根据我最近的一些实践以及在和一些读者进行关于html表格的使用问题沟通之后,决定写这篇文章。总的来说,我注意到由于误导性信息,他们对于table的使用有种先入为主的厌恶。事实上很多人会说”我看到永远不应该使用表格”的说法,但是这绝对是错误的!这个建议只是针对使用html表格来定义网页的布局,但是表格在方便的排列数据信息行和列方面非常完美,而且如果你一定要在一个页面上显示表列数据,你就不得不使用它们!为什么不呢?然而,在这种情况下,一些人无视了用于table的某些html标签的存在并且不知道该如何正确的使用它们。
html有10个表格相关标签。下面是一个带有简介的列表,但是首先,文档要被正确的定义在html 4.01/xhtml 1或html 5下面:
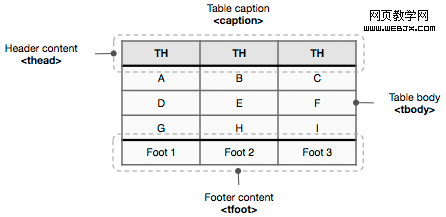
一个基本的表格结构如下:

它包含一个标题、头部、主体和底部。正确的html元素顺序是:
你也可以使用<col> 和<colgroup> 来定义表格的列或为列分组:
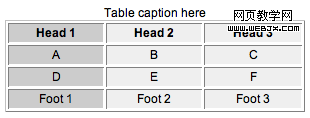
下面是一个正确的表格结构实例:
<table border="1"> <caption>table caption here</caption> <colgroup span="1" style="background:#dedede;"/> <colgroup span="2" style="background:#efefef;"/> <!-- table header--> <thead> <tr> <th>head 1</th> <th>head 2</th> <th>head 3</th> </tr> </thead> <!-- table footer--> <tfoot> <tr> <td>foot 1</td> <td>foot 2</td> <td>foot 3</td> </tr> </tfoot> <!-- table body--> <tbody> <tr> <td>a</td> <td>b</td> <td>c</td> </tr> <tr> <td>d</td> <td>e</td> <td>f</td> </tr> </tbody></table>
在浏览器中的结果如下图所示:

为了实现现在所提倡的表现和结构分离的开发模式,前端观察建议将页面中所有与表现层有关的东东,都用css来控制,不用html自带的属性来控制页面的表现,而table是最容易被忽略的一个。
关于table的更多详细内容可以查看w3c的文档: w3 introduction to tables
最后留一个非常简单的问题给大家,css的哪个属性等效于table的cellpadding属性?
新闻热点
疑难解答