良好的html代码是一个漂亮网站的基础。当我教别人css的时候, 我总是首先告诉他们: 良好的css只存在于良好的html标记基础上。这就好像一间房子需要一个坚固的地基一样,对不? 整洁、语义化的html标记具有很多的优势,但却还是有很多网站使用着并不友好的标记写法。
让我们来看一些写得并不友好的html标记, 并针对这些问题进行讨论,从而学习如何书写整洁规范的html标记。
网页设计注: chris cyier在这里使用了两个文档来进行本文的代码说明: bad code 和 good code 。大家学习的时候请参考着这两个文件。
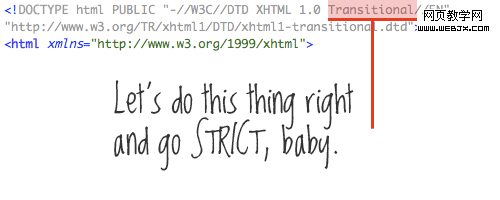
我们要做到这一点,只需要按正确的步骤来做即可. 没必要去讨论是否使用html 4.01或 xhtml 1.0,两者都对我们书写正确的代码提出了严格的要求。

但无论如何我们的代码不应该使用任何tables表格来进行布局, 所以也就没必要使用transitional doctype.
相关资源:
网页设计注: 所谓的dtd就是文档类型声明,简单来说,就是对特定文档所定义的一些规则,这些规则包括一系列的元素和实体的声明。xhtml文档类型有三种: strict(严格类型), transitional(过渡类型)和 frameset(框架类型)。目前,我们使用最多的是transitional,比如本站目前也是使用 xhtml 1.0 transitional。如果你的html代码书写的还算良好,那把现有的transitional 转为strict还是比较方便的。反之,也不用太急着转,个人觉得,strict更严谨,但用transitional也并没有太大影响。
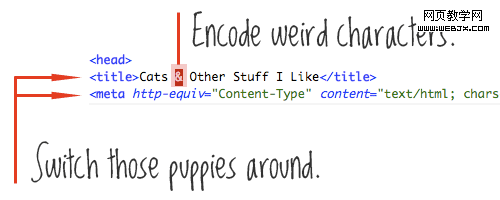
在我们的 <head> 部份, 第一件事情就是声明字符集. 我们使用了utf-8, 但是把它放到了 <title>后面. 让我们把字符集声明移动到最上面,因为我们要让浏览器在阅读任何内容之前就应该知道以何种字符集来进行处理。

除了字符集声明的位置外,<title>中出现的奇怪字符也是需要注意的问题,比如最常用的”&“字符,我们应该使用字符实体”&“来替换它。
相关资源:
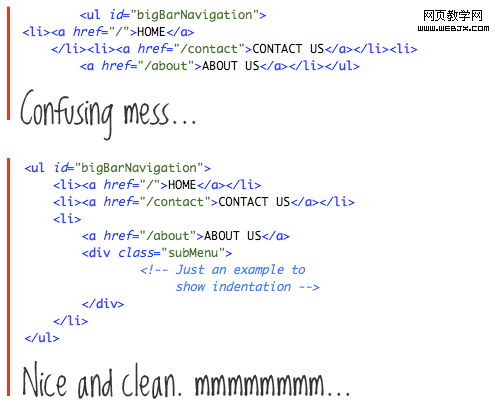
在书写代码的时候,缩进并不会影响网页的外观,但使用适当的缩进能使代码更具可读性,标准的缩进方法是当你开始一个新的元素时缩进一个tab位(或几个空格)。另外,记得,关闭元素的标签与开始标签对齐。
网页设计注: 一些朋友会嫌书写代码的时候缩进比较麻烦,如果仅仅是你一个人阅读这份代码,那可能没什么问题,你自己觉得ok就好。但如果是协作或你的作品是公开发布分享的,那书写漂亮的可读化性更高的代码就很有必要了。

