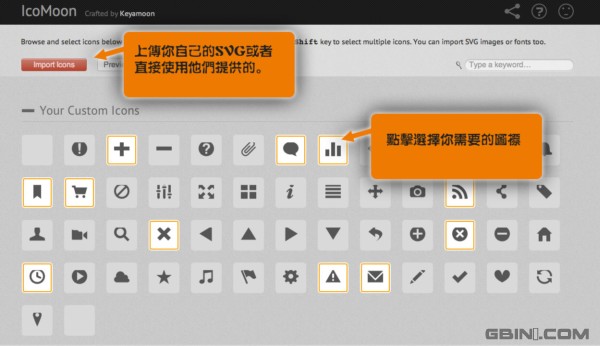
如果大家需要创建自己的iconfont,推荐使用iconmoon,使用它你可以通过上传SVG或者字体来生成你需要的icon字体,本文在线演示使用iconmoon生成。
步骤1:选择他们提供的或者上传自己的

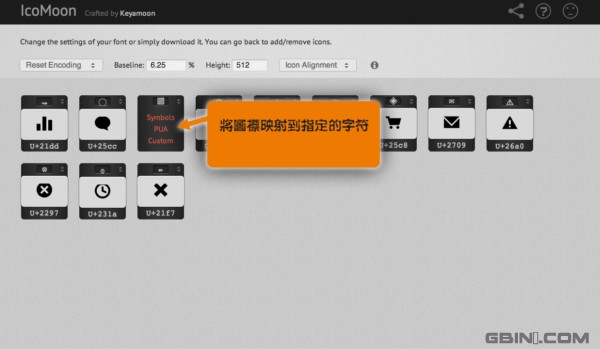
步骤2:

请大家访问在线演示查看效果。希望大家喜欢Icon字体。如果大家觉得图标不够光滑的话,可以考虑使用cufon做处理,这样生成的图标更加美观。
来源:http://www.gbin1.com/technology/css/20120827-icon-font-usage/
新闻热点
疑难解答