上文:标记语言——标题
原文出处
标准化设计解决方案 - 标记语言和样式手册
web standards solutions the markup and style handbook
part 1: get down with markup 从标记语法谈起
chapter 2 邪恶的表格?
你知道吗?不知何时开始,使用表格居然变成充满罪恶的举动了?的确,以web标准编写网页的最大迷思就是"不要再使用表格了,永远不要!" 听起来表格就和瘟疫一样必须躲开,必须密封起来丢进满是灰尘的柜子里,当成是网络发展时代早期流传下来的古董保存起来.
如此的厌恶从何而来呢? 或许一开始十分单纯,至少拥有一个好的理由.很多人会理直气壮的宣扬抛弃传统的表格嵌套与补空gif图片的布局方式,改用灵活的结构化的css布局方式的好处.我们可能就开始抽丝剥茧的去掉所有的表格,甚至开始顽固的坚持把所有的表格驱逐出去 — 根本不分场合.
书中稍后我们会看到css布局的方法和这样做带来的所有好处.但是现在我们还是先来看看如何在适当的场合—也就是标记数据列表的时候使用表格.我们会研究几个简单的方法是我们的数据列表变得更容易使用,更漂亮.
完全就是表格
在标记列表数据时,我们绝对没有理由不去用表格标签.但是等等,什么才是列表数据?这边有一些例子:
对这些例子以及许多其他情况来说,必须使用非常复杂严格的css特效才能让资料看起来像表格,或许你能想象,用巧妙的css浮动,定位所有项目之后得到的是不兼容的矛盾的结果,更别提拿掉css之后,准确读出每笔资料大概会成为不可能完成的任务.事实上,我们不必畏惧表格—我们应该用他们设计之初的目标来使用它们.
适合所有人的表格
表格找来谩骂的原因之一是如果没有小心使用的话会存在可用性缺陷.举例来说:屏幕阅读程序难以正确读出内容,而小屏幕设备经常被用来布局的表格扰乱,但是我们有一些简单的方法增加列表数据表格的可用性.同时建立灵活的结构,方便未来以css设定样式.
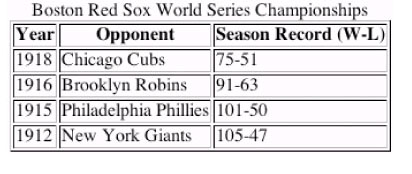
让我们看看 图3-1 中的简单示例,这是美国棒球联赛的联盟记录:

图 3-1:典型的资料表示例
也许对红袜队球迷来说这是非常郁闷的统计资料,不过图3-1的却是列表资料的完美示范.它有三个表头(year,opponent,season record(w-l)),跟着是四年份的资料.在表格上面的是表格标题,说明了表格的内容.
标记这个资料表格的方式十分直观,我们或许会以这样的代码完成这个工作:
<p align="center">boston red sox world series championships</p>
<table>
<tr>
<td align="center"><b>year</b></td>
<td align="center"><b>opponent</b></td>
<td align="center"><b>season record (w-l)</b></td>
</tr>
<tr>
<td>1918</td>
<td>chicago cubs</td>
<td>75-51</td>
</tr>
<tr>
<td>1916</td>
<td>brooklyn robins</td>
<td>91-63</td>
</tr>
<tr>
<td>1915</td>
<td>philadelphia phillies</td>
<td>101-50</td>
</tr>
<tr>
<td>1912</td>
<td>new york giants</td>
<td>105-47</td>
</tr>
</table>
这样显示的结果应该和图3-1十分相似,但是,我们可以在这个基础上加上一些改进.
首先,我们能用更加语义化的<caption>标签来存放"boston red sox world series championships".<caption>标签需要紧跟在<table>起始标签后面,通常用来存放表格的标题或者表格资料的说明.
看上去,它更容易让使用者看出表格的主题,同时也能够帮助以其他方式得知网页内容的人.
让我们拿掉开头的那个段落,并加入正确的<caption>:
<table>
<caption>boston red sox world series championships</caption>
<tr>
<td align="center"><b>year</b></td>
<td align="center"><b>opponent</b></td>
<td align="center"><b>season record (w-l)</b></td>
</tr>
<tr>
<td>1918</td>
<td>chicago cubs</td>
<td>75-51</td>
</tr>
<tr>
<td>1916</td>
<td>brooklyn robins</td>
<td>91-63</td>
</tr>
<tr>
<td>1915</td>
<td>philadelphia phillies</td>
<td>101-50</td>
</tr>
<tr>
<td>1912</td>
<td>new york giants</td>
<td>105-47</td>
</tr>
</table>
重要的是,标题必须快速传达后面资料的主题,根据默认设置,大多数可视化浏览器将<caption>标签内的文字居中显示在表格的最上面,当然,我们稍后可以使用css来改变默认设置的样式 — 本章的技巧延伸中会讨论这个问题.事实上,现在标题位于独特的标签内,正好让我们之后的修改工作变得轻松简单.
新闻热点
疑难解答