上文:标记语言——图片替换。
把内容与显示效果分开设定的好处之一就是灵活,通过用css控制网站的版面布局(在第十二章用过的方法),就能控制整个网站的设计要素,改变几条规则,就能立刻戏剧性的更新上千个页面.
用css控制布局的的便利性示范之一,就是为<body>指定样式,通过为<body>标签加上class或者id,就能对页面的任何标签进行自定义控制.完全没有重复定义的烦恼.
在这一章里,将探讨如何通过为<body>标签加上class而让我们用一份标记结构切换两种不同的版面配置.
就像用css版面布局技术为fast company重新设计网站时,挑战之一是:虽然所有页面都共享相同的导航,页尾区,但是也需要建立两种不同版面布局.
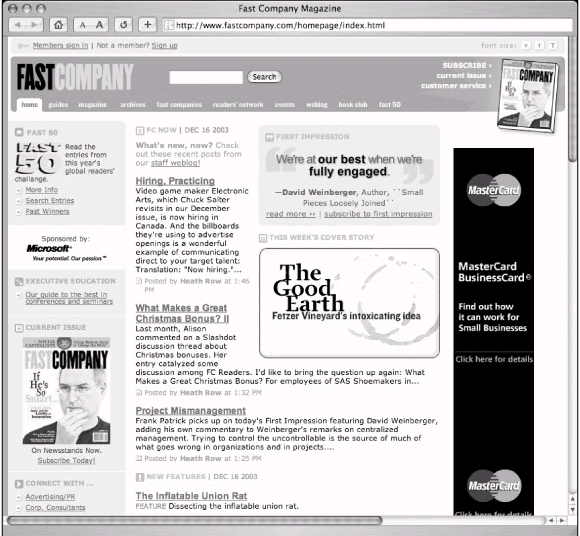
第一种布局是"索引页(首页)",见图15-1,这是具备导航功能的页面,让使用者能继续深入网站的目录结构.这些页面我们决定使用三栏布局.

图15-1 fast company的三栏"索引页"示范
第二种页面布局则是"内文页" 图15-2.任何感觉是目的地的页面都使用这种版面布局.为了提升易读性,我们决定省略左边栏,留下两栏,也就是一个大栏放置内容,另一个放广告.

图15-2 fast company的两栏 "内文页" 示范.
我解释这些的原因不是为了证明我们破解了某个版面布局的伟大谜团,而是为了示范为<body>标签加上class就能调整栏宽,并且根据页面形态放置或省略去第三栏.制作这样的效果的时候,完全没有重复任何规则,也没有引入任何额外的样式表.
在开始叙述两种页面共用的标记结构之后,这些叙述就会开始变得很有道理,为了达成分栏布局,会使用在第十二章里提过的绝对定位法.
内文页简化过的标记结构看起来像是这样:
<div id="header">
…header info here…
</div>
<div id="content">
…content here…
</div>
<div id="right">
…right column info…
</div>
<div id="footer">
…footer info…
</div>
以css规则为#content与#footer加上足以使用绝对定位法放进#right的右外补丁,在这个例子中,190像素刚好可以满足.
#content, #footer {
margin: 10px 190px 10px 10px;
}
对索引页来说,标记结构完全相同,因此不必复制一份共享的css规则,但是在#content左侧加了额外的<div>作为第三栏(#left).
<div id="header">
…header info here…
</div>
<div id="content">
…content here…
</div>
<div id="left">
…left column info…
</div>
<div id="right">
…right column info…
</div>
<div id="footer">
…footer info…
</div>
对这份三栏结构来说,不仅要为#content与#footer设定右外补丁以容纳右栏,还要设定左外补丁,容纳新加进来的左栏.
但是先前已经把左外补丁设为10像素了,以配合只拥有双栏的预设内文页布局.
哇,我们卡住了,该怎么继续呢?请继续往下阅读.
新闻热点
疑难解答