COMSHARP CMS 写道:HTML 表单对象在不同浏览器渲染方式并不一致,尽管一些对象,如 textbox 和 textarea 可以通过 CSS 在不同浏览器获得一致的外观,其它多数无法通过CSS 控制外观的对象在有些浏览器中看上去十分丑陋,本文精选了24个对表单对象进行个性化定制的技术。
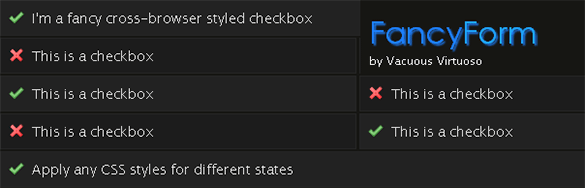
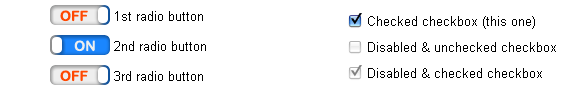
FancyForm 是一个非常强大的 JavaScript 库,可以作为 checkbox 和 radio button 的替代品,能生成非常漂亮的 checkbox 和 radio button,并支持几乎所有浏览器,该 JavaScript 库需要 MooTools JavaScript 框架的支持。

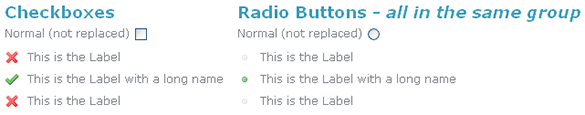
这个 JavaScript 和 CSS 组合可以隐藏表单中的 checkbox 和 radio button,并允许你使用 CSS 对 checkbox 与 radio button 的设置式样模拟 checkbox 和 radio button。表单的功能不会改变,仍可以收集 checkbox 和 radio button 的数据值,checkbox 和 radio button 的标签会触发那些隐藏的对象。

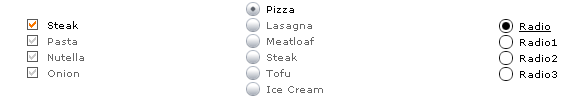
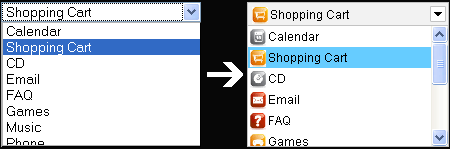
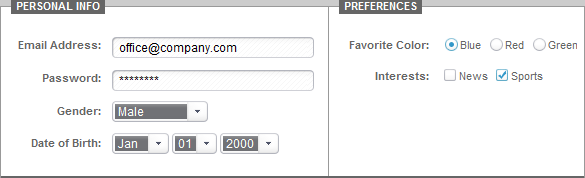
这个 JavaScript 和 CSS 组合允许你使用自己的图片模拟 checkbox,radio button 以及 select 列表控件。这个很周到的 JavaScript 库还可以在浏览器禁用了 JavaScript 的时候,自动用回传统的表单控件。

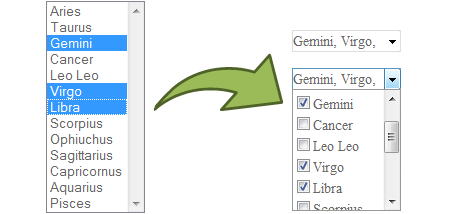
该脚本会对表单中的 checkbox 和 radio button 及其标签进行探测,一旦发现,就会使用基于 CSS 式样的图形标签替换这些控件。








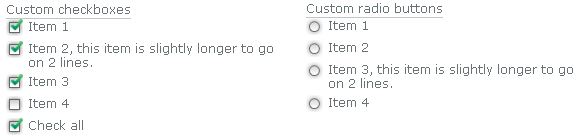
Custom Form Elements 集合了各种技术,增强 XHTML Web 表单控件对象,基于 javaScript 和 CSS 实现更漂亮的效果,提高易用性与可访问性。支持绝大多数主流浏览器。

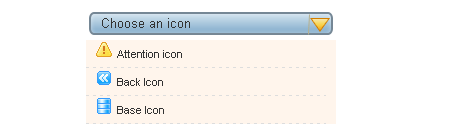
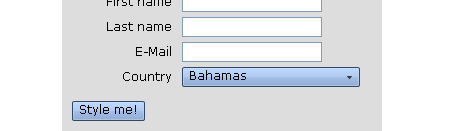
Niceforms 是一个可以替代几乎所有 web 表单对象的 JavaScript 库。你可以使用默认的主题,甚至可以开发自己的主题。


本文来源:http://www.netwaver.com/23/24-html-form-elements-customization-techniques/
新闻热点
疑难解答