众所周知,搜索引擎(Google Baidu)是众多互联网服务商必争之地。无论是电子商务商,内容提供商他们都看十分重这个战场。通过SEO SEM各种手段,来获得浏览者的一次点击。那么就用户体验来说,我们能在搜索引擎端做点什么文章呢?也许很多都觉得除了 标题(Title) 描述(description) 关键字(keywords),我们不能再做些什么帮助搜索引擎来了解我的这个页面了。其实,你错了。Google给了我们一个机会,让你的用户在搜索的时候更快速的看到你页面中那些让人感兴趣的有用信息。
那怎么办到的呢?引入了正题:
丰富网页摘要(微数据、微格式和 RDFa)这个规范似乎非常抽象,而且绕嘴。英文的原意为Rich snippets (microdata, microformats, and RDFa),似乎还稍微的好理解一些。那么关于丰富网页摘要和结构化数据,其实就是前端工程师,通过使用微数据、微格式和 RDFa (microdata, microformats, and RDFa)标记方法编辑HTML源代码,将一些有用的信息第一时间传递给搜索引擎(Google),帮助 Google 更准确地理解和呈现您的网页信息。
光用文字描述似乎有些抽象难以理解,下面我们看个例子,你就会恍然大悟,^皿^:

豆瓣使用RDFa提供给Google抓取《1988 我想和这个世界谈谈》
我们看到的是google在抓取豆瓣提供的页面的时候,得到的信息,在标题下面那一行评分 打分次数便是RDFa再发挥作用~~~
那么豆瓣们是怎么办到的呢,他们是怎么和Google这个大佬谈谈的呢,而作为一个草根站长是不是也可以和这个老大谈谈呢?答案是肯定的。当然目前,Google 只支持以下信息类型:评论、用户个人资料、商品、商家信息、食谱和活动。
下面就介绍三种方式,把你页面的秘密告诉Google。
使用微数据(microdata)标记内容,将信息讲给GoogleMicrodata 实际上是 HTML5 提出的规范,是一种标记内容以描述特定类型的信息。微数据使用 HTML 标记(常为 <span>或 <div>)中的简单属性为项和属性指定简要的描述性名称。
下面是一个简单内容的HTML结构:
<div>My name is Bob Smith but people call me Smithy. Here is my home page:<a href="/upload/201110/201110291316163nw.gif" width="526" height="97" loaded="true" original="/files/allimg/110818/1750391.gif" oldblock="inline" jquery1313662072609="19" />
Google抓取到微数据提供的信息图例
当你使用微数据时,你要注意引用规范集 也就是 itemtype=”http://data-vocabulary.org/Person”,当然当你的页面描述其他信息的时候
Reviews (itemtype=”http://data-vocabulary.org/Reviews”) People(itemtype=”http://data-vocabulary.org/Person”) Products(itemtype=”http://data-vocabulary.org/Products”) Businesses and organizations(itemtype=”http://data-vocabulary.org/Organizations”) Recipes(itemtype=”http://data-vocabulary.org/Recipes”) Events (itemtype=”http://data-vocabulary.org/Events”) Video 这个比较特殊稍后再谈使用微数据(microformats)标记内容 将信息讲给Google微格式是网页上使用的简单规范(称为实体),用于描述特定的信息类型。通常情况下,微格式使用 HTML 标记(常为 <span> 或 <div>)中的 class 属性为实体及其属性分配简要的描述性名称。
下面是一个简单内容的HTML结构:
<div> <img src="www.example.com/bobsmith.jpg" /> <strong>Bob Smith</strong> Senior editor at ACME Reviews 200 Main St Desertville, AZ 12345</div>
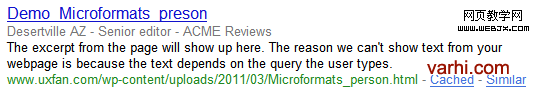
用Microformats进行标记后的HTML
<div class="vcard"> <img class="photo" src="www.example.com/bobsmith.jpg" /> <strong class="fn">Bob Smith</strong> <span class="title">Senior editor</span> at <span class="org">ACME Reviews</span> <span class="adr"> <span class="street-address">200 Main St</span> <span class="locality">Desertville</span>, <span class="region">AZ</span> <span class="postal-code">12345</span> </span></div>
Microformats Person Demo
Google抓取到的信息:

Google抓取到微格式提供的信息图例
当使用微格式Microformats作为结构化描述的时候,我们应该注意class=” ” ,Google是通过这个类标记来获得结构信息的:
Reviews (class=”hreview”) People(class=”vcard”) Products() Businesses and organizations(class=”vcard” class=”fn org”) Recipes(class=”hrecipe”) Events ( class=”vevent”) Video 这个比较特殊稍后再谈使用RDFa标记内容 将信息讲给GoogleRDFa 是标记内容的一种方式,用于描述特定的信息类型,通常情况下,RDFa 使用 XHTML 标记(常为 <span> 或 <div>)中的简单属性为实体和属性分配简要的描述性名称。
下面是一个简单内容的HTML结构:
<div>My name is Bob Smith but people call me Smithy. Here is my home page:<a href="/upload/201110/20111029131617pr6.gif" width="540" height="95" loaded="true" original="/files/allimg/110818/1750393.gif" oldblock="inline" jquery1313662072609="23" />
Google抓取到RDFa提供的信息图例
使用RDFa进行标记,要注意的是开头使用 xmlns 的命名空间声明。在结构开始使用xmlns:v=”http://rdf.data-vocabulary.org/#” 命名空间声明,然后选择不同的类型进行描述。比如上例里面的 type=”v:Person” 注意在调用声明的时候一定要使用结尾斜线和 #
Reviews (typeof=”v:Review-aggregate” ) People(typeof=”v:Person”) Products() Businesses and organizations(typeof=”v:Organization”) Recipes(typeof=”v:Recipe”) Events (typeof=”v:Event”) Video 这个比较特殊稍后再谈以上对三种结构化标记进行了简单的介绍,当然每一种 丰富内容结构化标记 都有针对不同实体属性的描述方式。这些内容,以后我会更详细的分别介绍。
新闻热点
疑难解答