用于组织数据的列表
学习了这么多控制网页显示的html标签,读者可以初步制作纯文章页面了。本节学习html中的列表元素,列表形式在网站设计中占有比较大的比重,显示信息非常整齐直观,便于用户理解。在后面的css样式学习中将大量使用到列表元素的高级作用。

4.4.1 列表的结构组成
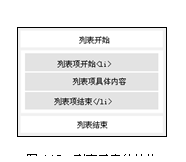
html的列表元素是一个由列表标签封闭的结构,包含的列表项由<li></li>组成。具体结构如图4.17所示。
4.4.2 制作无序列表
顾名思义,无序列表就是列表结构中的列表项没有先后顺序的列表形式。大部分网页应用中的列表均采用无序列表,其列表标签采用<ul></ul>,编写方法如下:
<ul>
<li>列表项一</li>
<li>列表项二</li>
<li>列表项三</li>
<li>列表项四</li>
<li>列表项五</li>
</ul>
![]() 4.4.3 制作有序列表
4.4.3 制作有序列表
顾名思义,有序列表就是列表结构中的列表项有先后顺序的列表形式,从上到下可以有各种不同的序列编号,如1、2、3或a、b、c等。在d:/web/目录下创建网页文件,命名为ul_ol.htm,编写代码如代码4.17所示。
代码4.17 列表的设置:ul_ol.htm
<html>
<head>
<title>列表的设置</title>
</head>
<body>
<font size="5">
网页前台技术
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
<li>flash</li>
</ul>
网页后台的学习
<ol>
<li>asp</li>
<li>asp.net</li>
<li>php</li>
<li>cgi</li>
<li>ruby</li>
<li>python</li>
</ol>
</font>
</body>
</html>
在浏览器地址栏输入http://localhost/ul_ol.htm,浏览效果如图4.18所示。

图4.18 列表的设置
新闻热点
疑难解答