相关资源:
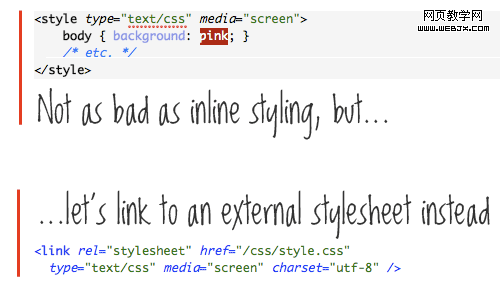
我们有一些css代码已经延伸到我们的<head>部分。这是一个严重的犯规,因为它它只能适用于单一的html网页。保持独立的css文件意味着未来的网页可以链接到它们,并使用相同的代码。javascript也是同样的道理。
网页设计注: 当然,这个问题或许也并不是那么严重。比如作为wordpress主题来说,写在<head>里面的代码也就作用于所有wordpress页面。但把css写在<head>里面仍然是个非常不好的习惯。

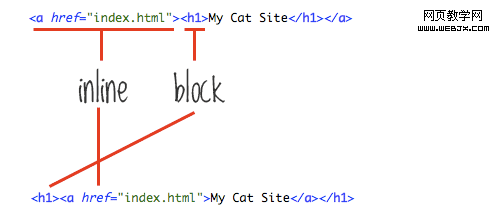
在我们的网站标题里面,我们使用<h1>作为网站标题标签,这是完美的。并且添加了一个到首页的链接,但错误就出在把链接放到了<h1>外面,<a>链接包围了<h1>。这种简单的嵌套错误,大多数浏览器都能良好的处理,但从技术上来说,这是不行的。
锚链接是一个内联元素,而<h1>标题是一个区块元素,区块元素不应该被放在内联元素中。

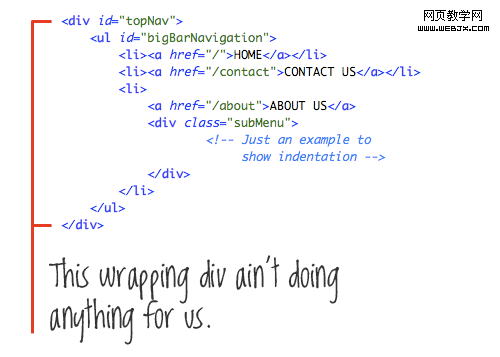
我不知道谁首先发明,但我喜欢“ divitis ”这个词,它指的是在html标记中过度的使用divs。在学习网页设计的某个阶段,大家学习如何使用一个div来包裹诸多其它元素来实现方便的布局和样式化。这就导致了div元素的滥用,需要的地方我们用了,完全不必要的地方我们也用了。

在上图的例子中,我们使用了一个 div (”topnav”) 来包含了ul列表 (”bigbarnavigation”). 但div和ul都是区块元素,所以没有必要使用div来包裹ul元素。
相关资源:
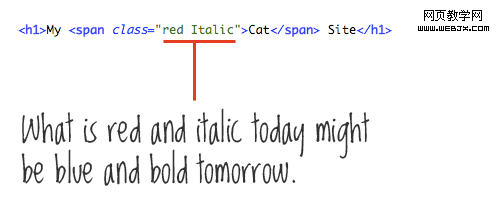
现在正好谈一下命名管理, 在上一条所说的示例中,我们的ul使用了id名称 “bigbarnavigation.” 其中 “navigation” 很好的说明了该区块的内容,但 “big” 和 “bar” 描述的却是设计而不是内容. 它可能是在说这个菜单是一个很大的工具条, 但如果这个菜单的设计变成垂直的,那这个名称就会显得混乱和不相关。

友好的 class 和 id 名称 例如 “mainnav,” “subnav,” “sidebar,” “footer,” “metadata,” ,它们描述了所包含的内容. 不好的 class 和 id 名称则描述设计, 比如 “bigboldheader,” “leftsidebar,” and “roundedbox.”
网页设计注: chris 所强调的是按内容还是按设计来进行命名。个人补充一点: id和class名称使用大写还是小写,或单词首字母大写。首先,完全的大写单词是不利于阅读的,排除。至于完全使用小写还是单词首字母大写,就看个人的习惯了。重要的一点是,不管使用哪种规则,应该保持一致。不要一会儿纯小写,一会儿又首字母大写,会很混乱。
另外,我个人比较迷糊的是,对比较长的名称,是加下划线“_”, 还是连字符”-”,亦或不用。或者是我想的太复杂了吧。用哪种都好,保持一致就ok。
新闻热点
疑难解答