老外写的一篇文章:what beautiful html code looks like 如何写出漂亮的html代码 感觉写的非常的不错,转载过来,与大家分享一下:
ps:原文地址:http://css-tricks.com/what-beautiful-html-code-looks-like/
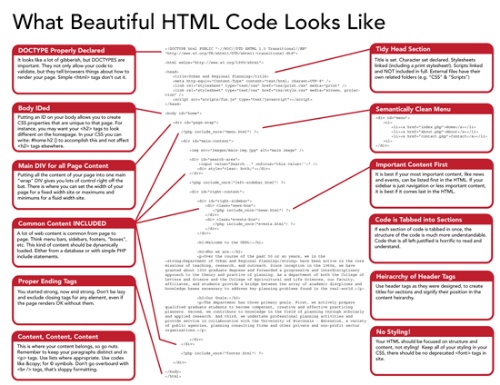
1.doctype properly declared
别忘记头部的声明,它会告诉浏览器如何渲染你的html。
2.tidy head section
设置title,字符集.将css和js外链(包括一个打印用的css)。
3.body ided
给body一个id。这里作者提到的原因是,为多页面的中容器选择提供便利。比如通过给page1和page2中body设置不同的id,就可以通过#page1 h2和#page2 h2来设置两种不同的效果,我感觉这个到是要看情况和具体架构再具体使用。
4.semantically clean menu
编写符合语意的菜单代码。<div id="menu">
<ul>
<li><a href="index.php">home</a></li>
<li><a href="about.php">about</a></li>
<li><a href="contact.php">contact</a></li>
</ul>
</div>
ps:我个人觉得这样写代码应该更简单一点吧:
<ul id="menu">
<li><a href="index.php">home</a></li>
<li><a href="about.php">about</a></li>
<li><a href="contact.php">contact</a></li>
</ul>
5.main div for all page content
要有一个主体div包含所有的内容。方便固定主体的宽度,边距等等。
6.important content first
先写主要内容,再写次要内容.如果你的导航或者侧边栏不是很重要,最好将他们写在最后。
7.common content included
将导航,页尾等公用的部分用动态调用的方式引入,比如php的include。
8.code is tabbed into sections
缩进代码
9.proper ending tags
注意结束标签
10.hierarchy of header tags
在合适的地方使用标题标签,如<h1>~<h6>,来划分段落。
11.content, content, content
使用合适的标签,和标志代码,用© 表示©,不要使用</br>
12.no styling!
不要把样式写在标签上,html只是用来表示结构。表现还是交给css吧。
新闻热点
疑难解答