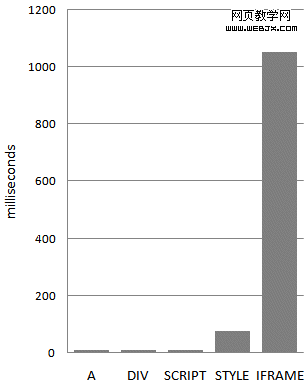
使用 iframe 可以轻易的调用其他网站的页面,但应谨慎使用。它比创建其他 dom 元素(包括 style 和 script)多耗费数十甚至数百倍的性能。增加100个不同元素的时间对比显示 iframe 是多么耗费性能:

使用 iframe 的页面通常没有这么多 iframe,所以创建 dom 的时间不用多虑。更值得关心的是 onload 事件和连接池。
iframe 阻塞 onload
window 的 onload 事件尽快执行非常重要。这会让浏览器的载入进度指示器完成,用户依据此判断页面是否已经加载完。而 onload 事件延迟,会让用户感觉页面变慢。
window 的 onload 事件直到它所包含的所有 iframe,以及所有 iframe 中的资源完全加载完成后才会触发。在 safari 和 chrome 中,用 javascritpt 动态的给 iframe 的 src 赋值可以避免这种阻塞行为。
一个连接池
对每个 web 服务器来说,浏览器只打开极少的几个连接数。老的浏览器,包括 ie 6/7 和 firefox 2,每个主机只有2个连接。在新的浏览器中,连接数增加鸟。safari 3+ 和 opera 9+ 增至4个,chrome 1+ 、ie 8 及 firefox 3 增至6个。
人们可能期望每个 iframe 有单独的连接池,但并非如此。在大多数浏览器中,连接被主页面和它的 iframe 所共享,这意味着有可能 iframe 中的资源占用了可用连接而阻塞了主页面的资源加载。如果 iframe 中的内容同等重要,或比主页面更重要,这很好。然而在通常情况下 iframe 中的内容对页面来说不太重要,iframe 占用连接数是不可取的。一个解决方案是在优先级更高的资源下载完成后再动态的给 iframe 的 src 赋值。
美国的10大网站中有5个使用了 iframe。它们多数用来加载广告。这不是很合适,但可以理解,这是一个简便的在内容中插入广告的途径。在很多情况下,使用 iframe 是合理的。但要意识到这对你的页面的性能影响。非必要时,请谨慎使用。
新闻热点
疑难解答